vue cli 3 那些事儿

配置 eslint
可在 package.json 中的 eslintConfig 中配置,比如允许在代码中使用 console,package.json 中配置如下
... "eslintConfig": {
"root": true,
"env": {"node": true},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {
"no-console": 0
},
"parserOptions": {
"parser": "babel-eslint"
}
},
配置环境变量
我们经常需要根据环境变量来做出一些变化,比如:在测试时连接测试服务器,在上线时使用生产服务器:我们可以新建一个 npm run debug 命令,通过这个命令,可以在 build 之后保证代码请求的是测试服务器的 api。首先我们要在 package.json 中加入这个命令:
"scripts": { "serve": "vue-cli-service serve",
"dev": "vue-cli-service serve",
"debug": "vue-cli-service build --mode debug",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
这样我们就创建了一个 debug 模式,那么这个模式下的环境变量要写到哪里呢?我们需要在 src 的同级目录下创建一个 .env.debug 的文件,在文件中写下面的内容:
NODE_ENV=productionVUE_APP_HOST=https://example.com
根据文档的描述,每一个环境变量都要写成 KEY=value 的形式,如果这个变量是自定义的变量,而且需要在页面中使用,还要加上 VUE_APP 前缀。看到这里,有同学可能有疑问了,NODE_ENV 不应该也是 debug 吗?
这里的 NODE_ENV 是一个特殊的变量,如果你希望 debug 模式像 production 那样构建出代码,就必须将NODE_ENV设置成 production,否则打包出来的东西可能不是你想要的。我们可以理解成创建了一个debug模式,这个模式继承自production模式。
接下来讲一下VUE_APP_HOST这个变量,我们注意到这个变量的前缀带有VUE_APP,根据文档,如果你需要在页面js中使用这个环境变量,就必须带这个前缀,不然在页面中这个变量是无效的。
配置 index.html
vue-cli3 中的 index.html 文件被放在了与 src 目录同级的 public 目录下,可以在 index.html 根据环境变量实现一些逻辑,举个例子,我想在 production 模式中加入腾讯移动统计相关的代码:
<% if(process.env.NODE_ENV === 'production'){%> <script>
var _mtac = {};
(function() {
var mta = document.createElement("script");
mta.src = "//pingjs.qq.com/h5/stats.js?v2.0.4";
mta.setAttribute("name", "MTAH5");
mta.setAttribute("sid", "");
mta.setAttribute("cid", "");
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(mta, s);
})();
</script>
<% }%>
配置生成的 index.html 路径
这个配置在src目录同级的vue.config.js文件中,有一个indexPath字段,就是它了。如果你是在后端的模版中使用vue,你可能需要将index.html放到后端的views目录下,而不是默认的static目录下,来配合后端的同学:
module.exports = { indexPath: '../../../views/activities/kan/index.html'
}
而且这个路径不会受项目路径的限制,就是说build 出来的index.html完全可以在vue项目根目录的同级或者上层。
配置生成的 js/css 目录
这个路径由outputDir字段来控制。就是将生成的js,css,img等放到哪个文件目录下。这个路径同样不受项目目录的约束。通过indexPath和outputDir,我们就可以做到在build时,index.html和 css,js等静态资源分开存放。
配置资源加载路径
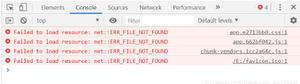
这个路径由publicPath字段来控制。这个字段的含义是,当浏览器拿到你生成的index.html后,该如何访问build出来的app.js和app.css,如果配置出错,将造成app.js,app.css访问不到。与outDir字段的区别是,前者是一个文件目录,后者是在项目部署之后,通过http协议访问的路径。
配置多页面
由pages字段来控制。这个字段接收多个页面配置,每个页面配置有两种形式:字符串形式和对象形式。
- 字符串形式:
当使用字符串形式时,key是页面名字,value是该页面的入口js;
pages: { subpage: 'pages/subpage/main.js'
}
有了入口js文件,在build时,webpack会到public目录下找subpage.html作为这个页面的html模板文件。如果没有这个文件,就会使用默认的index.html文件。
- 对象形式
和字符串形式比起来,对象形式就可以更加灵活的配置一个页面:
index: { // page 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// 输出的html 文件路径
filename: '../../views/coaches/site-info.tpl',
// 页面要显示的title
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
这里不好理解的是chunks字段,chunks其实就是需要把哪些静态资源放到生成的index.html中,以上面的index页面为例,如果你去掉index chunk,则生成的index页面不会有引用index.js的script标签,访问index 页面时,也就不会加载index.js。
