简单的高 DPI 图像
具有高像素密度的显示器正在迅速成为常态。 内容创作者需要适应这一事实。 这是有关如何操作的简短指南今天在网络上提供高质量的图像,没有 polyfill, JavaScript、CSS hack 和尚未完全实现的浏览器功能然而。 总之:无需对您的工作流程进行重大更改。
今天有许多响应式图像提案,其中许多涉及Web 开发人员的重大变化。 标准轨道 srcset<img>属性很难实现,尤其是的复杂性 srcset的额外的基于视口的选择:
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x尽管 image-set CSS 属性只使用 devicePixelRatio 到决定加载哪个图像,它仍然迫使开发人员写很多每个图像的额外标记。
其他提案,例如 <picture>元素更加冗长。
此外,它们不是标准轨道,因此它们无处不在可用性甚至比 srcset 属性更远。 JavaScript 和服务器端解决方案是唯一的其他选择,但这些方法有其自身的缺点,如 其他文章 。
本文将介绍常见的图像的几种用途网络并提出在高屏幕上工作的简单解决方案像素密度和普通的一样。 为此目的讨论,任何报告的设备 window.devicePixelRatio更大大于 1 可以认为是高 DPI,因为这意味着 CSS 像素与设备像素不同,并且图像正在按比例放大。
这里是 的摘要 tl;dr 格式 :
- 如果可能,请使用 CSS/SVG 而不是光栅图像。
- 默认使用针对高密度显示器优化的图像。
- 将 PNG 用于简单的绘图和像素艺术(例如徽标)。
- 对具有多种颜色的图像(例如照片)使用压缩的 JPEG。
- 始终在所有图像元素上设置明确的尺寸(使用 CSS 或 HTML)。
简单的绘图和像素艺术
使用 CSS 功能或 SVG 通常可以完全避免小图像。
例如,圆角不需要使用图像,因为这 border-radiusCSS 属性得到广泛支持。 同样,自定义字体受到广泛支持,因此不建议使用“图像”文本。
但是,在某些情况下,例如徽标,图像可能是唯一的方式向前。 例如,此 Chrome 徽标的自然尺寸为 256×256。 在一个 Retina 显示屏,您可以看到对角线和曲线处的线锯齿, 看起来又粗又坏,尤其是与清晰渲染相比时文本:

Natural dimensions: 256x256px, asset size: 31 kB, format: PNG
说服? 好的。 现在让我们使用高密度图像。 你可能会想通过将徽标存储为 JPEG 来节省空间,但这可能不是一个好方法想法,因为以有损格式保存徽标和其他图形往往会介绍工件。 在这种情况下,我通过使用夸大了问题非常高的压缩率,但请注意渐变上的条带, 白色背景上的斑点和凌乱的线条:

Natural dimensions: 512x512px, asset size: 13 kB, format: JPEG
对于相对较小的图像,要做的事情是使用 2x PNG。 意识到 1x 和 2x PNG 之间的大小差异通常是相当大的高(在这种情况下为 52 kB)。 但是,如果是徽标,它是您的网站的面孔和访问者首先看到的东西。 通过吝啬以质量换大小,这也将是最后一件事您的访客会看到!
这是 Chrome 徽标的全部荣耀,尺寸缩小到自然的一半2x 显示器的尺寸:

Natural dimensions: 512x512px, asset size: 83 kB, format: PNG
进行上述渲染的标记如下:
<img src="chrome2x.jpg" style="width: 256px; height: 256px;"/>请注意,我已经在图像上指定了宽度和高度。 这是必要的,因为图像的自然大小是 512px。 也不错因为渲染引擎对性能有很好的把握元素的大小,并且不需要太努力地计算它。
一种可能有效的优化是将 24 位 PNG 减少到调色板 8 位。 这适用于数量较少的图像颜色,包括 Chrome 徽标。 要进行此优化,您可以使用工具,例如 http://pngquant.org/ 。 你可以在这里看到一些条带, 但这个文件只有 13 kB,节省了 6 倍的大小与原始的 512×512 PNG 相比。

