Nginx2.21使用汇报
问题
这周遇到的问题主要是环境问题
第一个就是历史遗留问题,MySQL版本问题当时没有及时解决,当时想着就是啥时候遇到问题再说,然后在跑日志系统的时候是没有问题的,后来在智慧社区就有问题了。其实当时是没有装MySQL的,当时装了xampp,然后用的xampp内置的MySQL服务,没办法只能重新装MySQL。
装完mysql遇到一个很离谱的问题,终端输入异常
解决完这个又发现数据库出问题
又重新修改用户名密码,重新登录解决
第二个是navicat突然用不了了,过年之前还是可以正常使用的,然后电脑就一直没开过,过完年开工发现突然打不开了,在尝试各种方法无法解决后选择了另一款软件,DBeaver
目前用起来感觉还不错,重点是免费,不用像navicat费心思破解或去找破解版
DBeaver安装使用
nginx
对于nginx在之前学thinkphp时接触过,但只是用了http server,所以对nginx完全不知道怎么用
什么是nginx
Nginx (engine x) 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
什么是反向代理?
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
我理解的流程
而在没有nginx时的流程为
在我第一次梳理完这个流程后感觉nginx有些鸡肋
为什么不能直接访问前台并由前台直接访问后台呢
为什么使用nginx
1、保护了真实的web服务器,web服务器对外不可见,外网只能看到反向代理服务器,而反向代理服务器上并没有真实数据,因此,保证了web服务器的资源安全。
2、反向代理为基础产生了动静资源分离以及负载均衡的方式,减轻web服务器的负担,加速了对网站访问速度
3、节约了有限的IP地址资源,企业内所有的网站共享一个在internet中注册的IP地址,这些服务器分配私有地址,采用虚拟主机的方式对外提供服务
动静资源分离:动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路
负载均衡:将工作分配到多个服务器上
常用命令
nginx 启动nginx -s stop 快速关闭Nginx,可能不保存相关信息,并迅速终止web服务。
nginx -s quit 平稳关闭Nginx,保存相关信息,有安排的结束web服务。
nginx -s reload 因改变了Nginx相关配置,需要重新加载配置而重载。
nginx -s reopen 重新打开日志文件。
nginx -c filename 为 Nginx 指定一个配置文件,来代替缺省的。
nginx -t 不运行,而仅仅测试配置文件。nginx 将检查配置文件的语法的正确性,并尝试打开配置文件中所引用到的文件。
nginx -v 显示 nginx 的版本。
nginx -V 显示 nginx 的版本,编译器版本和配置参数。
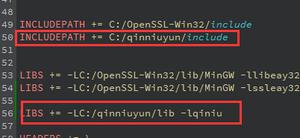
使用时只需要在nginx.conf中include 项目的nginx.conf文件即可
想了解更多nginx配置文件的信息可以参考
Nginx 简易教程
nginx配置文件详解
@JsonView
简介
@JsonView是Jackson的一个注解,可以用来过滤序列化对象的字段属性,是你可以选择序列化对象哪些属性,哪些过滤掉。
可以简单理解为一个过滤器,可以根据需要对实体进行进行处理,返回需要的数据,而不是整个实体
具体使用
首先在实体中建立接口
// 视图1 public interface OneView{};
// 视图2 继承视图1
public interface TwoView extends OneView{};
然后在get方法中加入注解
@JsonView(OneView.class) public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
@JsonView(OneView.class)
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@JsonView(TwoView.class)
public String getRealName() {
return realName;
}
public void setRealName(String realName) {
this.realName = realName;
}
@JsonView(TwoView.class)
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
最后在controller方法中加入注解
@RestController@RequestMapping("/user")
public class UserController {
@GetMapping("/user1")
@JsonView(OneView.class)
public User queryUser1() {
User user = new User();
user.setUsername("test1");
user.setPassword("123456");
user.setRealName("测试");
user.setSex("男");
return user;
}
@GetMapping("/user2")
@JsonView(TwoView.class)
public User queryUser2( String id) {
User user = new User();
user.setUsername("test1");
user.setPassword("123456");
user.setRealName("测试");
user.setSex("男");
return user;
}
这样在访问两个方法时就可以得到不同的结果
访问user1时是
user2是
但是这个用法和项目中有所不同
项目中直接将注解加到实体的成员上而不是get方法上
@ApiModelProperty("负责小区") @OneToMany(mappedBy = "propertyCompany")
@JsonView(VillageJsonView.class)
@Where(clause = "deleted = false")
private List<Village> villages = new ArrayList<>();
经过测试,将注解加到成员或者get方法效果是一样的
开始理解的是会把所有添加注解的显示出来,没有添加注解或添加其他注解的会被过滤掉,
自己测试后发现只会过滤掉添加其他注解的,没有注解的不会过滤
总结
在环境问题上花费太多时间,现在开始写后台发现还是有很多东西要学
以上是 Nginx2.21使用汇报 的全部内容, 来源链接: utcz.com/z/267750.html