详解nodejs微信公众号开发——1.接入微信公众号
接入微信公众号是开发的第一步,万事开头难,走好第一步,后面的路就更宽广。
1.公众平台测试帐号的使用
登录微信公众平台,由于很多开发人员并没有认证的的微信公众号,所以比较折中的方式是使用公众平台测试帐号来测试功能,其优势是能够测试微信公众号的绝大部分功能,不受认证门槛的限制。
进入测试账号管理界面:
我们需要配置接口的信息,URL和Token是微信公众平台和本地开发服务建立连接的桥梁。
微信配置好后,扫面下方的测试号二维码,即可以在手机上测试开发的功能。
2.验证公众号
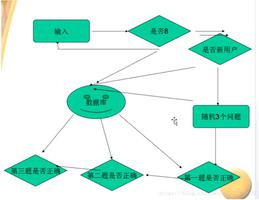
一图胜千言。接入公众号时,微信公众平台需要验证开发者的身份,向开发者填写的URL发送一个GET请求,请求中包含4个参数:signature、echostr、timestamp和nonce,收到该请求,我们需要做的事情:
- 将token、timestamp和nonce三个参数进行字典排序;
- 将三个字符串拼接成一个字符串进行sha1加密;
- 将加密后的字符串与signature进行比较,如果相同,表示这个请求来自微信,我们直接原样返回echostr的内容,接入验证成功。
3.搭建开发服务器
搭建开发服务器的方式有很多,如购买云服务器、使用花生壳、ngrok、localtunnel等。这里为了简单起见采用localtunnel。先全局方式安装localtunnel,
npm install -g lt
启动lt
lt --port 8080 //对外暴露8080端口,可端口号可自己随便设定
4.编写代码
好了,现在开始编写app.js的代码:
'use strict'
var Koa = require('koa');
var sha1 = require('sha1');
var config = {
wechat:{
appID:'...', //填写你自己的appID
appSecret:'...', //填写你自己的appSecret
token:'...' //填写你自己的token
}
};
var app = new Koa();
app.use(function *(next){
var token = config.wechat.token;
var signature = this.query.signature;
var nonce = this.query.nonce;
var timestamp = this.query.timestamp;
var echostr = this.query.echostr;
var str = [token,timestamp,nonce].sort().join(''); //按字典排序,拼接字符串
var sha = sha1(str); //加密
this.body = (sha === signature)? echostr + '' : 'failed'; //比较并返回结果
});
app.listen(8080);
5.配置测试公众号信息
代码编写完毕,现在开始正式配置啦。在终端中输入lt --port 8080启动localtunnel,得到对外可访问的URL:
这个URL填写到测试账号管理界面中的URL,Token字段可随意填写,方便起见,就用wemovie吧!
填写完毕,点击提交,发现验证成功,恭喜!
注:
- 由于localtunnel不是很稳定,所以可能一开始点击提交提示的是黄条的配置失败,需要多点一两次按钮;
- 每次重启程序,都需要重启localtunnel获取新的URL,然后重新配置。(这就是选择简单付出的代价T_T)
到此为止,已经打开了通向微信公众号开发的大门,接下来,我们将继续探索nodejs微信公众号开发之旅。以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 详解nodejs微信公众号开发——1.接入微信公众号 的全部内容, 来源链接: utcz.com/z/357323.html