(十八) vue全局使用WebSocket

vue接入websocket
首先就是网上的写法有很多但是 都是需要创建一个对象进行相关的状态回调,有的是需要创建一个初始化方法进行相关的状态回调,然后看的我就一句话 都挺好的,反正就是需要你去创建对象接收发送消息,然后我就在这写一个全局的使用的,因为我觉得大部分就是作为消息推送来用所以全局来用蛮好的。
websocket是什么:
首先是是基于TCP的 全双工 通信的协议 然后就是websoket是通过客户端向服务器建立连接,保持客户端和服务器端双向的通信的过程。相互收发消息
websocket的使用相关实例状态:
1>readyState属性返回实例对象的当前状态。共四种:
CONNECTING:值为0,表示正在连接。 OPEN:值为1,表示连接成功,可以通信了。
CLOSING:值为2,表示连接正在关闭。
CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
2> onopen: 实例对象的onpen属性,用于指定连接成功后的回调函数。
3>onclose: 实例对象的onclose属性,用于指定连接关闭后的回调函数。
4>onmessage: 实例对象的onmessage属性,用于指定收到服务器 数据后的回调函数。
5>send:实例对象的send()方法用于向服务器发送数据
具体使用:
1>首先创建一个全局文件: 在main.js 里面进行引入
// global.js 文件export default {
ws: {},
setWs: function(newWs) {
this.ws = newWs
}
}
// main.js 文件import global from \'./xx/global.js\'
Vue.prototype.global = global
2> 在APP.vue 里面进行初始化 (回调有多个状态 但是只写了连接成功和失败的方法)
//app.vueoncerate(){
//初始化方法
this.localSocket
}
methods(){
//app.vue
localSocket() {
let that = this;
if ("WebSocket" in window) {
// console.log("您的浏览器支持 WebSocket!");
// location.host
that.ws = new WebSocket("ws://"+ \'ceshidizhi\');
that.global.setWs(that.ws);
that.ws.onopen = function () {
console.log(\'websocket连接成功\');
};
that.ws.onclose = function () {
// 关闭 websocket
console.log("连接已关闭...");
//断线重新连接
setTimeout(() => {
that.localSocket();
}, 2000);
};
} else {
// 浏览器不支持 WebSocket
console.log("您的浏览器不支持 WebSocket!");
this.openNotificationWithIcon(\'error\', \'浏览器\', \'您的浏览器不支持显示消息请更换\', 1,1)
}
},
}
3>然后就可以在其他页面进行数据交互( 看代码就能看出来 使用全局的对象进行数据获取发送)
//pageA.vue// 发送和接收消息
handdleMsg(msg) {
let that = this;
console.log(that.global.ws);
if (that.global.ws && that.global.ws.readyState == 1) {
console.log("发送信息", msg);
that.global.ws.send(msg);
}
that.global.ws.onmessage = function(res) {
console.log("收到服务器内容", res);
};
}
展示效果:我没有截图 就是连接成功后console里面会输出值的 跑起来看看就知道了
注意:
在使用的时候,初始化不一定要放在 APP.vue里面 就像我需要在登录成功之后拿到一个值,使用这个值去拼接地址,所以我就只能登录后在进行连接,我就省了个事情,直接放在了顶部的组件里面。
长连接 在长时间不发送消息的时候,会自动断开。原因是运维那块使用了nginx服务,会配置一个时间段, 在这个时间里,如果一直灭有数据的传输,连接就会在这个时间之后自动关闭。因为我们无法控制用户什么时候去触发websocket消息的推送。所以下边
心跳包机制:
//在onopen开始之后直接进行f方法调用 数据数据发送start() { // 发送心跳
clearInterval(this.timeoutObj)
this.timeoutObj = setInterval(() => {
let that = this;
let date = new Date()
if (that.global.ws && that.global.ws.readyState == 1) {
console.log("发送信息", msg);
that.global.ws.send(`发送心跳给后端${date}`);
}
}, 2 * 60 * 1000)
}
我觉得这个写的也行https://www.jianshu.com/p/938004c22ed9
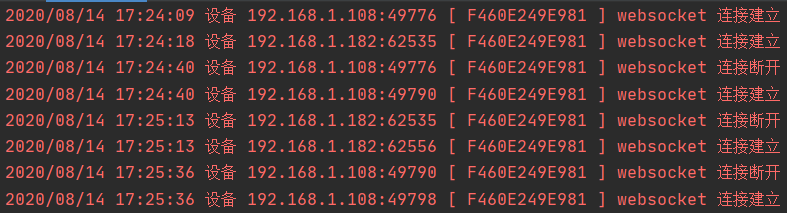
测试:
可以自己写一个服务端进行测试
我没写 看别人的吧
https://blog.csdn.net/qq_33426324/article/details/104491306
或者 用EMQ 测试 就是一个本地的运行服务 https://www.emqx.io/cn/
下下来跑起来 我没试过。
记录问题就是服务端在使用的时候 应该是需要建立服务,从而能够保证实现和客户端的连接,具体使用我不是很清楚 服务端应该怎么写 ,有个人能教你是多么的重要 靠。
以上是 (十八) vue全局使用WebSocket 的全部内容, 来源链接: utcz.com/z/377998.html