Js 中 && 运算的那些事
今天女友qq头像闪个不停,点开一看着实使我吃了一惊。只见上面写着这样两行js代码:
var num=(7<10&&10);
alert(num);
问题是这样的,这个 num 为啥是10 而不是 true或者1?
(在这里向各位博友说明一下, 本人女友是做前端的,现正在学习javascript,而我本人学习javascript已有一年多了,虽然我的主打语言是PHP,不过工作中也一直在使用js,所以对js也是有些理解的。因此这个问题就摆在了我的面前)
我试着对这个问题进行了如下解答:
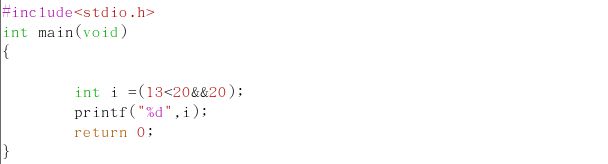
首先 我们知道 && 是与运算即逻辑与 && 两边同时为真的时候才为真(true),其它情况为假(false)。在一些语言中0即为假 1即为真(其实非0即为真),例如我们看C语言中的这段代码

这段代码运行的结果 i 的值为 1
&&两边都为真 所以返回的结果为真,又C语言中1即为真 所以i的值为1,这点毋庸置疑。
好接下来我们慢慢的向开头的问题靠近。虽然说‘非0’即为真,那么说 1、10、20或者是其它‘非0’的数都可以认为是‘真’,这些数如果作为if或者循环语句的判断条件也都成立,即 If(20){} 条件为真 if(10){} 条件为真 等等。但是反过来说 ‘真’即为10、20或者30就不是那么贴切了。看C代码中的表达式 &&左边 13<20为真,20 为真,真&&真 当然为真,将‘真’赋值给整型的变量 i时 i的值也就成了1,不是20也不是30。原生的C语言中并没有 布尔 这种数据类型,但是在有布尔类型的语言中 ‘真’并不完全等价于 1。看下面这段PHP代码以及运行结果


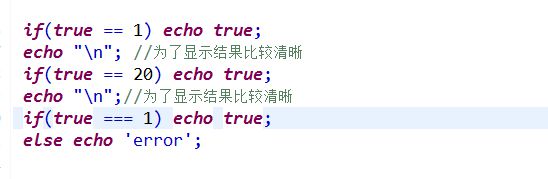
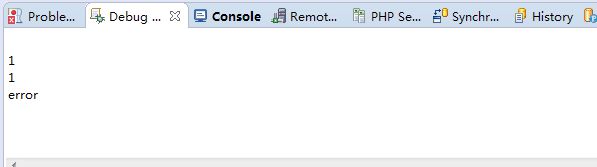
从上面不难看出 true 在 值上面等于1 但是并不等价于1。当然在php中输出的时候true也会被输出为1,并不会输出true, 只有字符串“true” 才会被打印出true,这点不再赘述(在这里借此机会说明一下,在php中 === 符号很常用,经常用来判断 false 和 值为0 的情况)。
好我们接着看下面一段PHP代码及运行结果


没错啊 类似于(12<20&&20)的这种表达式返回的是布尔值啊,输出为1。说了这么多了竟然还没有回答出女友问的那个问题,她可能会着急了。噢 No,已经着急了。慢慢来,上面长篇的铺垫肯定是有用的。
现在我们接着说,在js中返回的不是true 或者1 而直接是具体的数值。为什么会是这样?
Js文档中给出的答案和我们理解的相同,两边同为true时才是true,就是简单的逻辑与,并没有给我们明确的答案。但是在js中 &&左边的表达式为真时会去检测其右边表达式的真假,如果两边都为真,那么&&运算会返回右边表达式的值,而不是布尔值。我们看12<20 表达式为true,20 也可以看做是一个表达式,非0即为真,所以右边也是true,没错啊,文档中已经说了,两边同时为true时返回true,那就奇怪了。但是注意了,文档中说的两边同时为true时返回true。12<20表达式返回true没问题,但是20是一个整数,非0即为真,只是说条件成立,但是20并不等价于true,而js中&&运算的机制是 该运算在哪边停止就返回那一边的值,也就是说 当程序检测12<20成立时会继续检测右边的值,当发现也为真时就把20这个值返回,注意是值,20不等价于true 那更不会是1了。
假如左边条件不成立,比如是 12>20 的话,该表达式返回false,左边为假了,运算也就不再向右进行了,直接返回false,如果左边是0 那表达式返回的就是0。说到这应该知道为啥返回20 而不是true或者1了。
举几个例子,我们可以试着推理一下结果,然后再去运行,就能发现其中的奥妙了
1、var i = (12>20&&10); alert(i);
2、var i =(12<20&&true); alert(i);
3、var i =(false&&10); alert(i);
4、var i = (0&&true); alert(i);
5、var i =(true&&0); alert(i);
6、var i =(true&&false); alert(i);
到了这里,费了这么大的篇幅总算说清这个问题了。还希望广大博友不会嫌我啰嗦,如有问题欢迎在下面留言,大家共同探讨,共同进步。
本文转载自:迹忆客(https://www.jiyik.com)
以上是 Js 中 && 运算的那些事 的全部内容, 来源链接: utcz.com/z/289994.html