react(一) 安装依赖并配置

一.解决几个不明白的点:
1. 什么是 webpack dev server
是一个轻量的node.js express服务器,实现了 webpack 编译代码实时输出更新。
2. 什么是 web dev middleware
是 WebPack 的一个中间件。它用于在 Express 中分发需要通过WebPack 编译的文件。单独使用它就可以完成代码的热重载(hotreloading)功能。
3. 什么是 webpack hot middleware
它通过订阅 Webpack 的编译更新,之后通过执行 webpack 的HMR api 将这些代码模块的更新推送给浏览器端。
4. 什么是 HMR
HMR 即 Hot Module Replacement 是Webpack 一个重要的功能。它可以使我们不用通过手动地刷新浏览器页面实现将我们的更新代码实时应用到当前页面中。
HMR 的实现原理是在我们的开发中的应用代码中加入了 HMR Runtime,它是HMR 的客户端(浏览器端 client)用于和开发服务器通信,接收更新的模块。服务端工作就是前面提到的 Webpack hot middleware 的,它会在代码更新编译完成之后通过以 json 格式输出给HMRRuntime 就会更具 json 中描述来动态更新相应的代码。
(以上内容来源 作者:Awe 链接:https://www.jianshu.com/p/469ad98ad1da)
二.安装依赖并配置
1. 新建文件夹,并建立目录和文件,在文件下写内容
index.html
main.css
app.js
2. 使用 npm init -y 初始化 得到package.json
3. 安装项目所需要的依赖
4. 在根目录下新建webpack.config.js并配置
5. 新建 .babelrc.json 设置预设
6. 新建 server.js 配置服务器
7.回到package.json下配置
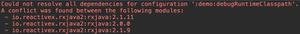
8.修正
这时如果打开http://localhost:9000/ index.html页面什么也没加载,F12查看,发现自动生成的index.html什么也没引入。因此,手动配置一下src/index.html页面,最后刷新页面出现
9. 在app.js下修改内容,页面自动更新
以上是 react(一) 安装依赖并配置 的全部内容, 来源链接: utcz.com/z/381297.html