关于'chunk-vendors', 'chunk-common'的区别,可以参考这篇文章[]
常用技巧
---恢复内容结束---
### 配置 eslint可在 package.json 中的 eslintConfig 中配置,比如允许在代码中使用 console,package.json 中配置如下
... "eslintConfig": {
"root": true,
"env": {"node": true},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {
"no-console": 0
},
"parserOptions": {
"parser": "babel-eslint"
}
},
配置环境变量
我们经常需要根据环境变量来做出一些变化,比如:在测试时连接测试服务器,在上线时使用生产服务器:我们可以新建一个 npm run debug 命令,通过这个命令,可以在 build 之后保证代码请求的是测试服务器的 api,首先我们要在 package.json 中加入这个命令:
"scripts": { "serve": "vue-cli-service serve",
"dev": "vue-cli-service serve",
"debug": "vue-cli-service build --mode debug",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
这样我们就创建了一个 debug 模式,那么这个模式下的环境变量要写到哪里呢?我们需要在 src 的同级目录下创建一个 .env.debug 的文件,在文件中写下面的内容:
NODE_ENV=productionVUE_APP_HOST=https://example.com
根据文档的描述,每一个环境变量都要写成 KEY=value 的形式,如果这个变量是自定义的变量,而且需要在页面中使用,还要加上 VUE_APP 前缀。看到这里,有同学可能有疑问了,NODE_ENV 不应该也是 debug 吗?
这里的 NODE_ENV 是一个特殊的变量,如果你希望 debug 模式像 production 那样构建出代码,就必须将NODE_ENV设置成 production,否则打包出来的东西可能不是你想要的。我们可以理解成创建了一个debug模式,这个模式继承自production模式。
接下来讲一下VUE_APP_HOST这个变量,我们注意到这个变量的前缀带有VUE_APP,根据文档,如果你需要在页面js中使用这个环境变量,就必须带这个前缀,不然在页面中这个变量是无效的。
配置 index.html
vue-cli3 中的 index.html 文件被放在了与 src 目录同级的 public 目录下,可以在 index.html 根据环境变量实现一些逻辑,举个例子,我想在 production 模式中加入腾讯移动统计相关的代码:
<% if(process.env.NODE_ENV === 'production'){%> <script>
var _mtac = {};
(function() {
var mta = document.createElement("script");
mta.src = "//pingjs.qq.com/h5/stats.js?v2.0.4";
mta.setAttribute("name", "MTAH5");
mta.setAttribute("sid", "");
mta.setAttribute("cid", "");
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(mta, s);
})();
</script>
<% }%>
配置生成的 index.html 路径
这个配置在src同级的vue.config.js文件中,有一个indexPath字段,就是它了,如果你是在后端的模版中使用vue,你可能将index.html放到views目录下,而不是默认的static目录下,来配合后端的同学:
module.exports = { indexPath: '../../../views/activities/kan/index.html'
}
而且这个路径不会受项目路径的限制,就是说build 出来的index.html完全可以在vue项目根目录的同级或者上层。
配置生成的 js/css 目录
这个路径由outputDir字段来控制。就是将生成的js,css,img等放到哪个文件目录下。这个路径同样不受项目目录的约束。
配置资源加载路径
这个路径由publicPath字段来控制。这个字段的含义是,当浏览器拿到你生成的index.html后,该如何访问build出来的app.js和app.css,如果配置出错,将造成app.js,app.css访问不到。与outDir字段的区别是,前者是一个文件目录,后者是在项目部署之后,通过http协议访问的路径。
配置多页面
由pages字段来控制。这个字段接收多个页面配置,每个页面配置有两种形式:字符串形式和对象形式。
- 字符串形式: 当使用字符串形式时,key是页面名字,value是该页面的入口js;
pages: { subpage: 'pages/subpage/main.js' } 有了入口js文件,在build时,webpack会到public目录下找subpage.html作为这个页面的html模板文件。如果没有这个文件,就会使用默认的index.html文件。
- 对象形式 和字符串形式比起来,对象形式就可以更加灵活的配置一个页面:
module.exports = { pages: {
index: {
// page 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// 在 build 时 index.html 的输出路径
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
}
}
这里不好理解的是chunks字段,chunks其实就是需要把哪些静态资源放到生成的index.html中。以上面的index页面为例,如果你去掉index chunk,则生成的index页面不会有引用index.js的script标签,访问index 页面时,也就不会加载index.js。 关于'chunk-vendors', 'chunk-common'的区别,可以参考这里
以上是 vue cli 3 那些事儿 的全部内容, 来源链接: utcz.com/z/375274.html