koa socket即时通讯的示例代码
前言
http的特点是一问一答,而即时通讯是需要双向通信的,这样以前的即时通信只能使用轮询的方式通过周期性的ajax请求获取数据,直到websocket出现,就完美实现了双向通信
一 即时通讯方式简介
段轮询
前台使用setInterval进行定时请求后台,这样无疑非常浪费性能
长轮询和长连接(html5的EventSource)
客服端连接一次,服务端不断开连接,服务端接收到新消息就发送给前台,客服端和服务端保持一直连接,缺点是只有服务端向客服端输出
websocket
websocket不再是走http协议,而是升级为websocket协议,说到底就是走应用层协议(tcp),实现双向通信,缺点是兼容性问题(ie11)
socket.io
上面的方式都存在一定问题,自然就有人封装一套完美的解决方案,socket.io就是集合了上面几种方案的另一种解决方案
二 即时通信实现
客服端
引入包:<script src="https://cdn.socket.io/socket.io-1.2.1.js";></script>
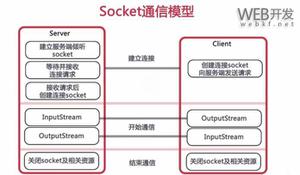
服务端和客服端通过on和emit进行交互
- emit表示发送,事件名自定义,另一端用on进行接收
- on表示接受,类似jq绑定事件,事件名对应emit事件名
- connect,disconnect是连接和断开事件
// 建立连接
var socket= io('http://localhost:80')
// on表示接收
// emit表示发送
socket.on('connect', function () {
console.log('连接上了')
// 登录,同步前后端信息
// 请求后端login接口,写入socketid
socket.emit('login', {
// 身份标识,可以是时间戳或者唯一id,最要用来回去socketid进行私聊
id: username
})
})
// 发送消息,这里可以用发送事件进行消息发送
socket.emit('sendMsg', {
newAccount: 'xxxxxx'
})
// 接收消息
socket.on('msg1', function (data) {
// 可以对数据进行渲染
console.log(data)
})
socket.on('allmessage', function (data) {
// 接收所有人消息
console.log(data);
})
// 表示连接断开了
socket.on('disconnect', function () {
console.log('聊天服务器断开了')
})
服务端(koa+koa-socket)
安装koa-socket
npm i koa2 koa-socket -S
const IO = require('koa-socket')
const Koa = require('koa2')
const io = new IO()
const app = new Koa()
// 将socket和app关联
io.attach(app)
// 和客服端进行连接
io.on('connection', (context) => {
console.log('连接上了')
})
// 接收消息
io.on('sendMsg', function (context) {
//console.log(context.data)
// 向客服端实时发送消息
io.broadcast('msg1', '我是服务器来的')
// 广播,所有人消息
io.broadcast('allmessage', context.data.newAccount)
})
// 处理登陆同步信息
io.on('login', context => {
let id = context.data.id;
console.log(context);
});
总结
上面就是koa-socket使用的简单介绍,只实现了简单的消息推送和接收,后面还有私聊和群发,其原理是获取到每个用户的socketid,发送消息时对应发送,后面再进行更新
以上是 koa socket即时通讯的示例代码 的全部内容, 来源链接: utcz.com/z/336594.html