js+div实现文字滚动和图片切换效果代码
本文实例讲述了js+div实现文字滚动和图片切换效果代码。分享给大家供大家参考。具体如下:
这里演示js+div文字滚动和图片切换代码,为了演示方便,去掉了图片调用,用数字代替了,用时候再加上就可以了,本效果实现了两种效果,Div切换,TAB切换,和文字滚动,鼠标移上后文字停止滚动,两种功能可任意剥离出来,这不影响代码使用。
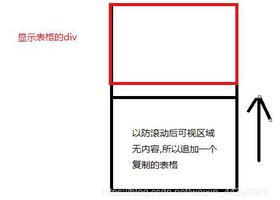
运行效果截图如下:
在线演示地址如下:
http://demo.jb51.net/js/2015/js-div-txt-pic-scroll-cha-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TAB切换和文字滚动</title>
<style type="text/css">
<!--
#demo {
background: #FFF;
overflow:hidden;
width: 600px;
}
#demo img {
border: 3px solid #F2F2F2;
}
#indemo {
float: left;
width: 800%;
}
#demo1 {
float: left;
}
#demo2 {
float: left;
}
-->
</style>
<link href="images/css.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript">
// <!CDATA[
function lunTab(m)
{
for(var j=1;j<=4;j++)
{
if(m==j)
{
document.getElementById("div"+j).style.display="block";
document.getElementById("3"+j).className="on";
}
else{
document.getElementById("div"+j).style.display="none";
document.getElementById("3"+j).className="";
}
}
}
// ]]>
</script>
</head>
<body>
<div class="main-center clearfix">
<div class="txt">
<div class="tit">
<a href="#" id="31" onmouseover="lunTab(1)">急速提分一对一</a> | <a href="#" id="32" onmouseover="lunTab(2)">集训营</a> | <a href="#" id="33" onmouseover="lunTab(3)">协议包括VIP</a> | <a href="#" id="44" onmouseover="lunTab(4)">一卡通</a></div>
<div class="box-b" id="div1" style="display: block;">
<div id="demo">
<div id="indemo">
<div id="demo1">
<div style=" border:1px solid #000; overflow:hidden;height:155px;width:170px;text-align:center;float:left"><div style="height:135px;width:170px; background-color:#000; font-size:24px; color:#FFF;float:left; overflow:hidden;"></div>1333333333</div>
<div style=" border:1px solid #000; overflow:hidden;height:155px;width:170px;text-align:center; float:left"><div style="height:135px;width:170px; background-color:#000; font-size:24px; color:#FFF;float:left; overflow:hidden;float:left"></div>14444444444</div>
<div style=" border:1px solid #000; overflow:hidden;height:155px;width:170px;text-align:center;float:left"><div style="height:135px;width:170px; background-color:#000; font-size:24px; color:#FFF;float:left; overflow:hidden;"></div>1555555555</div>
<div style=" border:1px solid #000; overflow:hidden;height:155px;width:170px;text-align:center;float:left"><div style="height:135px;width:170px; background-color:#000; font-size:24px; color:#FFF;float:left; overflow:hidden;"></div>6666666666</div>
</div>
<div id="demo2"></div>
</div>
</div>
</div>
<div class="box-b" id="div2" style="display: none;">
<div style=" width:170px; height:135px; background-color:#000; font-size:24px; color:#FFF;float:left; overflow:hidden;">3</div>
<div style=" width:170px; height:135px; background-color:#000; font-size:24px; color:#FFF;float:left; ">4</div>
</div>
<div class="box-b" id="div3" style="display: none;">
<div style=" width:170px; height:135px; background-color:#000; font-size:24px; color:#FFF;float:left; overflow:hidden;">5</div>
<div style=" width:170px; height:135px; background-color:#000; font-size:24px; color:#FFF;float:left; ">6</div>
</div>
<div class="box-b" id="div4" style="display: none;">
<div style=" width:170px; height:135px; background-color:#000; font-size:24px; color:#FFF;float:left; overflow:hidden;">7</div>
<div style=" width:170px; height:135px; background-color:#000; font-size:24px; color:#FFF;float:left; ">8</div>
</div>
</div>
</div>
<script>
<!--
var speed=10;
var tab=document.getElementById("demo");
var tab1=document.getElementById("demo1");
var tab2=document.getElementById("demo2");
tab2.innerHTML=tab1.innerHTML;
function Marquee(){
if(tab2.offsetWidth-tab.scrollLeft<=0)
tab.scrollLeft-=tab1.offsetWidth
else{
tab.scrollLeft++;
}
}
var MyMar=setInterval(Marquee,speed);
tab.onmouseover=function() {clearInterval(MyMar)};
tab.onmouseout=function() {MyMar=setInterval(Marquee,speed)};
-->
</script>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
以上是 js+div实现文字滚动和图片切换效果代码 的全部内容, 来源链接: utcz.com/z/320768.html