详解ES6通过WeakMap解决内存泄漏问题
一、Map
1.定义
Map对象保存键值对,类似于数据结构字典;与传统上的对象只能用字符串当键不同,Map对象可以使用任意值当键。
2.语法
new Map([iterable])
属性
size:返回键值对的数量。
操作方法
- set(key, value):设置(新增/更新)键key的值为value,返回Map对象。
- get(key):读取键key的值,没有则返回undefined。
- has(key):判断一个Map对象中是否存在某个键值对,返回true/false。
- delete(key):删除某个键值对,返回true/false。
- clear():清除Map对象中所有键值对。
遍历方法
- keys():返回键名的Iterator对象。
- values():返回键值的Iterator对象。
- entries():返回键值对的Iterator对象。
- forEach((value, key, map) => {}):遍历Map对象所有键值对。
3.示例
操作方法
let m = new Map([
['foo', 11],
['bar', 22]
]);
m.set('mazey', 322)
.set('mazey', 413);
console.log(m); // {"foo" => 11, "bar" => 22, "mazey" => 413}
console.log(m.has('mazey')); // true
m.delete('mazey');
console.log(m.has('mazey')); // false
m.clear();
console.log(m); // {}
遍历方法
let m = new Map([
['foo', 11],
['bar', 22],
['mazey', 413]
]);
console.log(m); // {"foo" => 11, "bar" => 22, "mazey" => 413}
console.log(m.keys()); // MapIterator {"foo", "bar", "mazey"}
console.log(m.values()); // MapIterator {11, 22, 413}
console.log(m.entries()); // MapIterator {"foo" => 11, "bar" => 22, "mazey" => 413}
m.forEach((value, key, map) => {
console.log("键:%s,值:%s", key, value);
});
// 键:foo,值:11
// 键:bar,值:22
// 键:mazey,值:413
二、WeakMap
1.定义
WeakMap对象保存键值对,与Map不同的是其键必须是对象,因为键是弱引用,在键对象消失后自动释放内存。
2.语法
new WeakMap([iterable])
方法
- set(key, value):设置(新增/更新)键key的值为value,返回WeakMap对象。
- get(key):读取键key的值,没有则返回undefined。
- has(key):判断一个WeakMap对象中是否存在某个键值对,返回true/false。
- delete(key):删除某个键值对,返回true/false。
注意
因为WeakMap的特殊的垃圾回收机制,所以没有clear()方法。
3.示例
let obj = {
foo: 11
};
let wm = new WeakMap();
wm.set(obj, 413322);
console.log(wm); // {{…} => 413322}
console.log(wm.has(obj)); // true
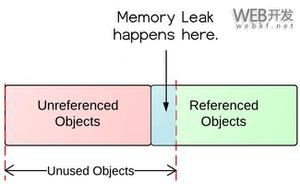
三、通过WeakMap解决内存泄漏问题
当使用Dom对象绑定事件时,Dom对象消失后若没有及时释放内存(置null),便会一直存在内存中。
使用WeakMap保存Dom对象不会出现这样的问题,因为Dom对象消失后,JS的垃圾回收机制便会自动释放其所占用的内存。
<button type="button" id="btn">按钮</button>
<script>
let wm = new WeakMap();
let btn = document.querySelector('#btn');
wm.set(btn, {count: 0});
btn.addEventListener('click', () => {
let v = wm.get(btn);
v.count++;
console.log(wm.get(btn).count);
});
// 1 2 3 4 5...
</script>
以上是 详解ES6通过WeakMap解决内存泄漏问题 的全部内容, 来源链接: utcz.com/z/324440.html