js定时器第一次延迟

本文教程操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑。
虽然说程序运行有延迟,是很多小伙伴不愿意发生的事情,不过我们也需要借助延迟进行一些操作。今天为大家带来了定时器中的两种延迟方法,都是用setTimeout函数来解决,不过它有普通和高阶用法的区分,下面我们就分别对这两种方法进行讲解,同时解决js定时器第一次延时问题。
1.倒计时定时器(延时器 延时执行一次)
倒计时多少时间以后执行函数
语法: setTimeout(要执行的函数,多长时间以后执行)
会在你设定的时间以后,执行函数
var timerid =settimeout(function ()console.log("我执行了);
},1000);
console. log(timerid); //1
时间是按照毫秒进行计算的,1000 毫秒就是 1秒钟
所以会在页面打开 1 秒钟以后执行函数
只执行一次,就不在执行了
返回值是,当前这个定时器是页面中的第几个定时器
2.setTimeout高阶用法
function bomb(){this.message = "bomb";
}
bomb.prototype.explode =function(){
console.log(this.message);
}
var bomb = new bomb();
setTimeout(bomb.explode.bind(bomb),1000);
即:使用bind可以确保这个方法绑定到正确的对象上,这样可以访问到这个对象的内部属性。
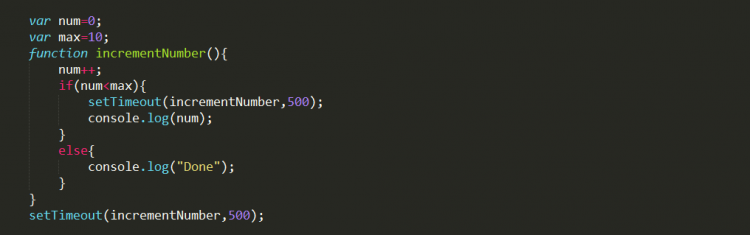
执行效果:
以上就是我们处理js延时器第一次延时的两种办法,觉得setTimeout高阶用法有难度的小伙伴们,可以先从简单的setTimeout用法开始熟悉。更多js学习指路:js教程
以上是 js定时器第一次延迟 的全部内容, 来源链接: utcz.com/z/542157.html