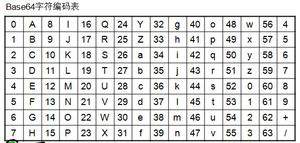
jQuery实现base64前台加密解密功能详解
本文实例讲述了jQuery实现base64前台加密解密功能。分享给大家供大家参考,具体如下:
关于加密,很多人想到encodeURI和escape。这个对加密url,尤其是带中文参数的url很有用。
如果只是想做加密解密,类似于Java的DES,网上jQuery有个jquery.base64.js。
(关于js的md5加密可以用jquery.md5.js,有兴趣可以找来测试一下)。
下面是测试:
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="jquery-1.7.1.js"></script>
<script language="javascript" src="jquery.base64.js"></script>
</head>
<body>
<input id="path" name="path" type="hidden" value="haha"></input>
<input id="putcardno01" name="putcardno01" type="text" size="65" value=""></input>
<br>
<input onclick="subfunc();" class="btn1" value="提交加密" type="button"></input>
<br>
加密后:<input id="putcardno02" name="putcardno02" type="text" size="65" value=""></input>
<br>
<input onclick="subfunc02();" class="btn1" value="提交解密" type="button"></input>
<br>
<br>
<hr>
<input onclick="subfunc03();" class="btn1" value="提交N次加密" type="button"></input>
<br>
加密后:<input id="putcardno03" name="putcardno03" type="text" size="65" value=""></input>
<br>
<input onclick="subfunc04();" class="btn1" value="提交N次解密" type="button"></input>
<br>
<br>
<input onclick="clearrr();" class="btn1" value="清除" type="button"></input>
<br>
<textarea id='txt' cols="75" rows="19"></textarea>
</body>
<script language="javascript">
var path=document.getElementById("path").value;
function app(info){
$("#txt").val($("#txt").val()+'\n'+info);
}
function subfunc(){
var put1=$.trim($("#putcardno01").val());
// var estxt=$.base64.encode(put1);
//var estxt=$.base64.btoa(put1);
var estxt=encodeBase64(put1);
$("#putcardno02").val(estxt);
app("加密后["+estxt+"]");
}
function subfunc02(){
var put1=$.trim($("#putcardno02").val());
//var estxt=$.base64.decode(put1);
//var estxt=$.base64.atob(put1);
var estxt=decodeBase64(put1);
app("解密后["+estxt+"]");
}
//////////////////////////////////////////
var numTimes=5;
function subfunc03(){
var put1=$.trim($("#putcardno01").val());
// var estxt=$.base64.encode(put1);
//var estxt=$.base64.btoa(put1);
//estxt=$.base64.btoa(estxt);
estxt=encodeBase64(put1,numTimes);
$("#putcardno03").val(estxt);
app(numTimes+"次加密后["+estxt+"]");
}
function subfunc04(){
var put1=$.trim($("#putcardno03").val());
//var estxt=$.base64.decode(put1);
//var estxt=$.base64.atob(put1);
//estxt=$.base64.atob(estxt);
estxt=decodeBase64(put1,numTimes);
app(numTimes+"次解密后["+estxt+"]");
}
function clearrr(){
$("#putcardno02").val("");
$("#putcardno03").val("");
$("#putcardno04").val("");
$("#txt").val("");
}
//加密方法。没有过滤首尾空格,即没有trim.
//加密可以加密N次,对应解密N次就可以获取明文
function encodeBase64(mingwen,times){
var code="";
var num=1;
if(typeof times=='undefined'||times==null||times==""){
num=1;
}else{
var vt=times+"";
num=parseInt(vt);
}
if(typeof mingwen=='undefined'||mingwen==null||mingwen==""){
}else{
$.base64.utf8encode = true;
code=mingwen;
for(var i=0;i<num;i++){
code=$.base64.btoa(code);
}
}
return code;
}
//解密方法。没有过滤首尾空格,即没有trim
//加密可以加密N次,对应解密N次就可以获取明文
function decodeBase64(mi,times){
var mingwen="";
var num=1;
if(typeof times=='undefined'||times==null||times==""){
num=1;
}else{
var vt=times+"";
num=parseInt(vt);
}
if(typeof mi=='undefined'||mi==null||mi==""){
}else{
$.base64.utf8encode = true;
mingwen=mi;
for(var i=0;i<num;i++){
mingwen=$.base64.atob(mingwen);
}
}
return mingwen;
}
/*
测试
输入 suolong2014version
加密后[c3VvbG9uZzIwMTR2ZXJzaW9u]
解密后[suolong2014version]
5次加密后[VjFod1QxWXlVblJUYTJoUVYwWmFhRnBYZEhOTk1WSlhWV3hPVG1KSVFscFZNalYzWVVaYU5tSkVSVDA9]
5次解密后[suolong2014version]
*/
</script>
在后台加密解密是不是和前台一样?
