JAVA WEB初接触——简单的MVC架构

1.概述
之前有过开发web的经验,因此我不会向无头苍蝇一般,心里还是有点数的????。而JAVA WEB学习者总是无法绕过这个槛,即古老的JSP技术,第一印象是过时、out of fashion。也许可能真的除了某些祖宗级的项目还在开发,但由于我i初始接触就是JSP,忍不住还是总结学习一番。不过不可能过于详细,主要是掌握流程。
啥是JSP啊?其实就是网页上的Java。在运行一个JSP之前,你首先要熟悉如何搭建JavaWeb的环境,以IDEA为例,需要新建一个Web Application项目,然后配置上Tomcat即可运行,下面我们展示输出一个Hello World的JSP代码。
<%--Created by IntelliJ IDEA.
User: wym
Date: 2019/8/28
Time: 22:37
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<%
out.println("Hello World!");
%>
</body>
</html>
运行以下看看结果:
此时出现一个网页界面,赫然显示Hello World。显然这并没有什么意义,接下来展示客户端和服务器之间的信息传递。
2.基本架构和网页数据的获取传递——以登陆为例
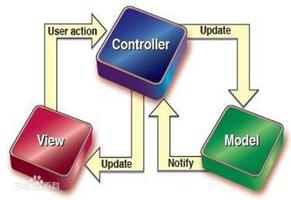
MVC,是最基本也是最经典的软件架构。即Model(模型)、View(视图)、Controller(控制器),一个最简单simple的实现模式是JSP+DAO+JavaBean+Servlet。其中JSP是视图,负责前端界面的展示,Servlet是控制器,在后端实例化JavaBean和DAO,控制页面跳转;DAO负责和数据库进行交互,JavaBean封装模型,两者共同构造模型。(以上均为网上资料和自我理解,并无具体文献参考)
首先实现JSP端界面的显示,如果无意在前端深造的话,只需简单了解html+css+js即可完成大部分网页界面的开发。深入可以了解angular.js,node.js,bootsttap、vue.js等知识,我前端真的不行,来一个非常简单朴素的作为实例好吧。
<%@page contentType="text/html"%><%@page pageEncoding="GBK"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>登录</title>
<script language="javascript">
function od()
{
var f=document.form1;
if(f.Username.value=="")
{
alert("用户名未输入");
f.Username.focus();
return false;
}
if(f.Password.value=="")
{
alert("密码未输入");
f.Password.focus();
return false;
}
return true;
}
</script>
<style type="text/css">
.style3 {
font-size: 24pt;
color: #44BBBB;
font-weight: bold;
}
</style>
<style type="text/css">
.button {
display: inline-block;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 16px/100% 'Microsoft yahei',Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button:hover
{
text-decoration: none;
}
.button:active
{
position: relative;
top: 1px;
}
</style>
<style>
*{margin: 0;padding: 0;}
body
{
font-size: 12px;
}
a
{
text-decoration: none;
color: #2647CB;
}
a:hover
{
text-decoration: underline;
color: red;
}
.main
{
width: 350px;
height: 400px;
margin: 0 auto;
}
.inputDiv
{
display: block;
width: 350px;
height: 40px;
margin: 10px auto;
}
</style>
</head>
<body>
<p> </p>
<p align="center" class="style3">Login Jsp</p>
<hr>
<p> </p>
<p> </p>
<p> </p>
<form name="form1" method="post" action="XXXServlet" onsubmit="return od()">
<div class="main">
<p>用户名</p>
<input id="Username" name="Username" type="text" style="font-size:25px" class="inputDiv">
<p>密码</p><input id="Password" type="password" style="font-size:25px" name="Password" class="inputDiv" >
<p class="inputDiv">
<p align="center">
<input name="Sub1" type="submit" value="提交" class="button blue">
<input type="button" value="重置" class="button blue" onclick="document.getElementById('Username').value='';document.getElementById('Password').value=''" />
</p>
<span style="float:right;"> <a href="XXX.jsp" class="" >立即注册</a></span>
</div>
</form>
<p> </p>
</body>
</html>
View Code
虽然很丑,但是基本功能还是有的。。。
还有一些简单的判断,例如
接下来就是要将用户输入的数据传到后台。
以上是 JAVA WEB初接触——简单的MVC架构 的全部内容, 来源链接: utcz.com/z/393145.html