在windows上用nodejs搭建静态文件服务器的简单方法
在windows上用nodejs搭建一个静态文件服务器,即使你一点基础没有也能学会nodejs静态文件服务器的搭建,本文介绍的非常详细,很适合零基础入门的朋友学习。
首先安装nodejs:
•新建一个node文件夹
•下载node.exe到该文件夹
•下载npm然后解压到该文件夹
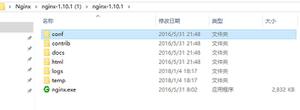
•现在node文件夹是这样的
•把该目录加入到path环境变量
•在命令行执行
node -v
npm -v
如果得到了版本号则表示nodejs安装完成
•在命令行中执行
npm config set registry https://registry.npm.taobao.org
以后安装nodejs模块 都会从淘宝的npm镜像中下载
•如果想要发布自己的模块到npm要先把npm的registry切换回来
npm config set registry https://registry.npmjs.org
接下来搭建静态文件服务器
•创建一个文件夹server,一个文件夹root,server内是服务器的js代码,root是根目录
•server文件夹里面创建js文件 index.js mime.js server.js
•index.js
var server = require('./server.js');
var rootpath = 'root';
var sv = server.create({
port: '9587',
host: '127.0.0.1',
root: rootpath
});
•mime.js
var types = {
"css": "text/css",
"less": "text/css",
"gif": "image/gif",
"html": "text/html",
"ejs": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpeg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml",
"default": "text/plain"
};
module.exports = function (ext) {
return types[ext] || 'text/plain'
}
•server.js
var http = require('http');
var path = require('path');
var fs = require('fs');
var url = require("url");
var mime = require('./mime.js');
function getPromise(cbk) {
return (new Promise(cbk));
}
exports.create = function (opts) {
var root = opts.root;
var sv = http.createServer();
function request(request, response) {
var pathname = decodeURIComponent(url.parse(request.url).pathname);
var realPath = path.resolve(path.join(root, pathname));//请求的实际路径
getPromise(function (resolve, reject) {
fs.exists(realPath, function (isExists) {//判断路径是否存在
isExists ? resolve() : reject();
});
}).catch(function () {
resWrite(response, '404', 'html', '<h1>404</h1>file or dir : <h3>' + pathname + '</h3>not found');
}).then(function () {
return getPromise(function (resolve, reject) {
fs.stat(realPath, function (err, stat) {//判断路径是文件还是文件夹
if (err) {
reject(err);
} else {
resolve(stat);
}
})
}).then(function (stat) {
if (stat.isFile()) {//路径对应的是一个文件
resFile(response, realPath);
} else if (stat.isDirectory()) {//路径对应的是一个文件夹
var defaultIndexPath = path.resolve(realPath, 'index.html');
return getPromise(function (resolve, reject) {
fs.exists(defaultIndexPath, function (isExists) {
if (isExists) {//如果该文件夹内有index.html
resolve(true);
} else {//该文件夹内没有index.html 则 显示该文件夹的内容列表
resolve(false);
}
})
}).then(function (isExistsIndex) {
if (isExistsIndex) {
resFile(response, defaultIndexPath);
} else {
return getPromise(function (resolve, reject) {
fs.readdir(realPath, function (err, list) {
if (err) {
reject(err);
} else {
resolve(list);
}
})
}).then(function (list) {
var pmlist = list.map(function (item) {
return (new Promise(function (resolve, reject) {
fs.stat(path.resolve(realPath, item), function (err, stat) {
if (err) {
console.error(err);
resolve('');
} else if (stat.isFile()) {
resolve(`<li class="file"><a href="${item}">${item}</a></li>`);
} else if (stat.isDirectory()) {
resolve(`<li class="dir"><a href="${item}/">${item}</a></li>`);
} else {
resolve('');
}
})
}));
});
Promise.all(pmlist).then(function (linkList) {
var links = '<ul>';
links += '<li class="dir"><a href="../">../</a></li>';
links += linkList.join('');
links += '</ul>';
var dirPage = `
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<style>
a{color:blue;text-decoration: none;}
.dir a{color:orange}
</style>
</head>
<body>
${links}
</body>
</html>
`;
resWrite(response, '200', 'html', dirPage);
});
}).catch(function (err) {
resWrite(response, '500', 'default', err.toString());
})
}
})
} else {//既不是文件也不是文件夹
resWrite(response, '404', 'html', '<h1>404</h1>file or dir : <h3>' + pathname + '</h3>not found');
}
}).catch(function (err) {
resWrite(response, '500', 'default', err.toString());
})
})
}
sv.on('request', request);
sv.listen(opts.port, opts.host);
return sv;
};
function resFile(response, realPath) {//输出一个文件
fs.readFile(realPath, function (err, data) {
if (err) {
resWrite(response, '500', 'default', err.toString());
} else {
var ext = path.extname(realPath).toLocaleLowerCase();
ext = (ext ? ext.slice(1) : 'unknown');
resWrite(response, '200', ext, data);
}
});
}
function resWrite(response, statusCode, mimeKey, data) {
response.writeHead(statusCode, {'Content-Type': mime(mimeKey)});
response.end(data);
}
•在server文件夹内按住shift按钮,鼠标右键点击文件夹内空白区域,点击在此处打开命令窗口,执行命令
node index.js
以上所述是小编给大家介绍的在windows上用nodejs搭建静态文件服务器的简单方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 在windows上用nodejs搭建静态文件服务器的简单方法 的全部内容, 来源链接: utcz.com/z/329938.html