vue项目中,如何对static文件夹下的静态文件添加时间戳,以达到清除缓存

例如config.js文件是存放在static文件夹下,里面存放的是websocket信息,需要经常改动。改动了以后由于缓存信息,使其不生效,因此需要对引入的文件添加时间戳。
最新方法:
注意转义符的使用
<script type="text/javascript">
document.write("<script src=<%= htmlWebpackPlugin.options.path %>/config.js?v=" + new Date().getTime() + "><\/script>");
</script>
## 以下方式似乎存在加载延迟,导致调用有时候失败,显示undefined
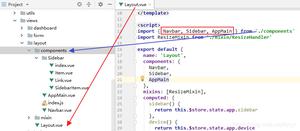
方法如截图所示:
<script ></script>
以上是 vue项目中,如何对static文件夹下的静态文件添加时间戳,以达到清除缓存 的全部内容, 来源链接: utcz.com/z/377848.html