Vue电商管理项目

Vue电商管理项目
添加路由守卫
如果用户没有登录,不能访问/home,如果用户通过url地址直接访问,则强制跳转到登录页面 打开router/index.js
//挂载路由导航守卫,to表示将要访问的路径,from表示从哪里来,next是下一个要做的操作router.beforeEach((to,from,next)=>{
//获取token
const tokenStr = window.sessionStorage.getItem(\'token\');
if(!tokenStr||to.path === \'/login\')
return next(\'/login\');
next();
})
axios请求拦截器
后台除了登录接口之外,都需要token权限验证,通过添加axios请求拦截器来添加token,以保证拥有获取数据的权限,在main.js中添加代码,在将axios挂载到vue原型之前添加下面的代码
//请求在到达服务器之前,先会调用use中的这个回调函数来添加请求头信息axios.defaults.baseURL = \'http://127.0.0.1:8888/api/private/v1/\'
//请求在到达服务器之前,先会调用use中的这个回调函数来添加请求头信息
axios.interceptors.request.use(config=>{
//为请求头对象,添加token验证的Authorization字段
config.headers.Authorization = window.sessionStorage.getItem("token")
return config
})
添加过滤器
添加过滤器实现将标准时间显示为所需格式
//创建过滤器将秒数过滤为年月日,时分秒Vue.filter(\'dateFormat\',function(originVal){
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth()+1+\'\').padStart(2,\'0\')
const d = (dt.getDate()+\'\').padStart(2,\'0\')
const hh = (dt.getHours()+\'\').padStart(2,\'0\')
const mm = (dt.getMinutes()+\'\').padStart(2,\'0\')
const ss = (dt.getSeconds()+\'\').padStart(2,\'0\')
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
富文本插件
使用富文本插件vue-quill-editor,先从依赖安装该插件,引入并注册vue-quill-editor,打开main.js,编写如下代码
//导入vue-quill-editor(富文本编辑器)import VueQuillEditor from \'vue-quill-editor\'
//导入vue-quill-editor的样式
import \'quill/dist/quill.core.css\'
import \'quill/dist/quill.snow.css\'
import \'quill/dist/quill.bubble.css\'
......
//全局注册组件
Vue.component(\'tree-table\', TreeTable)
//全局注册富文本组件
Vue.use(VueQuillEditor)
添加进度条
给项目添加进度条效果,先打开项目控制台,打开依赖,安装nprogress 打开main.js,编写如下代码
//导入进度条插件import NProgress from \'nprogress\'
//导入进度条样式
import \'nprogress/nprogress.css\'
.....
//请求在到达服务器之前,先会调用use中的这个回调函数来添加请求头信息
axios.interceptors.request.use(config => {
//当进入request拦截器,表示发送了请求,我们就开启进度条
NProgress.start()
//为请求头对象,添加token验证的Authorization字段
config.headers.Authorization = window.sessionStorage.getItem("token")
//必须返回config
return config
})
//在response拦截器中,隐藏进度条
axios.interceptors.response.use(config =>{
//当进入response拦截器,表示请求已经结束,我们就结束进度条
NProgress.done()
return config
})
build阶段移除所有的console插件
打开项目控制台,点击依赖->开发依赖,输入babel-plugin-transform-remove-console,安装 打开babel.config.js,编辑代码如下:
//项目发布阶段需要用到的babel插件const productPlugins = []
//判断是开发还是发布阶段
if(process.env.NODE_ENV === \'production\'){
//发布阶段
productPlugins.push("transform-remove-console")
}
module.exports = {
"presets": [
"@vue/app"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
...productPlugins
]
}
加载外部CDN
默认情况下,依赖项的所有第三方包都会被打包到js/chunk-vendors.**.js文件中,导致该js文件过大 那么我们可以通过externals排除这些包,使它们不被打包到js/chunk-vendors.**.js文件中
module.exports = {chainWebpack:config=>{
//发布模式
config.when(process.env.NODE_ENV === \'production\',config=>{
//entry找到默认的打包入口,调用clear则是删除默认的打包入口
//add添加新的打包入口
config.entry(\'app\').clear().add(\'./src/main-prod.js\')
//使用externals设置排除项
config.set(\'externals\',{
vue:\'Vue\',
\'vue-router\':\'VueRouter\',
axios:\'axios\',
lodash:\'_\',
echarts:\'echarts\',
nprogress:\'NProgress\',
\'vue-quill-editor\':\'VueQuillEditor\'
})
})
//开发模式
config.when(process.env.NODE_ENV === \'development\',config=>{
config.entry(\'app\').clear().add(\'./src/main-dev.js\')
})
}
}
设置好排除之后,为了使我们可以使用vue,axios等内容,我们需要加载外部CDN的形式解决引入依赖项。 打开开发入口文件main-prod.js,删除掉默认的引入代码
import Vue from \'vue\'import App from \'./App.vue\'
import router from \'./router\'
// import \'./plugins/element.js\'
//导入字体图标
import \'./assets/fonts/iconfont.css\'
//导入全局样式
