vue/cli3 配置相对路径

根目录下新建 vue.config.js 文件
const path = require('path')function resolve(dir){
return path.join(__dirname, dir)
}
module.exports = {
chainWebpack(config) {
config.resolve.alias
.set('components', resolve('src/components'))
}
}
引入时只需写绝对路径
import Header from 'components/component/HeaderView';
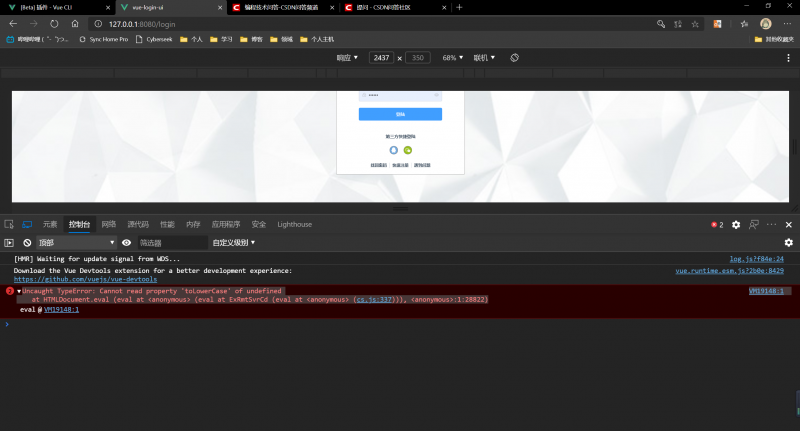
图片路径似乎不能这么配置,只能写绝对路径
<img src="../../assets/images/a.png" alt="">
以上是 vue/cli3 配置相对路径 的全部内容, 来源链接: utcz.com/z/377585.html