Vuex中的State使用介绍
现在在上一篇为什么要使用Vuex的介绍理解基础上使用Vuex中的State,一个正面例子来证实,同时也介绍一下Vue核心概念State。
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
单状态树和模块化并不冲突——在后面的章节里我们会讨论如何将状态和状态变更事件分布到各个子模块中。
Vuex的使用
引入Vuex
方式一(推荐使用):
首先我们在 vue.js 2.0+ 开发环境中安装 vuex :
npm install vuex --save
方式二:
1.在package.json中的dependencies字段加入:"vuex": "^3.0.0"后:
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuex": "^3.0.0"
},
2.终端cd到项目目录然后执行:npm install安装即可。然后在运行项目
使用Vuex
1.在 src/main.js全局 中加入 :
import Vue from 'vue'
import App from './App'
import router from './router'
// 全局加入vuex
import Vuex from 'vuex'
//通过Vue.use()来使用这个Vuex
Vue.use(Vuex)
// 引入我们分离出来的vuex文件
import {store} from './store/store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
// 把 store 对象提供给 “store” 选项,这可以把 store 的实例注入所有的子组件;这里可以简写成一个store
store:store,//所有的组件对象都多了一个属性:$store
router,
components: { App },
template: '<App/>'
})
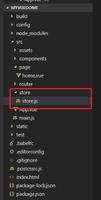
2.在src目录下新建store文件夹;在该文件夹下新建store.js文件。store.js中代码如下:
// 在分离出来的vuex文件中安装 Vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export const store = new Vuex.Store({
state: { // 把页面显示数据写在store.js文件
goodsList: [
{ name: '赣州橙子', price: '8.8' },
{ name: '新疆哈密瓜', price: '2.0' },
{ name: '山东大枣', price: '3.2' },
{ name: '阳澄湖大闸蟹', price: '10.0' }
]
}
})
3.获取数据。
由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态或直接使用$store.state.属性名获取vuex中的数据。通过在根实例中注册 store 选项,该 $store 实例会注入到根组件下的所有子组件中,且子组件能通过 this.$store 访问到。
page3.vue和page4.vue代码:
page3.vue
<template>
<div>
<h2>我是第一个页面</h2><br>
<router-link to='/page4'>查看第二个页面</router-link>
<ul class="ul_list">
<li v-for="item in list">
<p class="name">商品:{{item.name}}</p>
<p class="price">价格:¥{{item.price}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
// 直接作为data()中属性值使用
list: this.$store.state.goodsList,
}
},
mounted() {
// 通过钩子函数使用
// this.list = this.$store.state.goodsList
},
// 计算属性
computed: {
list() { // 获取store中的数据
return this.$store.state.goodsList;
}
},
}
</script>
组件仍然保有局部状态
使用 Vuex 并不意味着你需要将所有的状态放入 Vuex。虽然将所有的状态放到 Vuex 会使状态变化更显式和易调试,但也会使代码变得冗长和不直观。如果有些状态严格属于单个组件,最好还是作为组件的局部状态。你应该根据你的应用开发需要进行权衡和确定。
效果
总结
以上是 Vuex中的State使用介绍 的全部内容, 来源链接: utcz.com/z/354646.html