解决ajax不能访问本地文件问题(利用js跨域原理)
博主自己在开发一个无后台,只有前台的查询系统时,遇到一个困难,如何利用Ajax读取自己的本地json文件,百度、谷歌了下,发现大部分文章都是在说修改浏览器参数,但是自己想想,用户在使用时,还要修改浏览器的参数,这样显然降低了用户体验。自己琢磨了一段时间,发现可以利用js跨域原理来解决这个瓶颈。将之前要读取的json文件,变为js对象文件,这样就可以读取这个文件,然后写一个函数来对这个js对象进行解析。
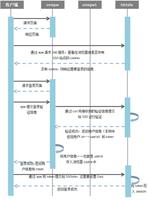
首先说明下js跨域原理和jsonp这个技术(如果说的不详细,可自行百度、谷歌)
src可以跨域请求,但是这个资源不能作为js解析,资源不是js,所以解析json的时候会出错
中间是一个对象,调用fun把这个对象传入进去,
定义的function fun可以看作是请求成功后回调函数
jsonp本质:是通过script标签跨域,来突破跨域限制请求;返回的数据中用一个函数来包装起来
jsonp是用来解决js跨域请求数据的问题,原理:是通过script标签可以跨域请求资源的原理间接的请求数据。
jsonp需要满足3个条件:
1、通过script的src请求资源
2、请求的资源中用回调函数的将数据进行包裹
3、调用方要定义回调函数
下面贴入demo来演示Ajax读取本地文件,ps:在没有服务器的情况下
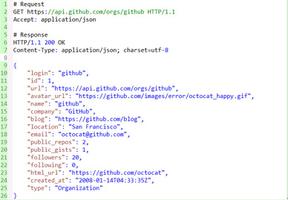
下面是上面html页面打开效果图(为了说明成功读取本地文件)
贴入上面的test.html代码
<script type="text/javascript" src="js/jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script>
<script>
function fun(data){
//var dataj=JSON.parse(data.pro); //可以将json字符串转换成json对象
alert(data.pro);
var obj = eval(data.pro);
//alert(obj.name);
//$.each(obj,function(index,position){
//alert(+position['name']);
//html+="<option value='"+position['name']+"'>"+position["name"]+"</option>";
//});
for(var i=0;i<obj.length;i++){
alert(obj[i].name);
}
alert(1);
}
</script>
/*下面的代码,是之前利用ajax来读取本地json文件的代码,是不能实现的,运行时,可以不贴入下面的代码*/
<script type="text/javascript" src="json/abc.json"></script>
<script>
$(function(){
alert($);
/*$.ajax({
type: "GET",
url: "json/positionMenu.json",
dataType: "json",
success:function(data){
alert(data);
}
});*/
})
</script>
以上是 解决ajax不能访问本地文件问题(利用js跨域原理) 的全部内容, 来源链接: utcz.com/z/344860.html