我们测试一下:
package com.code;
import sun.misc.BASE64Decoder;
import sun.misc.BASE64Encoder;
/**
*
* Base64加密--解密
*
* @author lushuaiyin
*
*/
public class Base64Util {
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
String str="suolong2014version";
System.out.println("测试明文["+str+"]");
String basecode =Base64Util.encodeBase64(str);
System.out.println("加密后["+basecode+"]");
if(basecode!=null){
String res =Base64Util.decodeBase64(basecode);
System.out.println("解密后["+res+"]");
}
/////////////////////////////////////////
System.out.println("");
System.out.println("N次加密测试--------");
String basecodeN=Base64Util.encodeBase64(str, 2);
String resN=Base64Util.decodeBase64(basecodeN, 2);
String basecodeN3=Base64Util.encodeBase64(str, 5);
String resN3=Base64Util.decodeBase64(basecodeN3, 5);
}
//提供加密N次
public static String encodeBase64(String mingwen,int times){
int num=(times<=0)?1:times;
String code="";
if(mingwen==null||mingwen.equals("")){
}else{
code=mingwen;
for(int i=0;i<num;i++){
code=encodeBase64(code);
}
System.out.println("加密"+num+"次后["+code+"]");
}
return code;
}
//对应提供解密N次
public static String decodeBase64(String mi,int times){
int num=(times<=0)?1:times;
String mingwen="";
if(mi==null||mi.equals("")){
}else{
mingwen=mi;
for(int i=0;i<num;i++){
mingwen=decodeBase64(mingwen);
}
System.out.println("解密"+num+"次后["+mingwen+"]");
}
return mingwen;
}
///////////////////////////////////////////////////////////////////
public static String encodeBase64(String mingwen){
String code="";
if(mingwen==null||mingwen.equals("")){
}else{
BASE64Encoder encoder = new BASE64Encoder();
try {
code=encoder.encode(mingwen.getBytes());
} catch (Exception e) {
e.printStackTrace();
}
// System.out.println("加密后["+code+"]");
}
return code;
}
public static String decodeBase64(String mi){
String mingwen="";
if(mi==null||mi.equals("")){
}else{
BASE64Decoder decoder = new BASE64Decoder();
try {
byte[] by = decoder.decodeBuffer(mi);
mingwen = new String(by);
} catch (Exception e) {
e.printStackTrace();
}
// System.out.println("解密后["+mingwen+"]");
}
return mingwen;
}
}
/*
打印:
测试明文[suolong2014version]
加密后[c3VvbG9uZzIwMTR2ZXJzaW9u]
解密后[suolong2014version]
N次加密测试--------
加密2次后[YzNWdmJHOXVaekl3TVRSMlpYSnphVzl1]
解密2次后[suolong2014version]
加密5次后[VjFod1QxWXlVblJUYTJoUVYwWmFhRnBYZEhOTk1WSlhWV3hPVG1KSVFscFZNalYzWVVaYU5tSkVS
VDA9]
解密5次后[suolong2014version]
*/
从结果上看,jquery.base64.js加密解密和java的base64加密解密是一样的。
PS:这里再推荐几款加密解密相关在线工具供大家参考使用:
线编码转换工具(utf-8/utf-32/Punycode/Base64):
以上是 jQuery实现base64前台加密解密功能详解 的全部内容, 来源链接: utcz.com/z/342513.html