vscode 前端最佳配置小结
vscode最佳配置
- 添加如何设置屏幕阅读器优化
- 添加对 Flutter(Dart)的语法支持,配置在最底部
- 最近一次更新时间: 2020.03.22 (vscode V1.39.2)
配置说明详解
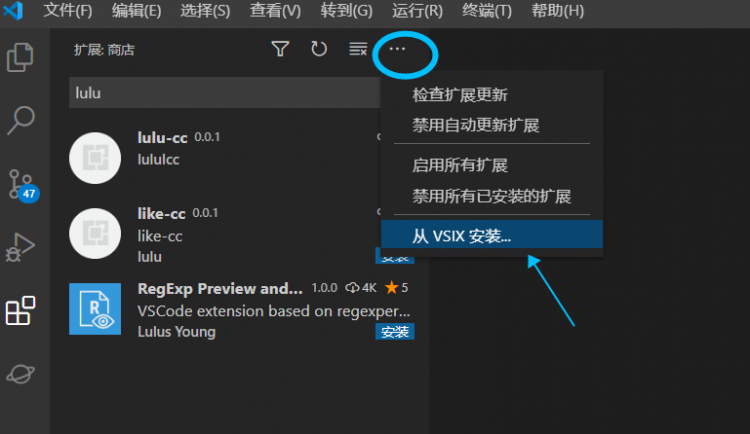
- vscode配置文件内容在最后,已附上。可直接copy使用
- vue项目,标准格式化规范的eslint文件附在末尾
editor是针对vscode的风格设置
例如 tabSize:一个tab等于2个空格,行高为24px
workbench是针对vscode的主题设置
例如 iconTheme( 图标风格):使用插件 vscode-great-icons (需搜索安装)
例如 colorTheme(代码颜色风格):使用插件 One Dark Pro Vivid(需搜索安装)
search.exclude 配置vscode中项目中的哪些地方被排除搜索,避免你每次搜索结果中都有一大堆无关内容
files.associations 配置文件关联,比如(作演示) :
任何 vue 后缀的文件会被认为是 html 文件 ,(查看编辑器右下角可见) 然后 vscode 会用 html 规则匹配 vue 文件做相应格式化,代码提示。
任何 wxss 后缀的文件会被认为是 css 文件 ,然后 vscode 会用 css 规则匹配 wxss 文件,给出加载对应的 css 的属性排序,rem 自动转换,格式化等规则
"files.associations": {
"*.vue": "html",
"*.wxss": "css"
}
sync是用于同步vscode配置使用,不用每一次换个电脑都要复制一次配置,避免丢失或者改动,保持一致!
apicloud 是用于同步vscode开发apicloud程序时进行手机wifi真机同步使用,不用数据线即可调试。
vetur 和prettier和stylus是用于vue开发时的代码格式化, 代码提示.
