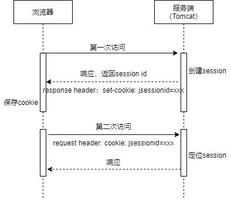
使用Ajax时处理用户session失效问题的解决方法
在使用spingMVC的拦截器来处理用户session失效的问题时,当用户session失效会返回一串javascript字符串强制用户浏览器跳转至登录页面。然而当使用Ajax请求数据时,在验证失败后只会响应一串字符串,JavaScript并不会执行,这是由于Ajax的请求是由XMLHTTPRequest对象发起的而不是浏览器,在验证失败后服务器返回的信息会被XMLHTTPRequest对象接收到并保存在js对象中。
为了应对这种情况,可以在后台对Http请求先进行判断,将Ajax请求与普通http请求分开处理。
观察Ajax发送的请求头信息可以发现,Ajax请求的头信息中会带有X-Requested-With:XMLHttpRequest,通过这个可以判断是否是Ajax请求。
String requestType = request.getHeader("X-Requested-With");
if(requestType != null && "XMLHttpRequest".equalsIgnoreCase(requestType.trim())) {
//如果是ajax请求
response.setHeader("sessionStatus", "timeout");
response.sendError(601, "session timeout.");
return false;
}
javascript代码,可以设置Ajax请求的全局默认options,一劳永逸
//设置Ajax请求的全局默认options
jQuery.ajaxSetup({
type:'post',
complete:function(xhr, ts){ //XMLHttpRequest, textStatus
var sessionStatus = xhr.getResponseHeader('sessionstatus');
if(sessionStatus == 'timeout') {
alert('页面过期,请重新登录!');
window.top.location.href = 'Login.htm';
}
}
});
项目中还使用到了DataTables做数据表格,发现用上边javascript的配置方法在datatables中不能生效,错误信息参见:http://datatables.net/tn/7 要配置ajax的error属性才可以
$('#example').dataTable( {
"ajax": {
"url": "findRoles.htm",
"type": "POST",
"error": function(xhr, ts, et) { //XMLHttpRequest, textStatus, errorThrown
var sessionStatus = xhr.getResponseHeader('sessionstatus');
if(sessionStatus == 'timeout') {
alert('页面过期,请重新登录!');
window.top.location.href = 'Login.htm';
}
}
}
});
以上是 使用Ajax时处理用户session失效问题的解决方法 的全部内容, 来源链接: utcz.com/z/329581.html