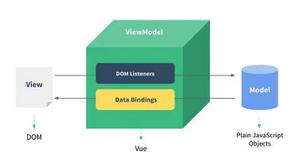
Vue模板语法V-bind

一、插值
1.文本
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--引入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<title>无标题文档</title>
</head>
<body>
<span id="app1">Message: {{ msg }}</span><br>
<span id="app2" v-once>这个将不会改变: {{ msg }}</span>
</body>
</html>
<script type="text/javascript">
// 数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值。
// Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。例如下面在app1中设置了msg的属性为“Hello World!”,在下面重新设置了属性值为“123456”,在页面中显示为123456。
var app1 = new Vue({
el: '#app1',
data: {
msg: 'Hello World!'
}
})
app1.msg = '123456';
// 通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定。下面的App2也重新设置了msg的值,但是页面中还是显示“你好!”,下面重新设置的属性值无效。
var app2 = new Vue({
el: '#app2',
data: {
msg: '你好!'
}
})
app2.msg = '我很好';
</script>
显示结果如下:
2.原始Html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--引入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<title>无标题文档</title>
</head>
<body>
<div id="app1">
<p>{{ html }}</p>
</div>
<div id="app2">
<p v-html="html"></p>
</div>
</body>
</html>
<script type="text/javascript">
// 双大括号会将数据解释为普通文本,而非 HTML 代码。
var app1 = new Vue({
el: "#app1",
data: {
html: "<b style='color:red'>v-html</b>"
}
})
// 为了输出真正的 HTML,你需要使用 v-html 指令:
var app2 = new Vue({
el: "#app2",
data: {
html: "<b style='color:red'>v-html</b>"
}
});
</script>
显示结果如下:
3.特性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--引入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<style type="text/css">
.box box2{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}
</style>
<title>无标题文档</title>
</head>
<body>
<ul class="box" v-bind:class="{'textColor':isColor, 'textSize':isSize}">
<li>我要吃饭</li>
<li>我要睡觉</li>
<li>我要工作</li>
</ul>
<ul class="box2" :class="[isA?classA:'', classB]">
<li>我要吃饭</li>
<li>我要睡觉</li>
<li>我要工作</li>
</ul>
</body>
</html>
<script type="text/javascript">
// 如果 isColor、isSize 的值是 null、undefined 或 false,则 textColor、textSize 特性不会被包含在渲染出来的 <button> 元素中。
var vm= new Vue({
el:'.box',
data:{
isColor:true,
isSize:true
}
})
var vm2= new Vue({
el:'.box2',
data:{
classA:'textColor',
classB:'textSize',
isA:false
}
})
</script>
效果图:
以上是 Vue模板语法V-bind 的全部内容, 来源链接: utcz.com/z/379557.html