eslint 是用于代码格式化代码时,选择用自己的格式化规则或者标准规则,prettier规则等
filesize在底部状态栏左侧,显示当前文件大小,没啥用
Live Server快速启动一个本地服务器,注意只对.html和.htm文件有效。对html文件点击鼠标右键,选择open with Live Server
Sublime Text Keymap很多FD习惯使用sublime的一套快捷键。
屏幕阅读器优化, 可选项. 此功能是 vscode 专门配合盲人阅读器而做的贴心选项,对于程序员来说也有一定作用( 哈哈哈, 可以纠正中式英文发音):当你的鼠标悬浮在桌面任何位置,语音朗读器都会朗读出来所在位置的内容。一旦在vscode中开启,那么底部会显示如图所示。具体如何设置在文尾。
vscode插件安装
- Atom One Dark Theme 主题
- VSCode Great Icons 图标主题
- Beautify 美化vscode代码
- Bracket Pair Colorizer 每一对括号用不同颜色区别 (括号强迫症必备)
- indent-rainbow 凸显缩进,让你的缩进一目了然
- Prettier 格式化,使用标准风格,快捷键 alt+shift +F
- EditorConfig for VS Code vscode的配置文件
- cssrem 将css中的px自动转换为rem.再也不用计算器了(大漠大神推介)
- Code Runner node,python等代码不必开命令行即可运行
- Eslint 语法检测
- GitLens 在代码中显示每一行代码的提交历史
- HTML CSS Support vscode对html,css文件支持,便于你快速书写属性
- Vetur 添加对.vue后缀文件的快速书写支持。
- Vue 2 Snippets 快速新建vue页面(参考我另一篇文章)
- React Native Tools 添加对 React Native项目的支持,快速书写es6以及jsx
- C/C++ 运行React Native项目时,有些文件的查看需要这个
- View In Browser 迅速通过浏览器打开html文件
- Sublime Text Keymap 启动sublimeText的快捷键配置。vscode上面自有一套快捷键设定,个人习惯sublime快捷键
- markdownlint 书写md文件的预览插件
- Path Intellisense 路径识别苦战,比如书写图片路径时。遗憾就是,对webpack项目中的路径别名无法扩展
- npm Intellisense 在import语句中,自动填充npm模块。
- language-stylus CSS预处理器,styl后缀文件的识别扩展
- Settings Sync 用于同步vscode配置,多台电脑一份配置(相对而言配置复杂,可不安装)
- filesize 在底部状态栏左侧,显示当前文件大小,还可以点击哟
- Document This 快速生成注释,注意只对类和函数有效。快捷键 Ctrl+Alt+D
- Live Server 快速启动一个本地服务器
- Python 添加对.py文件的支持,毕竟tab与空格的痛苦,写过python的都知道
- Flutter 2018是 Flutter 最火爆的一年,2019持续爆炸
{ // VScode主题配置
"editor.tabSize": 2,
"editor.lineHeight": 24,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
"editor.fontFamily": "Consolas",
"editor.fontSize": 15,
"editor.cursorBlinking": "smooth",
"editor.multiCursorModifier": "ctrlCmd",
"editor.snippetSuggestions": "top",
// 使用vscode的自动格式化时,有时会把一行过长的代码折行。400表示400个字符处折行
"editor.wordWrapColumn": 400,
"editor.wordWrap": "off",
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": false
},
"editor.codeActionsOnSave": {
"source.organizeImport": true
},
// 保存文件时,自动格式化
"editor.formatOnSave": false,
// 格式化粘贴到文件内的内容
"editor.formatOnPaste": false,
"terminal.integrated.shell.windows": "C:\\windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"javascript.suggestionActions.enabled": false,
"javascript.updateImportsOnFileMove.enabled": "always",
"javascript.implicitProjectConfig.experimentalDecorators": true,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.iconTheme": "vscode-great-icons",
"workbench.startupEditor": "newUntitledFile",
"workbench.colorTheme": "Dracula Soft",
"workbench.colorCustomizations": {
// 设置guide线高亮颜色
"editorIndentGuide.activeBackground": "#ff0000"
},
// css2rem插件配置:设置书写css时,px自动提示转换为rem的根字体大小,默认值为16
"cssrem.rootFontSize":100,
// 启用/禁用导航路径
"breadcrumbs.enabled": true,
// 通过默认浏览器打开html文件
"open-in-browser.default": "chrome",
// VScode进行文件搜索时,不搜索这些区域。注意:vs已经贴心的默认设置了 node_modules 和 bower_components 文件夹
"search.exclude": {
"**/.git": true,
"**/.gitignore": true,
"**/.svn": true,
"**/.DS_Store": true,
"**/.idea": true,
"**/.vscode": false,
"**/yarn.lock": true,
"**/tmp": true,
"**/dist": true,
"**/build": true,
},
// 配置文件关联
// 比如小程序中的 .wxss 这种文件,会把它作为css文件来处理,提供对应的css的语法提示,css的格式化等等。
"files.associations": {
"*.wxss": "css",
"*.cjson": "jsonc",
"*.wxs": "javascript",
"*.ts": "typescript",
"*.vue": "vue",
"*.dart": "dart"
},
// vscode已经内置了emmet。配置emmet是否启用tab展开缩写
// 这一设置最大作用是:当输入的文本不属于Emmet定义的缩写规则时,依然允许使用Tab键进行缩进。此时会提示我自定义的缩写语句,以及各插件自定义的缩写语句.
