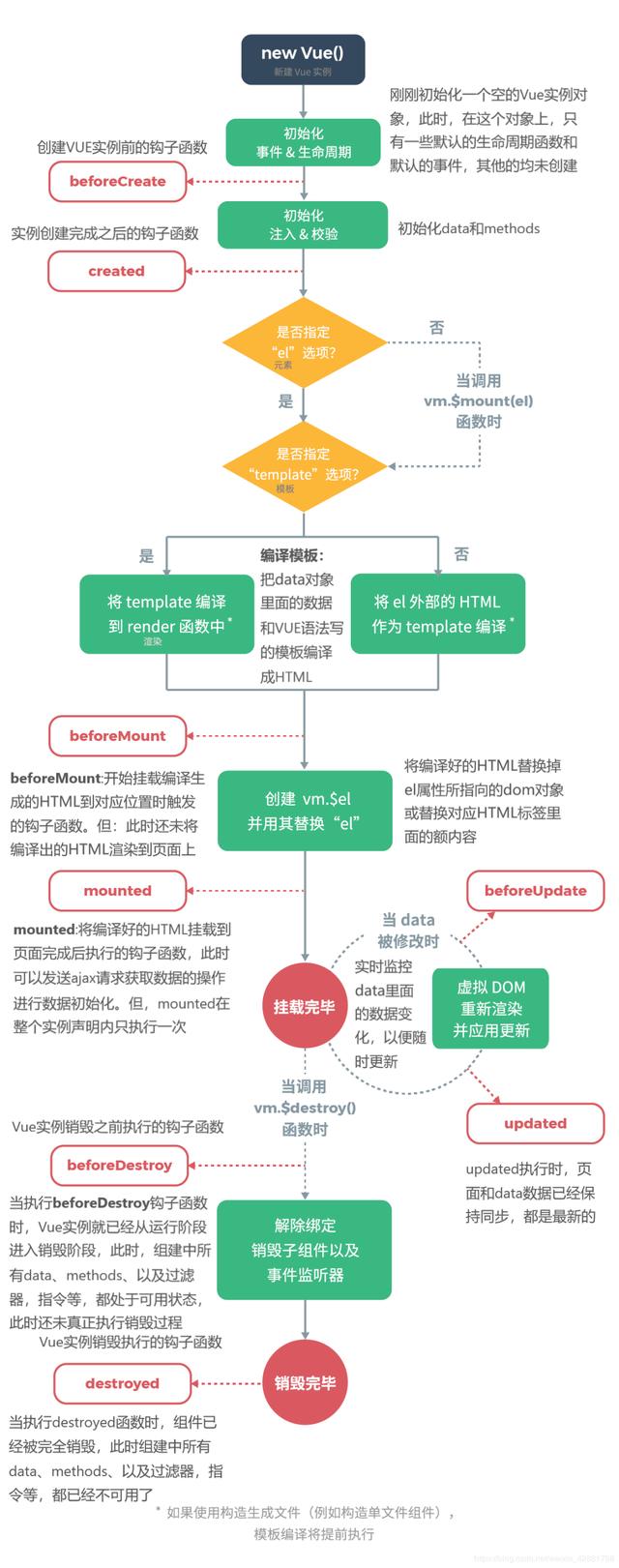
3-1 vue生命周期

Vue实例生命周期函数
==================================================================
③-④当beforeMount这个函数执行的时候,页面还没有被渲染;当mouted执行的时候,页面就已经渲染完成了
==================================================================
⑤-⑥当改变数据,从'hello,world'变成‘bye,bye’,可以看到数据发生改变,页面中的数据重新渲染 (重新渲染之前就执行了beforeUpdate,重新渲染过后就执行了updated)
==================================================================
⑦-⑧查看实例销毁时,所执行的周期函数(beforeDestroy=>实例即将被销毁;destroyed=>实例完全被销毁)
以上是 3-1 vue生命周期 的全部内容, 来源链接: utcz.com/z/377271.html