如何修复“This Site Can’t Provide a Secure Connection”错误
没有什么比收到错误消息更能让我们沮丧了,收到错误消息我们的的工作会戛然而止——尤其是在涉及安全的情况下。看到“This Site Can’t Provide a Secure Connection“的通知可能会令人困惑和震惊。
上面的错误消息翻译一下就是“此站点无法提供安全连接”。此问题通常与我们的 Web 浏览器或站点的SSL 证书有关。幸运的是,修复它相对容易。这可能就像清除浏览器的缓存一样简单。
在本文中,我们将了解此错误消息的最常见原因。然后,我们将引导你了解如何进行故障排除和修复,以便你可以回到更重要的事情上。接下来就让我们开始吧!
This Site Can’t Provide a Secure Connection 错误介绍
首先,什么是“安全连接”?本质上,它是到使用 HTTPS 而不是 HTTP 的网站的连接。大多数浏览器在地址栏中显示带有挂锁图标的这些站点,以表明连接是使用的HTTPS的,是安全的。

与 HTTP 相比,HTTPS 提供了主要的安全优势,但它也有严格的要求以确保合规性。其中之一是存在有效的SSL 证书。
“This Site Can’t Provide a Secure Connection” 错误表示 SSL 证书存在问题。换句话说,该站点声称符合 HTTPS,但它要么不提供证书,要么使用无效的证书。如果无法验证证书,浏览器将不会加载该站点,而是会显示此错误消息。
关于此通知的另一件事是,它的呈现方式可能因浏览器而异。但是,在每种情况下,该消息都会以某种形式提及安全连接。
以下是该消息在 Google Chrome 中的显示:

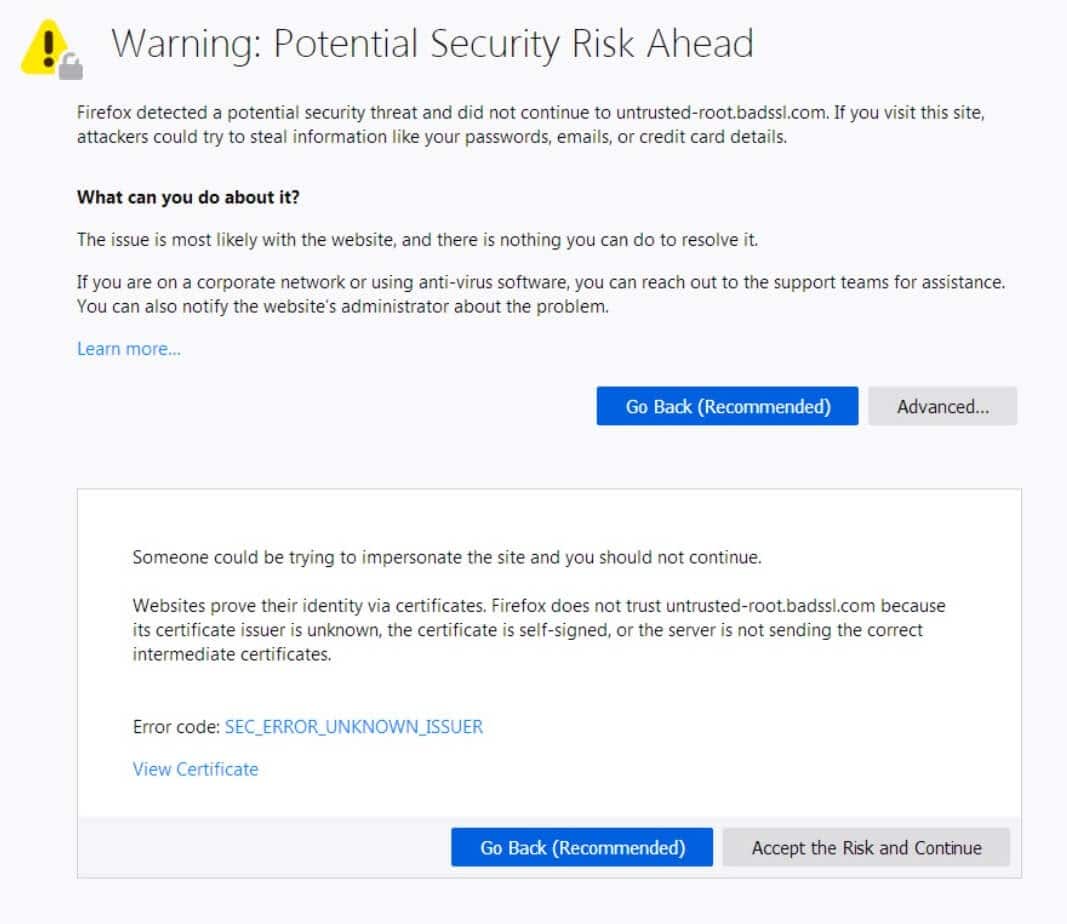
在 Mozilla Firefox 中,它的显示样式如下:

下面是 Microsoft Edge 中的样子:

