关于application/x-www-form-urlencoded
作为form表单的一种数据格式,application/x-www-form-urlencoded 有其自己的特点
<form action="handle.php" method="post" >
<input type="text" name="uname" class="uname" /><br />
<input type="text" name="email" class="email" /><br />
<textarea rows="5" cols="5" name="txt"></textarea><br />
<input type="submit" name="submit" value="提交"/>
</form>
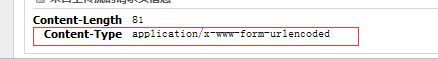
如果不指定 enctype的值,那么其默认值就是application/x-www-form-urlencoded,当然此种数据格式不能支持文件的上传,如果我们需要同时上传文件的话,我们可以手动指定enctype=”multipart/form-data”。

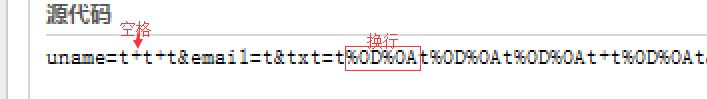
图二

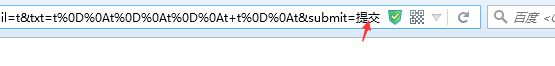
从图二中可以验证其替换规则
当使用GET方式请求的时候,form表单数据按照application/x-www-form-urlencoded编码以后被追加在请求地址后面用‘?’分割。

下面我们来简单说一下enctype的第三个值 text/plain。此编码方式和application/x-www-form-urlencoded 相似,只是text/plain 只对换行符和空格进行相应替换,并不对特殊字符编码,上例中的汉字就不会被编码

并且,如果是以post方式请求的话,消息体中的并不会对name和value重组成name=value&name=value 的形式。
以上就是form表单的application/x-www-form-urlencoded编码的简要介绍,欢迎大家在下面留言,共同讨论,共同进步。
本文转载自:迹忆客(https://www.jiyik.com)
以上是 关于application/x-www-form-urlencoded 的全部内容, 来源链接: utcz.com/z/290004.html





