vue登录注册及token验证实现代码
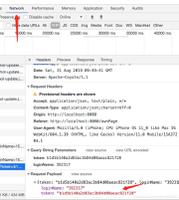
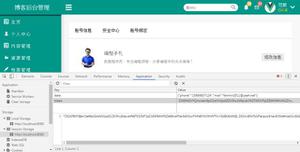
在大多数网站中,实现登录注册都是结合本地存储cookie、localStorage和请求时验证token等技术。而对于某些功能页面,会尝试获取本地存储中的token进行判断,存在则可进入,否则跳到登录页或弹出登录框。
而在vue单页中,我们可以通过监控route对象,从中匹配信息去决定是否验证token,然后定义后续行为。
具体实现代码如下:
1. 利用router.beforeEach钩子, 判断目标路由是否携带了相关meta信息
// router.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
component: require('./views/Home'),
meta: {
requiresAuth: true
}
},
]
const router = new VueRouter({
routes: routes
})
router.beforeEach((to, from, next) => {
let token = window.localStorage.getItem('token')
if (to.matched.some(record => record.meta.requiresAuth) && (!token || token === null)) {
next({
path: '/login',
query: { redirect: to.fullPath }
})
} else {
next()
}
})
export default router
2. watch route对象。原理同上。
<script>
// App.vue
export default {
watch:{
'$route':function(to,from){
let token = window.localStorage.getItem('token');
if (to.matched.some(record => record.meta.requiresAuth) && (!token || token === null)) {
next({
path: '/login',
query: { redirect: to.fullPath }
})
} else {
next()
}
}
}
}
</script>
总结
以上所述是小编给大家介绍的vue登录注册及token验证实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 vue登录注册及token验证实现代码 的全部内容, 来源链接: utcz.com/z/348302.html