小程序测试后台服务的方法(ngrok)
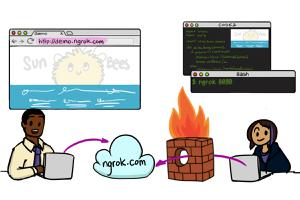
什么是ngrok?
官方解释是这样说的:
ngrok 是一个反向代理,通过在公共的端点和本地运行的 Web 服务器之间建立一个安全的通道。
这段话是什么意思?
运行ngrok服务以后,本地运行的Web服务会被ngrok代理。当你访问它给你提供的域名时候,它会经过公共的端点解析到本地,这样本地的服务就可以通过外网访问了。(看不懂也没关系,会用就行了)
如何使用?
这里告诉大家一个国内搭建的 Ngrok国内免费服务器-小米球,使用起来更方便灵活。
服务成功启动以后长这样,表示把这个域名映射到本地,支持http和https哦:
启动本地的服务
服务的业务逻辑很简单,就是返回一个json对象:
@SpringBootApplication
@RestController
public class DockerApplication {
public static void main(String[] args) {
SpringApplication.run(DockerApplication.class, args);
}
@RequestMapping("/hello")
public Object index() {
Map data=new HashMap();
data.put("code",200);
data.put("msg","ngrok搭建成功");
return data;
}
}
然后通过浏览器访问这个域名,返回下面这串信息就说明ngrok搭建成功了。
{"msg":"ngrok搭建成功","code":200}
接下来我们要
在小程序里使用我们的后台服务
(搞这么一堆,终于可以使用啦)。
在index.wxml写上这一段代码:
<view>
<button bindtap="clickMe">点我</button>
</view>
<view>状态码:{{data.code}}</view>
<view>信息:{{data.msg}}</view>
点击按钮绑定了一个clickMe函数,如果函数执行成功返回的值就会在下面渲染出。
在index.js实现这个函数:
clickMe : function(){
var that = this;
wx.request({
url: 'https://video01.ngrok.xiaomiqiu.cn/hello',
success(res) {
var data = res.data;
that.setData({
data: data
});
}
})
}
记得在详情里比这个勾上,
终于可以测试了
点击前:
点击后:
说明我们的后台成功被小程序访问到了!!!
以上是 小程序测试后台服务的方法(ngrok) 的全部内容, 来源链接: utcz.com/z/352988.html