如你所见,大多数浏览器没有提供有关错误消息的太多信息。Firefox 至少为您提供了一些入门指导,但它仍然相当模糊。别担心 - 我们将在本文的其余部分对其进行一个介绍。
为什么会出现“This Site Can’t Provide a Secure Connection”错误
现在,你只是看到一个关于网站安全的警告,但是这并不一定意味着该网站是不安全的。虽然这是一种可能性,但更多时候是好的一方面。常见原因分为两类:Web 浏览器问题和站点或系统配置问题。
如果在一个浏览器中看到错误,但该页面在其他浏览器中运行良好,则表明浏览器(通常是缓存)存在问题。如果错误出现在所有浏览器中,那么就知道问题出在你使用的计算机或网站本身。
让我们探讨此错误消息的最常见原因:
本地环境没有 SSL 证书 - 如果你使用的是 MAMP 等本地环境,则你的站点可能没有证书。这应该是故障排除的第一步,因为这可能是导致问题的原因。如果你正在寻找一个强大的本地开发工具,其中包括所有站点的自动 SSL 证书。
浏览器中过时的 SSL 缓存 - 这是比较常见的原因之一。Web 浏览器将 SSL 证书存储在缓存中,就像其他数据一样。这意味着他们不必每次访问站点时都验证证书,从而加快了浏览速度。但是,如果您的 SSL 证书发生更改并且浏览器仍在加载较旧的缓存版本,则可能会导致弹出此错误。
计算机上的时间和日期设置不正确 - 如果您的计算机设置了错误的时间和日期,则可能会导致 SSL 证书身份验证出现问题。幸运的是,这是一个相当简单的修复。
有害的浏览器扩展 - 错误配置或行为不当的浏览器扩展也可能导致证书身份验证问题。虽然这可能是恶意的,但通常是一个简单的编码错误。
杀毒软件误杀 - 同样,实时扫描您的连接的防病毒软件有时会抛出此消息。这可能是由于编码错误或只是过于激进的设置。
无效或过期的 SSL 证书 - 如果网站的 SSL 证书已过期或无效,那么就会看到此错误。证书需要定期更新。
在下一节中,我们将介绍如何解决 MAMP 安全连接错误。
使用 MAMP 时如何修复“This Site Can’t Provide a Secure Connection”错误(分 6 个步骤)
正如我们之前提到的,对于 MAMP 安装的开发环境,此问题最有可能的罪魁祸首的本地主机环境缺少 SSL 证书。幸运的是,使用OpenSSL创建一个证书是相对容易的,这样做应该可以解决你的错误消息。以下说明是为 macOS 用户设计的,但它们也适用于 Linux。
步骤 1:创建根 SSL 证书
首先,需要创建一个根 SSL 证书。这使的能够为你的域签署额外的证书
首先,在您的计算机上打开终端应用程序并输入以下命令:
$ openssl genrsa -des3 -out rootCA.key 2048
此命令生成文件名为rootCA.key的 RSA-2048 密钥。你将使用此密钥创建根证书。系统会要求你输入密码 - 记下它,因为在生成证书时需要它来使用密钥。
接下来,输入以下命令来创建根 SSL 证书:
$ openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem
证书将保存到rootCA.pem文件中。“1024”代表证书保持有效的天数——我们可以将其更改为我们想要的任何内容。
步骤 2:信任根证书
准备好根证书后,下一步是告诉操作系统 (OS) 信任它。这可确保默认情况下使用它创建的任何未来证书都是可信的,从而节省我们的时间。
为此 ,请在 macOS 上打开Keychain Access应用程序,然后单击 侧栏中的系统 和证书。接下来,选择 File > Import Items,然后选择上一步中创建的 rootCA.pem 证书。
导入后,双击它并将使用此证书时的 选项更改为Always Trust。现在已准备好为你的域创建 SSL 证书。
步骤 3:创建 OpenSSL 配置文件
接下来,需要创建一个配置文件,其中包含在创建证书时要使用的 OpenSSL 设置。首先,创建一个名为server.csr.cnf的文件。它应该包含以下内容:
[req]
default_bits = 2048
prompt = no
default_md = sha256
distinguished_name = dn
[dn]
C=US
ST=RandomState
L=RandomCity
O=RandomOrganization
OU=RandomOrganizationUnit
emailAddress=hello@example.com
CN = localhost
Save this file, then create another one named v3.ext, and add the following:
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhost
接下来,将生成一个密钥来签署你的域 SSL 证书。
步骤 4:为本地主机生成证书密钥
返回终端应用程序并输入以下命令为localhost创建密钥:
$ openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config <( cat server.csr.cnf )
密钥存储在server.key文件中。
步骤 5:为你的本地域创建 SSL 证书
我们快完成了!现在是时候为localhost生成 SSL 证书了。可以通过在终端应用程序中输入以下命令来执行此操作:
$ openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 500 -sha256 -extfile v3.ext
此命令创建一个名为server.crt的证书文件。
第 6 步:激活 localhost 的 SSL 证书
最后,将 前两步中创建的server.key和server.crt文件复制到你的 MAMP 安装文件夹中。现在可以在本地安装的 WordPress或其他的网站应用程序上启用 HTTPS,而不会收到“This Site Can’t Provide a Secure Connection(此站点无法提供安全连接)”错误。
概括
MAMP 中的“This Site Can’t Provide a Secure Connectio”消息不仅会阻止访问我们的站点,而且还会由于潜在的安全隐患而令人担忧。幸运的是,它通常是良性的并且相对容易修复。
此错误通常表示我们的浏览器配置或站点上的 SSL 证书有问题(在localhost 上,这通常意味着根本没有)。修复它只涉及使用OpenSSL为localhost生成 SSL 证书。通过遵循上面列出的提示,您应该能够快速解决此错误,以便我们可以重新开始工作。
本文转载自:迹忆客(https://www.jiyik.com)
以上是 如何修复“This Site Can’t Provide a Secure Connection”错误 的全部内容, 来源链接: utcz.com/z/290223.html






