“约见”面试官系列之常见面试题第二十九篇之Vue和React的区别

vue与react的不同之处是什么?下面本篇文章就来给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
vue与react,两者都为当下主流框架
相同之处在于:
使用 Virtual DOM
提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件。
将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。
不同之处:
1、在 React 应用中,当某个组件的状态发生变化时,它会以该组件为根,重新渲染整个组件子树。在 Vue 应用中,组件的依赖是在渲染过程中自动追踪的,所以系统能精确知晓哪个组件确实需要被重渲染。
2、JSX vs Templates
在 React 中,所有的组件的渲染功能都依靠 JSX。JSX 是使用 XML 语法编写 JavaScript 的一种语法糖。
使用 JSX 的渲染函数有下面这些优势:
1. 你可以使用完整的编程语言 JavaScript 功能来构建你的视图页面。比如你可以使用临时变量、JS 自带的流程控制、以及直接引用当前 JS作用域中的值等等。
2. 开发工具对 JSX 的支持相比于现有可用的其他 Vue 模板还是比较先进的 (比如,linting、类型检查、编辑器的自动完成)。
Vue 也提供了渲染函数,甚至支持 JSX。然而,默认推荐的还是模板。任何合乎规范的 HTML 都是合法的 Vue模板,这也带来了一些特有的优势:
1. 对于很多习惯了 HTML 的开发者来说,模板比起 JSX 读写起来更自然。这里当然有主观偏好的成分,但如果这种区别会导致开发效率的提升,那么它就有客观的价值存在。
2. 基于 HTML 的模板使得将已有的应用逐步迁移到 Vue 更为容易。
3. 这也使得设计师和新人开发者更容易理解和参与到项目中。
4. 甚至可以使用其他模板预处理器,比如 Pug 来书写 Vue 的模板。
3、生态
如前所述,React的生态是比Vue的大的。这有益于使用React,但是它也给新手压倒性的感觉。Vue留给社区的很少,取代的是让重要的库保持同步:
Vue用于状态管理和路由(以及其他问题)的配套库全部得到官方支持,并与核心库保持同步。 React反而选择把这些问题留给社区,创造一个更加分散的生态系统。 尽管如此,React的生态系统比Vue更为丰富。
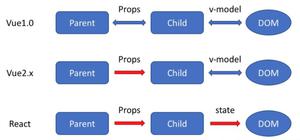
4、数据绑定不同
vue实现了数据的双向绑定,react数据流动是单向的
5、组件写法不一样
React推荐的做法是 JSX + inline style, 也就是把HTML和CSS全都写进JavaScript了,即'all in js';
Vue推荐的做法是webpack+vue-loader的单文件组件格式,即html,css,jd写在同一个文件;
本面试题为前端常考面试题,后续有机会继续完善。我是歌谣,一个沉迷于故事的讲述者。
欢迎一起私信交流。
“睡服“面试官系列之各系列目录汇总(建议学习收藏)
以上是 “约见”面试官系列之常见面试题第二十九篇之Vue和React的区别 的全部内容, 来源链接: utcz.com/z/381419.html