React 学习笔记

React由Facebook开发,它是一个用于构建用户界面/视图的JavaScript库
- 起初由Facebook的软件工程师Jordan Walke创建
- 于2011年部署于Facebook的newsfeed
- 随后在2012年部署于Instagram
- 2013年5月宣布开源。
为什么要学React?
原生JavaScript操作DOM繁琐、效率低 (DOM-API操作UI)
document.getElementById('...');使用JavaScript直接操作DOM,浏览器会进行大量的回流重绘
原生JavaScript没有组件化/模块化的编码方案,代码复用率低。
React的特点
- 采用组件化/模块化模式、声明式编码,提高开发效率及组件复用率。
- 在React Native中可以是用React与法进行移动端开发
- 使用虚拟DOM和优秀的Diffing算法,尽量减少与真实DOM的交互。
引包
react.development.js ===>> React核心库react-dom.development.js ===>> React扩展库,用于支持react操作dom
prop-types.js ===>> 类型检查库
babel.min.js ===>> 语法转换核心库,jsx 转 js
<!-- 引入react核心库 --><script src="../js/react.development.js"></script>
<!-- 引入react扩展库,用于react支持操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将es6转es5和jsx转js -->
<script src="../js/babel.min.js"></script>
注意编写代码的script标签一定要指定类型
type="text/babel"告诉浏览器使用babel来翻译
<script type="text/babel"></script>Hello React
先准备好一个容器,React会将虚拟dom渲染到这个容器中
<div ></div>创建一个虚拟dom,注意此处<h1>...</h1>不需要使用引号引起来。
// 创建虚拟domconst vdom = <h1>Hello React!</h1>;
将虚拟dom渲染到容器上
// 渲染虚拟domReactDOM.render(vdom, app);
启动走你~~
创建虚拟DOM的第二种方式
在React中,除了使用jsx创建虚拟DOM外,还可以以使用js来进行创建。这需要使用到React核心库提供的React.createElementAPI进行创建。它有三个参数:
- 第一个参数:标签名
- 第二个参数:标签属性
- 第N个参数:标签内容
<!-- 引入react核心库 --><script src="../js/react.development.js"></script>
<!-- 引入react扩展库,用于react支持操作dom -->
<script src="../js/react-dom.development.js"></script>
<div ></div>
<script>
const attr = {id: 'hello'}
// 创建虚拟dom
const vdom = React.createElement('h1',attr , 'Hello React!');
// 渲染虚拟dom
ReactDOM.render(vdom, app);
</script>
虚拟DOM与真实DOM
- 虚拟DOM它本质是一个Object类型的对象(一般对象)
- 虚拟DOM比较“轻”,而真实DOM比较“重”,因为虚拟DOM是React内部在用,用不上真实DOM上那么多的属性。
- 虚拟DOM最终会被React转化为真实DOM呈现在页面上。
JSX
全称叫JavaScript XMl
JSX是React定义的一种类似于XML的js拓展语法:JS + XML
本质是
React.createElement(component, props, ...children)方法的语法糖。JSX用于简化创建虚拟DOM
写法
const ele = <h1>Hello JSX!</h1>;他不是字符串,也不是HTML/XML标签
它最终产生的就是一个JS对象
标签名可以是HTML标签,也可以是其他标签。
JSX语法规则
定义虚拟DOM的时候不要写引号
const vdom = (<h1 >
<span>Hello React!</span>
</h1>
);
标签中要混入JS表达式时需要使用
{}const author = "clover";const body = "hello world!";
// 创建虚拟dom
const vdom = (
<h1 id={author}>
<span>{body}</span>
</h1>
);
样式的类名指定不要使用
class,需要使用className<style>.myStyle {
background-color: bisque;
font-size: 20px;
}
</style>
const vdom = (
<h1 className="myStyle" >
<span>hello world!</span>
</h1>
);
jsx中,若想使用内联样式,不能使用html中的语法
style="color: #900",需要传递一个json到style属性中。const vdom = (<h1 >
<span style={{color: '#900', fontSize: '20px'}}>Hello React!</span>
</h1>
);
虚拟DOM必须只有一个根标签,不允许出现多个根标签,例如:
const vdom = (<h1 >..</h1>
<h1 >..</h1>
);
必须有闭合标签或自闭和
标签命名
- 若是小写字母开头,则将该标签转为html中同名元素,若html中无该标签,则抛出异常。
- 若大写字母开头,React就去渲染对应的组件,若找不到该组件,则抛出错误。
模块与组件
模块
- 对外提供特定功能的js程序,一般就是一个js文件
- 随着业务逻辑的增加,代码越来越多且复杂,为了提高代码质量、复用性、运行效率和阅读性,所以将不同功能点抽取成一个个模块。
- 当应用的js都是以模块的方式来编写时,那么这个应用就可以被定义为一个模块化的应用。
组件
- 组件是用来实现局部功能效果的代码和资源的集合
- 随着界面功能越来越复杂,组件化的方式能够提高代码质量、复用性和阅读性。
- 当应用是以多组件的方式实现,那么这个应用就会被定义为一个组件化的应用。
React面向组件编程
函数式组件
定义函数式组件,注意首字母一定要大写,并且函数必须有返回值
function FnComponent() { return <div>我是函数式组件</div>;
}
将这个组件渲染到页面上
ReactDOM.render(<FnComponent/>, app);在这里时注意,FnComponent组件中的this是一个undefined,因为在经过babel翻译之后开启了严格模式。
在React执行了ReactDOM.render(<FnComponent/>, app);之后发生了两件事:
- React解析组件标签,找到
FnComponent组件 - 发现组件时使用函数定义的,随后调用该函数将返回的虚拟DOM转为真实DOM呈现在页面中。
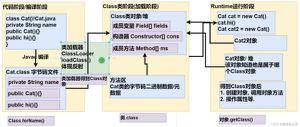
类式组件
创建一个类,首字母要大写并且继承React.Component,在这个类中,必须有一个render方法,并且这个方法必须返回一个虚拟DOM。
class ClassComponent extends React.Component{ render() {
return <div>你好</div>;
}
}
ReactDOM.render(<ClassComponent/>, app);
以上是 React 学习笔记 的全部内容, 来源链接: utcz.com/z/383209.html