vue中下载excel的使用,后端链接两种情况,一个是链接,一个是文件流

vue中下载excel使用
一、这是第一种情况,后台链接地址返回的是一个url,这个时候我只要在导出按钮上绑定exportData()这个事件方法就好了
exportData() { this.timeIsEmpty();
exportDataDeal(this.form).then(data => {
if(data.status ==200){
this.download(data.request.responseURL);
}
});
},
download(url) {
var iframe =document.createElement("iframe")
iframe.style.display ="none";
iframe.src = url;
document.body.appendChild(iframe);
},
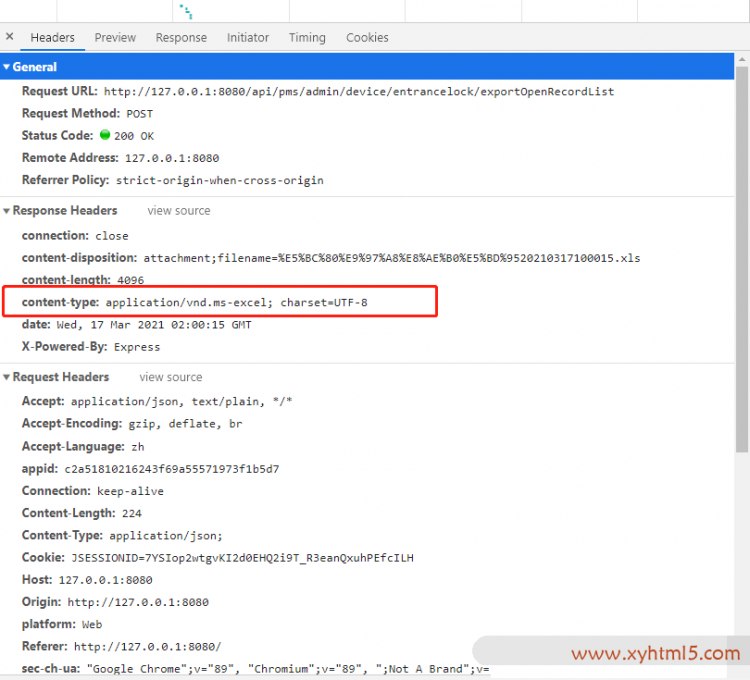
二、这个地方的导出,后台返回的是文件流
<form action='https://apptest.rv2go.cn/rv-travel-order/v1/travelRefund/exportData'method="get" ref="selectContent">
<input type="text" id='columns' name = 'columns' v-model="value1" >
<input type="submit" id='column'>
</form>
以上是 vue中下载excel的使用,后端链接两种情况,一个是链接,一个是文件流 的全部内容, 来源链接: utcz.com/z/379775.html