React学习笔记4

今天来说说如何利用react这个框架:
第一步,安装NodeJS,这个下载下来直接安装即可;
第二步,检查npm和node是否安装成功,Windows键+R键启动“运行”,输入cmd回车打开命令行,然后分别输入如下命令:
node -v
npm -v
如果出现如下结果,说明安装成功,解释一下,安装的node.js中包含了npm工具,所以才会出现如下结果:
当然,这里的npm不一定是最新版本的,如果想安装最新版本的,可以再运行下面的命令:
npm install npm@latest -g
另外,在中国,直接用npm效率不是很高,可以用下面的命令安装cnpm,效果更好:
npm install -g cnpm --registry=https://registry.npm.taobao.org
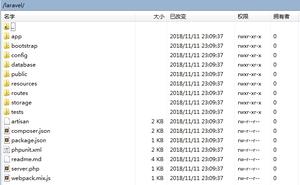
第三步,选择一个文件目录建立工程,这个目录可以自己任意选,此处要如果大家要用HBuilder作为开发工具的话,那么就需要把cmd作为外部工具配置到HBuilder中去,方法:
第四步,在工程目录下运行cmd,完成jsx,config等文件后,运行如下命令:
cnpm run dev
如果出现如下结果,则表示运行成功,一般来讲运行成功会自动弹出浏览器,显示做好的页面:
但是,笔者的自动弹出的ie浏览器什么都显示不出来,这时候大家可以换个浏览器试试,在浏览器中输入上面的两个网址中的任意一个即可,一个是本地的,另一个是网络地址。
以上是 React学习笔记4 的全部内容, 来源链接: utcz.com/z/381445.html