请问前台的base64格式编码的图片在后台怎么解码再重新生成图片
我使用了html5里边的一些api把一张图生成了一段base64格式的数据,
后台java也可以接收到发的数据但是死活解析不了,
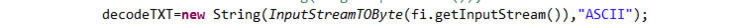
我的思路是把接收到的流转换成String
,然后放到我的解析类里去解析,
解析类是把字符解析成一张图(解析类是管用的),
但是问题来了,接收到的流转换成String这里好像出了问题,
正常的数据是这个画风:
但是这里生成的字符成了这样:
新手请教这里应该怎么办??

我直接转格式到底有什么问题啊?
回答:
base64的数据就用base64解析就好了,转成字符干什么
回答:
试试把ASCII变成UTF-8..
回答:
额,我来自问自答好了,问题貌似解决了,这个问题的来源是用了阮一峰老师的文章http://www.ruanyifeng.com/blog/2012/08/file_upload.html
前台用了这些相对几年前成熟多的api,图片会被动态编码成base64格式的数据,大家都知道,只要一跟传文件有关
就会想到传输格式的问题:传文件时的编码会成为会变成:multipart/form-data
这个格式post出去的数据是不会和普通的post提交那样被编码的,
这个格式的post主体就是没有编码的二进制数据
了解更多看这里:http://www.dewen.net.cn/q/7129
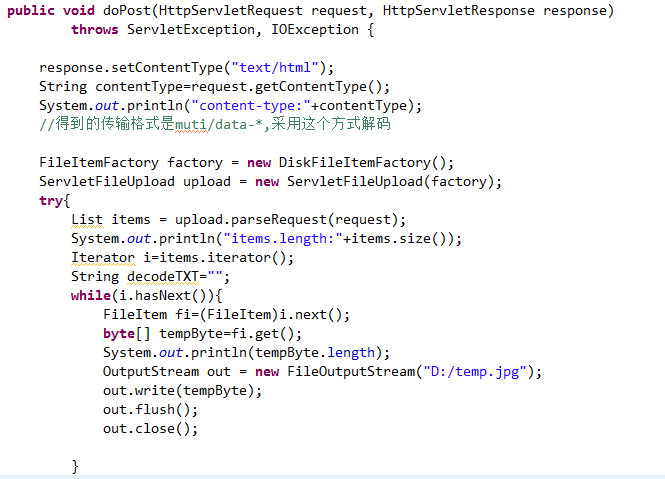
而在后台jsp的接受,也是把它直接存到byte里边,写到需要生成的文件里即可
就像图片这样的:
这个方法适用于小型的图片以及文件的传输,至于大的嘛,还没试过,但是可以预见的:
性能并不咋地
以上是 请问前台的base64格式编码的图片在后台怎么解码再重新生成图片 的全部内容, 来源链接: utcz.com/p/169017.html