import \'./assets/css/global.css\'
//导入第三方组件vue-table-with-tree-grid
import TreeTable from \'vue-table-with-tree-grid\'
//导入进度条插件
import NProgress from \'nprogress\'
//导入进度条样式
// import \'nprogress/nprogress.css\'
// //导入axios
import axios from \'axios\'
// //导入vue-quill-editor(富文本编辑器)
import VueQuillEditor from \'vue-quill-editor\'
// //导入vue-quill-editor的样式
// import \'quill/dist/quill.core.css\'
// import \'quill/dist/quill.snow.css\'
// import \'quill/dist/quill.bubble.css\'
然后打开public/index.html添加外部cdn引入代码
<!-- nprogress 的样式表文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
<!-- element-ui 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css" />
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富文本编辑器的 js 文件 -->
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js"></script>
<!-- element-ui 的 js 文件 -->
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
定制首页内容
如开发环境中使用的是import加载第三方包,而发布环境则是使用CDN,那么首页也需根据环境不同来进行不同的实现 我们可以通过插件的方式来定制首页内容,打开vue.config.js,编写代码如下:
module.exports = {chainWebpack:config=>{
config.when(process.env.NODE_ENV === \'production\',config=>{
......
//使用插件
config.plugin(\'html\').tap(args=>{
//添加参数isProd
args[0].isProd = true
return args
})
})
config.when(process.env.NODE_ENV === \'development\',config=>{
config.entry(\'app\').clear().add(\'./src/main-dev.js\')
//使用插件
config.plugin(\'html\').tap(args=>{
//添加参数isProd
args[0].isProd = false
return args
})
})
}
}
然后在public/index.html中使用插件判断是否为发布环境并定制首页内容
<title><%= htmlWebpackPlugin.options.isProd ? \'\' : \'dev - \' %>电商后台管理系统</title><% if(htmlWebpackPlugin.options.isProd){ %>
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
........
<!-- element-ui 的 js 文件 -->
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
<% } %>
路由懒加载
当路由被访问时才加载对应的路由文件,就是路由懒加载。 路由懒加载实现步骤: 安装 @babel/plugin-syntax-dynamic-import ,在babel.config.js中声明该插件
//项目发布阶段需要用到的babel插件const productPlugins = []
//判断是开发还是发布阶段
if(process.env.NODE_ENV === \'production\'){
//发布阶段
productPlugins.push("transform-remove-console")
}
module.exports = {
"presets": [
"@vue/app"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
...productPlugins,
//配置路由懒加载插件
"@babel/plugin-syntax-dynamic-import"
]
}
将路由更改为按需加载的形式,打开router.js,更改引入组件示例代码如下:
/* 更改前 */ // import Login from \'./components/Login.vue\'
/* 更改后 */ const Login = () => import(/* webpackChunkName:"login_home_welcome" */ \'./components/Login.vue\')
项目上线
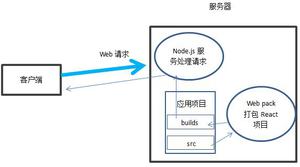
node创建服务器:创建一个文件夹存放node服务器 ,使用终端打开文件夹,输入命令 npm init -y 初始化包之后,输入命令 npm i express -S ,打开vue_shop目录,复制dist文件夹,粘贴到vue_shop_server中 在vue_shop_server文件夹中创建app.js文件
gzip压缩 :打开vue_shop_server文件夹的终端,输入命令:npm i compression -D 打开app.js
配置https服务 :进入https://freessl.cn官网申请证书,打开app.js文件,编写代码导入证书,并开启https服务
//读取文件插件const fs = require(\'fs\')
//创建配置对象设置公钥和私钥
const options = {
cert:fs.readFileSync(\'./full_chain.pem\'),
key:fs.readFileSync(\'./private.key\')
}
const express = require(\'express\') //----express
const compression = require(\'compression\') //----gzip
const app = express()
app.use(compression())
app.use(express.static(\'./dist\'))
// app.listen(8998,()=>{
// console.log("server running at http://127.0.0.1:8998")
// })
//引入https
const https = require(\'https\')
//启动https服务
https.createServer(options,app).listen(443)
pm2管理应用
安装:npm i pm2 -g
启动 :pm2 start app.js --name 自定义名称
查看项目列表命令:pm2 ls
重启项目:pm2 restart 自定义名称
停止项目:pm2 stop 自定义名称
删除项目:pm2 delete 自定义名称
以上是 Vue电商管理项目 的全部内容, 来源链接: utcz.com/z/379380.html