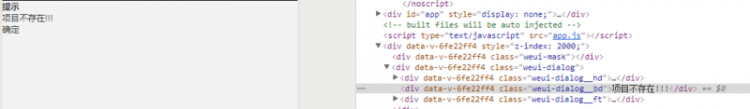
解决vue打包后空白报错(没有自动创建vue.config.js)

根目录下创建vue.config.js,内容
module.exports = { assetsDir: 'static',
parallel: false,
publicPath: './',
productionSourceMap: false,//不生成map文件
}
以上是 解决vue打包后空白报错(没有自动创建vue.config.js) 的全部内容, 来源链接: utcz.com/z/376369.html