"emmet.triggerExpansionOnTab": true,
"emmet.showSuggestionsAsSnippets": true,
// 配置emmet对哪种文件类型支持
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html",
"javascript": "javascriptreact",
"xml": {
"attr_quotes": "single"
}
},
// 在 react 的jsx中添加对emmet的支持
"emmet.includeLanguages": {
"jsx-sublime-babel-tags": "javascriptreact",
"wxml": "html"
},
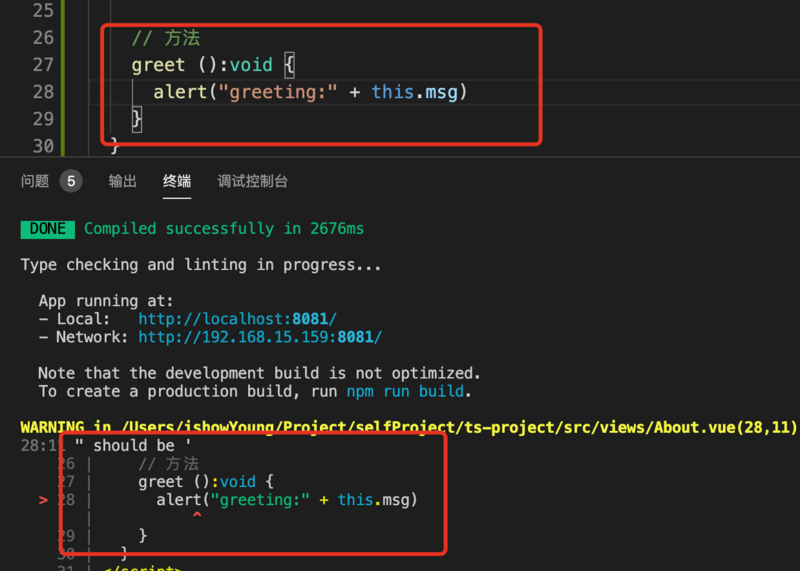
// 格式化快捷键 shirt+alt+F,有时可能需要多按几次
// 因为使用 shirt+alt+F进行格式化时,先执行编辑器的格式化规则,然后才会按照eslint和tslit这样的其他插件去格式化。
// 是否开启eslint检测
"eslint.enable": true,
// 是否启用根据eslint配置文件。文件保存时,根据配置文件进行格式化
"eslint.autoFixOnSave": true,
// eslint配置文件 ,修改为你自己电脑上的文件位置,或者直接删除
"eslint.options": {
"configFile": "D:/worksapce/youxiang-mobile-master/.eslintrc.js",
"plugins": ["html"]
},
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
"typescript",
"typescriptreact"
],
// 安装了tslint插件后,是否启用该插件
"typescript.validate.enable": false,
// git是否启用自动拉取
"git.autofetch": true,
// 配置gitlen中git提交历史记录的信息显示情况
"gitlens.advanced.messages": {
"suppressCommitHasNoPreviousCommitWarning": false,
"suppressCommitNotFoundWarning": false,
"suppressFileNotUnderSourceControlWarning": false,
"suppressGitVersionWarning": false,
"suppressLineUncommittedWarning": false,
"suppressNoRepositoryWarning": false,
"suppressResultsExplorerNotice": false,
"suppressShowKeyBindingsNotice": true,
"suppressUpdateNotice": true,
"suppressWelcomeNotice": false
},
// 是否格式化python文件
"python.linting.enabled": false,
// 设置端口。开启apicloud在vscode中的wifi真机同步
"apicloud.port": "23450",
// 设置apicloud在vscode中的wifi真机同步根目录,默认可不设置
"apicloud.subdirectories": "/apicloudproject",
// 这个设置是全局的,不可为每种语言配置。
// 断点调试时,遇到断点,自动显示调试视图。
"debug.openDebug": "openOnDebugBreak",
// 专为dart语言配置
"[dart]": {
// snippet :代码片段
// 保存文件时,是否自动格式化代码,
"editor.formatOnSave": true,
// 当你输入特定字符时,是否自动格式化代码,(比如输入 `;` 和 `}`).
