vue cli3 子目录问题

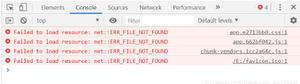
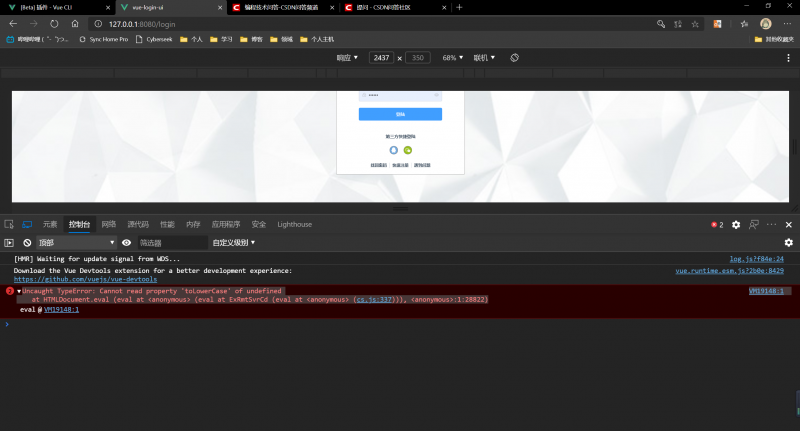
在使用 vue-cli3 build的时候,使用非子目录需要在 vue.config.js 中添加如下代码:
module.exports = { baseUrl: process.env.NODE_ENV === 'production' ? '/dist/' : '/',
}
nginx 的配置,把 404 指向 index.html 即可
在vue-cli.3.3版本后 baseUrl被废除了,因此这边要写成 publicPath。
不然会出现 ERROR Invalid options in vue.config.js: "baseUrl" is not allowed 错误
module.exports = { publicPath: process.env.NODE_ENV === 'production' ? './' : '/' }
以上是 vue cli3 子目录问题 的全部内容, 来源链接: utcz.com/z/374620.html