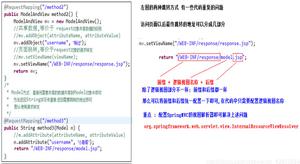
SpringMVC接收页面表单参数
1、直接把表单的参数写在Controller相应的方法的形参中
@RequestMapping("/addUser1")
public String addUser1(String userName,String password) {
System.out.println("userName is:"+userName);
System.out.println("password is:"+password);
return "/user/success";
}
2、通过HttpServletRequest接收
@RequestMapping("/addUser2")
public String addUser2(HttpServletRequest request) {
String userName = request.getParameter("userName");
String password = request.getParameter("password");
System.out.println("userName is:"+userName);
System.out.println("password is:"+password);
return "/user/success";
}
3、通过一个bean来接收
1)建立一个和表单中参数对应的bean
public class User { private String userName; private String password; public String getUserName() { return userName; }
//getter,setter方法。。. }
2)用这个bean来封装接收的参数
@RequestMapping("/addUser3")
public String addUser3(User user) {
System.out.println("userName is:"+user.getUserName());
System.out.println("password is:"+user.getPassword());
return "/user/success";
}
4、通过json数据接收
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Add User</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/resource/script/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button_submit").click(function(){
var name = $("#userName").val();
var pass = $("#password").val();
var user = {userName:name,password:pass};//拼装成json格式
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/user/addUser4",
data:user,
success:function(data){
alert("成功");
},
error:function(e) {
alert("出错:"+e);
}
});
});
});
</script>
</head>
<body>
<form>
<table>
<tr>
<td>账号</td>
<td>
<input type="text" id="userName" name="userName">
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" id="password" name="password">
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="button" id="button_submit" value="提交">
</td>
</tr>
</table>
</form>
</body>
</html>
依然可以使用bean来接收json数据
@RequestMapping("/addUser4")
public String addUser4(User user) {
System.out.println("userName is:"+user.getUserName());
System.out.println("password is:"+user.getPassword());
return "/user/success";
}
5、使用jQuery的serializeArray() 方法序列化表单元素
如果表单元素很多,手工拼装成json数据非常麻烦,可以使用jQuery提供的serializeArray()方法序列化表单元素,返回json数据结构数据。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Add User</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/resource/script/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button_submit").click(function(){
//序列化表单元素,返回json数据
var params = $("#userForm").serializeArray();
//也可以把表单之外的元素按照name value的格式存进来
//params.push({name:"hello",value:"man"});
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/user/addUser5",
data:params,
success:function(data){
alert("成功");
},
error:function(e) {
alert("出错:"+e);
}
});
});
});
</script>
</head>
<body>
<form id="userForm">
<table>
<tr>
<td>账号</td>
<td>
<input type="text" id="userName" name="userName">
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" id="password" name="password">
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="button" id="button_submit" value="提交">
</td>
</tr>
</table>
</form>
</body>
</html>
依然可以使用bean来接收json数据:
@RequestMapping("/addUser5")
public String addUser5(User user) {
System.out.println("userName is:"+user.getUserName());
System.out.println("password is:"+user.getPassword());
return "/user/success";
}
以上是 SpringMVC接收页面表单参数 的全部内容, 来源链接: utcz.com/z/337073.html