基于JS实现一个随机生成验证码功能
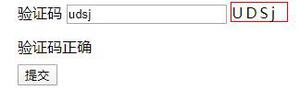
效果展示
实现原理
1. html:一般就是一个div: <div id="code"></div> ,样式根据需求设计。
2. JS:1)将所有的验证码所用的字符放在一个字符串中
2)在这个字符串的字符个数以内,随机生成索引号
3)根据索引号查找对应字符,拼接成验证码的字符串
代码实现
HTML:
<div id="code"></div>
CSS:
* {
margin: 0;
padding: 0;
}
div {
width: 80px;
height: 30px;
font-size: 18px;
line-height: 30px;
text-align: center;
color: #333;
border: 1px solid red;
margin: 100px auto;
cursor: pointer;
}
JavaScript:
var codeStr = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789';
var oDiv = document.getElementById('code');
// 用来生成随机整数
function getRandom(n, m) { // param: (Number, Number)
n = Number(n);
m = Number(m);
// 确保 m 始终大于 n
if (n > m) {
var temp = n;
n = m;
m = temp;
}
// 下有详细说明
return Math.floor(Math.random()*(m - n) + n);
}
// 将随机生成的整数下标对应的字母放入div中
function getCode() {
var str = '';
// 验证码有几位就循环几次
for (var i = 0;i < 4;i ++) {
var ran = getRandom(0, 62);
str += codeStr.charAt(ran);
}
oDiv.innerHTML = str;
}
getCode();// 调用函数,页面刷新也会刷新验证码
// 点击刷新验证码
oDiv.onclick = function(){
getCode();
}
代码分析
JS:
1)将所有的验证码所用的字符放在一个字符串中
-- > 代码第1行,除了字母数字也可放入中文汉字等。
2)在这个字符串的字符个数以内,随机生成索引号
-- > 第4行的函数用于生成随机整数,参数 (n, m)为数字,Number()确保是数字
默认m > n,防止传参有误,用if判断后改正
Math.random() -- > [0,1)
Math.random() * (m - n) -- > [0, m - n)
Math.random() * (m - n) + n -- > [n, m)
为了能将codeStr所有的下标都取到,上述m若是codeStr.length,想要取值能取到最后一位,再使用Math.floor()向下取整。
n 为 0,m 为 codeStr.length 则随机范围为codeStr的所有元素下标。例(n, m) -- > (0, 62)计算后的取值范围:下标为[0, 61]的整数。
3)根据下标查找对应元素,拼接成验证码的字符串
第17行的函数getCode()获取字符串中对应元素,并拼接成字符串返回到页面中。最后点击div可不断生成随机验证码。
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>随机生成验证码</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 80px;
height: 30px;
font-size: 18px;
line-height: 30px;
text-align: center;
color: #333;
border: 1px solid red;
margin: 100px auto;
cursor: pointer;
}
</style>
</head>
<body>
<div id="code"></div>
<script>
var codeStr = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789';
var oDiv = document.getElementById('code');
// 用来生成随机整数
function getRandom(n, m) { // param: (Number, Number)
n = Number(n);
m = Number(m);
// 确保 m 始终大于 n
if (n > m) {
var temp = n;
n = m;
m = temp;
}
return Math.floor(Math.random()*(m - n) + n);
}
// 将随机生成的整数下标对应的字母放入div中
function getCode() {
var str = '';
// 验证码有几位就循环几次
for (var i = 0;i < 4;i ++) {
var ran = getRandom(0, 62);
str += codeStr.charAt(ran);
}
oDiv.innerHTML = str;
}
getCode();// 调用函数,页面刷新也会刷新验证码
// 点击刷新验证码
oDiv.onclick = function(){
getCode();
}
</script>
</body>
</html>
总结
以上所述是小编给大家介绍的基于JS实现一个随机生成验证码功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 基于JS实现一个随机生成验证码功能 的全部内容, 来源链接: utcz.com/z/349521.html