VUE2.0 二级多区域路由配置实例

下面就是我想要做的页面:
我想要的效果是点击‘首页’,1和2区域分别显示默认的一些东西;
点击‘编辑’,‘登录’显示别的组件;
下面就是我的工程目录:
我用home.vue做主页:
我在这里定义了两个router-view 分别name是lef和rig;
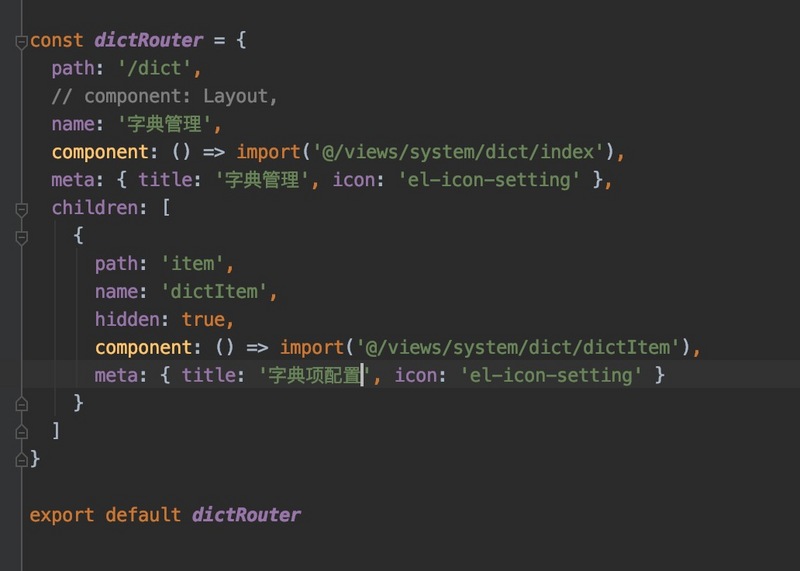
下面就是我的路由表:
最后看下展示效果:
首页-
发表-
登录-
有其他问题欢迎留言,谢谢。
以上是 VUE2.0 二级多区域路由配置实例 的全部内容, 来源链接: utcz.com/z/376558.html