JavaScript使用prototype属性实现继承操作示例
本文实例讲述了JavaScript使用prototype属性实现继承操作。分享给大家供大家参考,具体如下:
JS并没有显式的继承语法,在JS中所有的对象都是Object的子类实现, 因而对象之间是平等关系.
尽管如此我们可以通过特殊的方法达到继承的效果.
当然JS也不能直接定义类, 我们通过定义函数可以得到一个同名的类 , 同时这个函数就是这个类的构造器,
在定义函数时以this修饰的变量就是定义的 类的实例中的属性,当这个属性时函数时, 就可以认为这个属性变成了一个实例方法
//定义一个Person类
function Person(name , age)
{
this.name=name;
this.age=age;
//定义一个info函数
this.info=function()
{
document.writeln("年龄"+this.age+"姓名"+this.name);
}
}
//创建Person类的实例对象
var p1= new Person('xiaoming',20);
//调用p1的info方法
p1.info();
var p2= new Person('wang',22);
p2.info();
这种在类内(函数内)定义函数的方式是有弊端的:
- 性能低下, 这种方式定义函数在每次创建对象时都会创建一个新的info函数, 有多个对象就会有多个info函数,实际上我们只需要一个info函数, 这样就会造成系统内存泄漏, 引起性能的下降
- 使info函数中的局部变量产生闭包, 闭包会扩大局部变量的作用域,使局部变量存活到函数外
为了避免这两种情况, 通常不建议在类定义时为类定义方法,而是采用prototype属性:
JS中所有类(函数)都有一个prototype属性, 为该属性增加属性方法可以视为对类的拓展,
也就是增加了prototype属性的类继承了原有的类 , 这也就是JS所提供的伪继承机制
//定义一个Person类
function Person(name , age)
{
this.name=name;
this.age=age;
//定义一个info函数
this.info=function()
{
document.writeln("年龄"+this.age+"姓名"+this.name);
}
}
//创建Person类的实例对象
var p1= new Person('xiaoming',20);
//调用p1的info方法
p1.info();
//为Person类增加walk方法
Person.prototype.walk=function()
{
document.writeln(this.name+'正在走<br/>');
}
var p2=new Person('xiaohong',20);
//p2可以调用Person中的方法
p2.info();
//也可以调用prototype属性增加的方法
p2.walk();
//JS允许为类动态增加方法和属性,这里p1也可以调用walk
p1.walk();
上例为prototype属性增加了方法可以认为是为Person类动态地增加了方法,
这种方式增加的方法会让所有实例共享一个walk方法, 可以注意到是Person.prototype类的属性,并非实例
walk方法不在Person函数内,因此不会产生闭包,
这种为类动态地增加属性和方法可以被当作一种伪继承,
但这种伪继承并非产生 了新的子类而是修改了原有的类
别着急,prototype属性还有另一种方式实现继承:
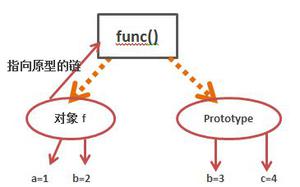
prototype属性代表该类原型对象, 即默认是一个Object对象, 将类prototype设为父类实例可以实现继承
function Person(name,age)
{
this.name=name;
this.age=age;
}
Person.prototype.say=function()
{
console.log(this.name+'说话了');
}
var per = new Person('小明',20);
per.say();
//再定义一个student类,欲意继承Person
function Student (grade)
{
this.grade=grade;
}
//将student的prototype设为Person对象
Student.prototype =new Person('小红',22);
//为Student添加方法
Student.prototype.intro= function()
{
console.log(this.name+'是'+this.grade+'年级学生');
}
var stu=new Student(3);
stu.name="小刚";
console.log(stu instanceof Person&& stu instanceof Student);//true
stu.say();//小刚说话了
stu.intro();//小刚是3年级学生
上例定义了Person类,增加了say()方法
又定义了Student类, 并将Student类的prototype属性设为Person对象, 表明Student原型是Person对象,
也就是Student继承了Person, 会得到其方法和属性
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
以上是 JavaScript使用prototype属性实现继承操作示例 的全部内容, 来源链接: utcz.com/z/326844.html