qiankun vue 多tag切换问题解决方案

qiankun 示例与文档中都只提供了单页面的实例,更加偏向于展示类。而很大一部分需求都是操作类页面。然后就带来了多页签切换的问题。
先看效果
- 多子应用页签切换。
- 子应用页签切换数据不会刷新。
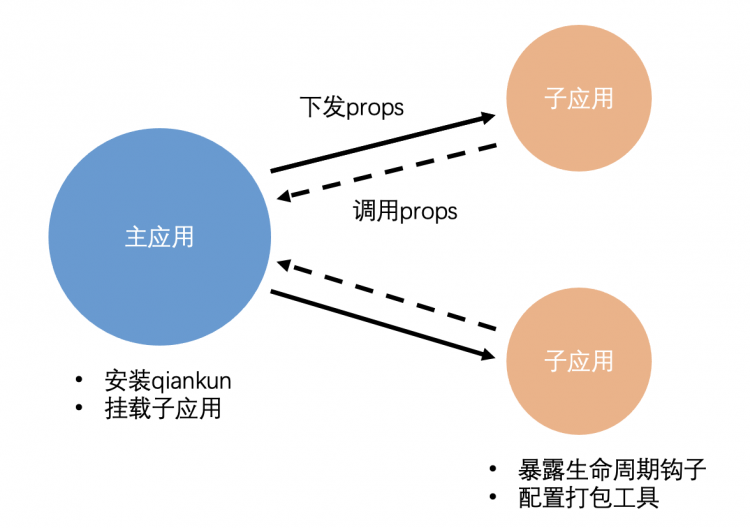
实现方式
- 思路
- 手动加载子应用,自己管理子应用创建,卸载。
- 提前或计算函数,渲染 DIV 元素
关键代码:
- router.beforeEach 事件
- 新增 登录成功后 首次访问加载导航数据的时候判断是否是 子应用。创建子应用数据字段。
- router.beforeEach 事件
MICRO_CONF.push({
name: v.name.toLowerCase(),
entry: v.meta.subcomponentAddress,
container: '#' + v.name.toLowerCase(),
activeRule: v.path,
// 父传递给子的数据
props: {
data: {
permission,
store: undefined,
request: request
}
}
})
新增 手动加载子应用代码
// 判断要跳转的路径是否是 子应用路径const conf = MICRO_CONF.find(item => to.path.indexOf(item.activeRule) !== -// const cacheMicro = microList.get(conf.activeRule)
// 已缓存应用
if (cacheMicro) {
next()
return
}
// 未缓存应用
conf.props.data.store = store
const micro = loadMicroApp(conf);
microList.set(conf.activeRule, micro)
current = conf
next()
}
到这里手动加载子应用就完成了。
DIV 元素 必须 先加载的问题
解决方法
layout 页面中新增一个页面
代码如下
<template>
<div>
<div
v-for="tag in this.$MICRO_CONF" :key="tag.name"
:,
methods: {
isActive(route) {
return this.$route.path.indexOf(route) !== -1
}
}
}
</script>
大概位置
上面解决了 未找到div 的问题。
主应用自身页面 与 子应用共同存在的问题。
大概问题效果
- 解决方法 v-if
- 大概思路 判断当前URL 是父的地址 还是子应用的地址。 子应用地址 tags-view 就隐藏。
- 子应用设置 路径地址的问题
在大多数可以配置的页面的系统中,导航页面都是动态的,点击菜单会调整到一个具体地址中。必须有个可访问的组件地址。
- 解决方式
空 组件
所有的 子应用 在父应用中配置导航链接到 这个空 内容的组件即可。
最后,我的天,博客园的编辑器太难用了。
以上是 qiankun vue 多tag切换问题解决方案 的全部内容, 来源链接: utcz.com/z/379981.html