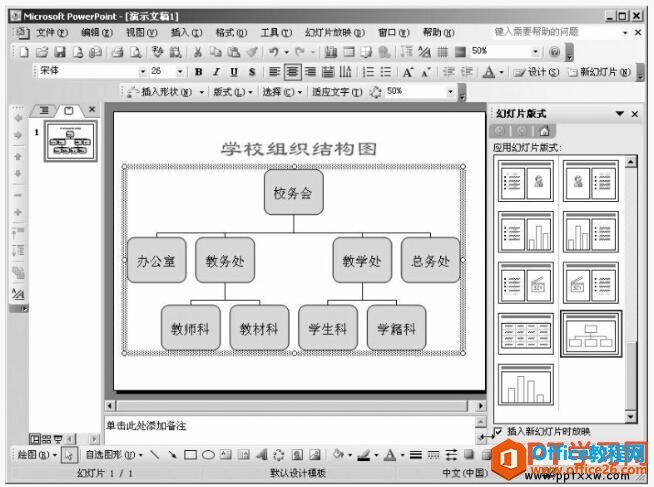
Vue组织架构图组件

vue-tree-chart
:deciduous_tree: Vue2树形图组件
安装
npm i vue-tree-chart --save使用
in template:
<TreeChart :json="treeData" />in script:
import TreeChart from "vue-tree-chart";export default {
components: {
TreeChart
},
data() {
return {
treeData: {
...
}
}
}
...
属性
json
组件数据,支持字段:
- name[String] 节点名称- image_url[String] 节点图片
- children[Array] 节点后代
- mate[Object] 节点配偶
示例:
{ name: \'root\',
image_url: "https://static.refined-x.com/avat.jpg",
children: [
{
name: \'children1\',
image_url: "https://static.refined-x.com/avat1.jpg"
},
{
name: \'children2\',
image_url: "https://static.refined-x.com/avat2.jpg",
mate: {
name: \'mate\',
image_url: "https://static.refined-x.com/avat3.jpg"
},
children: [
{
name: \'grandchild\',
image_url: "https://static.refined-x.com/avat.jpg"
},
{
name: \'grandchild2\',
image_url: "https://static.refined-x.com/avat1.jpg"
},
{
name: \'grandchild3\',
image_url: "https://static.refined-x.com/avat2.jpg"
}
]
},
{
name: \'children3\',
image_url: "https://static.refined-x.com/avat.jpg"
}
]
}
事件
click-node
点击节点触发,接收当前节点数据为参数
演示
npm run serve构建
npm run build-bundleCopyright (c) 2017-present, 前端路上
以上是 Vue组织架构图组件 的全部内容, 来源链接: utcz.com/z/374757.html