PyCharm 部署与配置 Vue 项目

【背景】:
电脑已经装了一个IDE——Pycharm,平时用来跑Python项目。
现在又需要跑前端项目,不想再装一个Webstorm,直接在Pycharm上面试试。
在Pycharm导入Vue项目是识别不出来的,需要装插件:
【 部署与配置 Vue 项目】
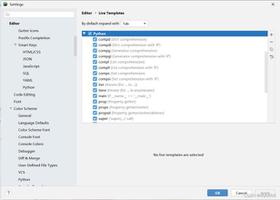
1、首先打开Pycharm-settings-Language&Frameworks,将JavaScript language version改为ECMAScript6,如下图所示:
2、选择settings-plugins,搜索vue.js,点击install, 安装之后按照提示 restore 一下 IDE
3、安装完之后再次搜索vue.js,出现下上图则说明配置成功:
这时候再打开,PyCharm可以识别.vue项目。
可以创建Vue项目了
(PS:Pycharm 社区版好像不支持Vue)
以上是 PyCharm 部署与配置 Vue 项目 的全部内容, 来源链接: utcz.com/z/380480.html