PyQt5快速构建一个简单的GUI应用(2)[python高级教程]

PyQt5快速构建一个简单的GUI应用(2):
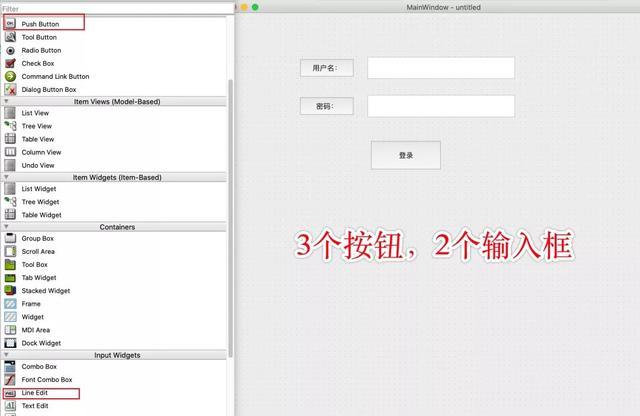
1、添加控件
我们从控件区拖 3 个按钮和 2 个输入框到界面设计区域

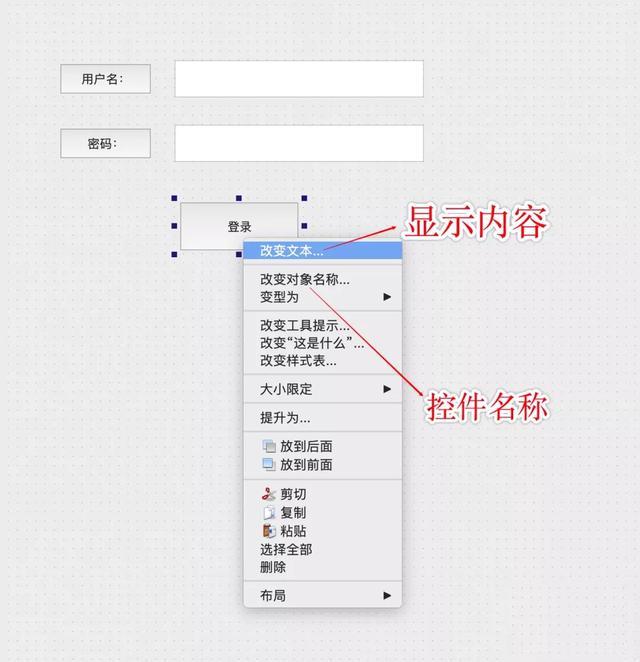
2、增加控件属性
选中控件,鼠标右键为控件新增属性,比如:控件内容、控件名称(相当于id),对于一些复杂的属性设置,需要在属性区域单独进行设置
编辑完 UI 界面之后,会在本地生成一个 *.ui 的文件

3、将ui文件转换成py文件
选择 *.ui 文件,在 Pycharm 中使用 PyUIC 命令,将 ui 文件转换为 py 文件
# ui文件转为py文件from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 790)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(130, 80, 111, 41))
self.pushButton.setObjectName("pushButton")
self.username = QtWidgets.QLineEdit(self.centralwidget)
self.username.setGeometry(QtCore.QRect(260, 80, 271, 41))
self.username.setObjectName("username")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(130, 150, 111, 41))
self.pushButton_2.setObjectName("pushButton_2")
self.password = QtWidgets.QLineEdit(self.centralwidget)
self.password.setGeometry(QtCore.QRect(260, 150, 271, 41))
self.password.setObjectName("password")
self.login = QtWidgets.QPushButton(self.centralwidget)
self.login.setGeometry(QtCore.QRect(260, 230, 141, 61))
self.login.setObjectName("login")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "用户名:"))
self.pushButton_2.setText(_translate("MainWindow", "密码:"))
self.login.setText(_translate("MainWindow", "登录"))
4、为按钮添加点击事件
使用 控件名.信号.connect(槽函数) 的形式,为控件添加一个点击事件的监听
class Ui_MainWindow(object):def setupUi(self, MainWindow):
# 为登录按钮指定事件
# clicked:信号,login_met:槽函数
self.login.clicked.connect(self.login_met)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def login_met(self):
"""
登录事件(槽函数)
:return:
"""
# 用户名输入框的内容
username = self.login.text()
# 密码输入框的内容
password = self.password.text()
print("输入的用户名是:", username, "密码是:", password)
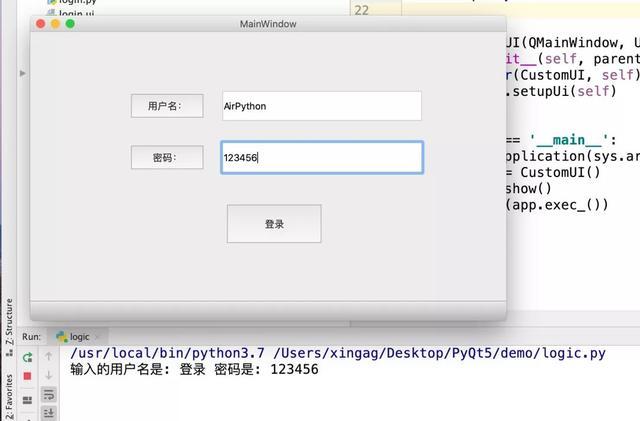
5、展示界面
最后,新建一个 py 文件,实例化一个 QApplication 对象,将上面创建的 MainWindow 展示出来即可。
import sysfrom PyQt5.QtWidgets import QApplication, QMainWindow
# 界面文件
from temp import *
class CustomUI(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(CustomUI, self).__init__(parent)
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
cutomUI = CustomUI()
cutomUI.show()
sys.exit(app.exec_())
需要注意的是,这部分内容仅仅是调用显示 GUI 界面的逻辑,实际项目开发过程中很少变动。

更多python进阶知识,请观看Python进阶视频教程!!
以上是 PyQt5快速构建一个简单的GUI应用(2)[python高级教程] 的全部内容, 来源链接: utcz.com/z/540439.html