初学vue出现空格警告的原因及其解决办法

初学vue自己新建一个vue项目来做学习demo。不过在编写代码时一直出现空格不规范的警告。严重影响初学者的热情。错误如下图所示。(这样的错误很多,但大概翻译成中文的意思都是说空格使用不规范。)
这是因为你使用 ESLint,用来规范代码风格的。你的 Webpack 配置中大概是使用了 eslint-loader。在多人协作或大项目中推荐使用,不想要就在 webpack.config.js 中去掉。eslint是语法检查工具,但限制太过于严格,大部分开发人员无法适应,所以产生这个需求。
解决办法:
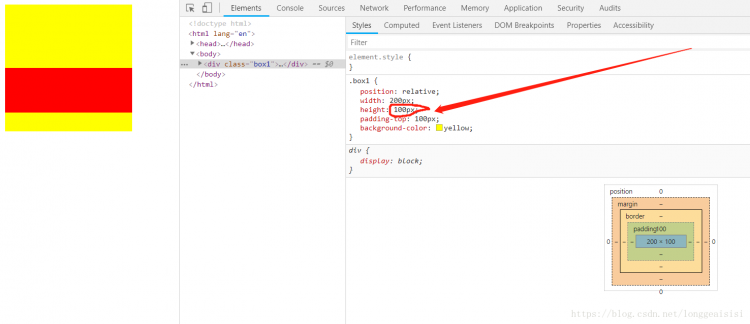
找到build->webpack.base.config.js。注释或者去掉下图代码。
注意只删除和注释红色圈住的代码。另外这段也可能在不在createLintingRule中,也可能在module.export中。所以建议直接在webpack.base.config.js搜索eslint-loader。最后记得重跑项目。
---------------------
作者:SummerNH_6
来源:CSDN
原文:https://blog.csdn.net/SummerJX/article/details/79489247
版权声明:本文为博主原创文章,转载请附上博文链接!
以上是 初学vue出现空格警告的原因及其解决办法 的全部内容, 来源链接: utcz.com/z/380815.html