TypeScript 中 Property 'flatMap' does not exist on type 错误解决方法
要解决“Property 'flatMap' does not exist on type”错误,需要将字符串“es2019”添加到 tsconfig.json 文件中的 lib 数组中,并确保你运行的是最新版本的 TypeScript。
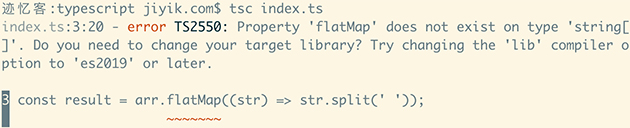
首先我们看下面的代码
const arr = ['one two', 'three four'];
const result = arr.flatMap((str) => str.split(' '));
// ['one', 'two', 'three', 'four']
console.log(result);
上面的代码就会出现最初开始的错误

打开 tsconfig.json 文件并将 es2019 添加到配置文件的 lib 数组中。
tsconfig.json
{"compilerOptions":{
// ... other options
"lib":[
// ... other libs
"es2019"
]
}
}
这样将可以解决最开始说的错误,之后将能够使用 flatMap 方法。
如果你仍然无法使用 flatMap 方法,请确保你运行的是最新版本的 TypeScript。
$ npm install -g typescript@latest$ npm install --save-dev typescript@latest
如果您使用的是 Angular.js,如果错误仍然存在,那可能需要更新您的版本。
如果您仍然遇到错误,这里有一个示例,说明我将如何在不使用 flatMap 的情况下重写上面的代码片段。
const arr = ['one two', 'three four'];const result = arr.reduce<string[]>(
(acc, curr) => acc.concat(splitOnSpace(curr)),
[],
);
console.log(result); // ????️ ['one', 'two', 'three', 'four']
functionsplitOnSpace(str: string) {
return str.split(' ');
}
运行示例
我们使用了 reduce() 方法并将其返回类型和
accumulator变量的类型设置为字符串数组(string[])。
在每次迭代中,我们将累积的数组与在一个字符串上调用 split() 方法的结果连接起来,该字符串是另一个数组。
本文转载自:迹忆客(https://www.jiyik.com)
以上是 TypeScript 中 Property 'flatMap' does not exist on type 错误解决方法 的全部内容, 来源链接: utcz.com/z/290290.html