"editor.formatOnType": true,
// 在80个字符处画一条引导线,这个范围内的dart代码将被格式化。
"editor.rulers": [80],
// 禁用与所选内容匹配的单词的内置突出显示。如果不这样做,所选文本的所有实例都将突出显示,从而影响Dart突出显示所选变量的精确引用的能力。
"editor.selectionHighlight": false,
// 默认情况下,当处于“代码片段模式”(在插入的代码中编辑占位符)时,VS会防止snippets弹出打开。
// 如果设置为“false”,则表示允许完成操作打开,就像不在代码段占位符中
"editor.suggest.snippetsPreventQuickSuggestions": true,
// coding时,VScode会给我们给多提示,在所有的提示选项中会默认选中第一个,这一配置就是表示默认选中哪一项。
// 默认值为:"first",表示VScode将总是选中第一项
// (推介) "recentlyUsed" 表示vs code将从代码提示中,预先选中最近使用过的项,
"editor.suggestSelection": "recentlyUsedByPrefix",
// 允许使用按<tab>速写代码片段,例如,输入“for”时,即使完成列表不可见。
"editor.tabCompletion": "onlySnippets",
// 默认情况下,当前的语言没有代码片段提示时,VS Code将使用当前文件中的你自己写过的单词来显示代码片段提示。
// 这导致代码完成在编辑注释和字符串时建议单词。 此设置将阻止这种情况
// 对于dart来说最好关闭,对于html和css建议开启
"editor.wordBasedSuggestions": false,
// 在文件底部添加新代码行时,强制所有文件都有一行空格。
"files.insertFinalNewline": true,
}
}
其他功能
在文件头添加用户作者,逼格满满,效果如图
文件 > 首选项 >用户代码片段>新建全局代码片段,粘贴保存。
测试方法:新建文件,输入内容author即可
{
"用户信息": {
// prefix: 在编辑器中输入 author 时,编辑器建议中会显示该片段。
"prefix": "author",
// TM_FILENAME_BASE: 当前文件名
// CURRENT_YEAR:年(4位数) CURRENT_YEAR_SHORT:年(2位数) CURRENT_MONTH:月 CURRENT_DATE:日
// CURRENT_HOUR:小时 CURRENT_MINUTE :分钟 CURRENT_SECOND:秒
"body": [
"/*",
"* @module ${TM_FILENAME_BASE}",
"* @author : ifredom",
"* @description : ifredom是一位FD.",
"* @since : 创建时间 ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/",
""
],
// 描述说明,在片段说明中会显示此字段的文本内容。
"description": "Insert description."
}
}
Screen Reader(屏幕阅读器)
只支持windows7以上操作系统,不支持mac.
可用可不用,作为练习英语听力的小玩具.
首先下载并安装软件,Nvda, 需要的pass: he2m
安装完成此软件后启动。在vscode中配置项editor.quickSuggestions决定是否开启.
vue项目,标准格式化规范
.eslintrc.js
到此这篇关于vscode 前端最佳配置小结的文章就介绍到这了,更多相关vscode 前端最佳配置内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vscode 前端最佳配置小结 的全部内容, 来源链接: utcz.com/z/361474.html