Natural dimensions: 512x512px, asset size: 13 kB, format: PNG,8-bit palette
各种颜色的图像
我写了一篇 HTML5Rocks 文章, 调查了许多不同的响应式图像技术 ,并围绕压缩做了一些研究 1x 和 2x JPEG 并比较生成的大小和视觉质量。 这里是上述文章中的一个这样的图块:

我已经用压缩级别标记了图像(由 JPEG 表示质量),它们的大小(以字节为单位),以及我对它们的主观看法比较视觉保真度(按数字排序)。 有趣的一点这是高度压缩的 2x 图像(标记为 3) 在尺寸 和 看起来 更好 比未压缩的 1x 图像(标记为 4) 。
换句话说,在图像 4 和 3 之间,我们设法改进了通过将每个维度加倍并显着提高图像质量增加压缩,同时减小尺寸 2 KB。
压缩、尺寸和视觉质量
我想更深入地了解压缩之间的权衡水平、图像尺寸、视觉质量和图像大小。 我进行了一项研究根据上述研究提出以下假设:
假设
通过足够的压缩,2x 图像看起来等同于相同在其他(较低)压缩下以 1x 大小的图像。 然而,在这在这种情况下,高度压缩的 2x 图像的大小将小于 1x 图片。
过程
- 给定 2x 图像,生成 1x 图像。
- 在不同级别压缩两个图像。
- 创建一个测试页面,并排显示两个图像集。
- 在两组中找到图像相同的位置。
- 注意等效的图像大小和压缩级别。
- 在 1x 和 2x 显示器上试一试。
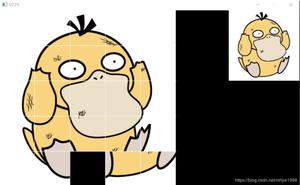
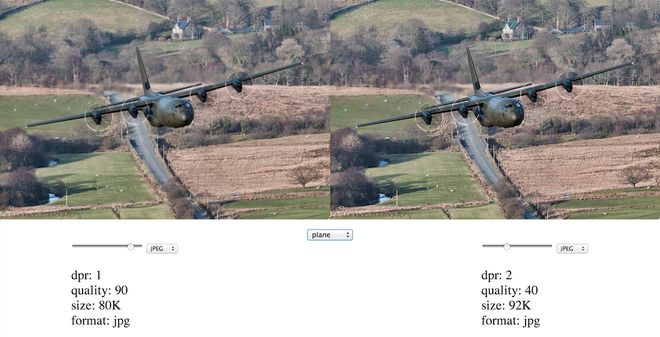
我构建了一个类似于 并排图像比较应用程序 Lightroom 的比较视图 。 目的是显示 1x 和 2x 图像并排,还允许您放大图像的任何部分图像以获得更多细节。 您还可以在 JPEG 和 WebP 之间进行选择
格式并更改压缩质量以查看文件大小和图像质量比较。 这个想法是调整几个图像的设置, 找出什么压缩质量,缩放和格式与图像您满意的质量权衡,并为所有人使用该设置你的图像。

该工具本身 可供您使用 。 你可以图像 通过选择要放大的子区域来放大 。
分析
我会先说图像质量是一个主观的东西。 另外,您的特定的用例可能会决定您的优先级在哪里视觉保真度与文件大小频谱。 此外,不同种类的图像特征对缩放和压缩质量的反应不同,所以一刀切的解决方案可能不一定适用于此。 的点该工具旨在帮助您建立对图像质量的直觉压缩、比例和格式。
通过使用图像缩放器,一些事情很快变得明显对我来说。 首先,我更喜欢 quality=30 dpr=2x图像到 quality=90dpr=1x图片用于增加细节。 这些图像具有可比性文件大小也是如此(在平面情况下,压缩的 2x 图像为 76kB,而未压缩的 1x 为 80 kB)。
此规则的例外情况被高度压缩( quality<30) 图像与渐变。 这些往往会受到色带的影响,这同样很糟糕无论图像比例如何。 工具中发现的鸟类和汽车样本就是这样的例子。
WebP 图像看起来比 JPEG 更清晰,尤其是在低压缩率下水平。 这种色带似乎不是什么大问题。 最后, WebP 图像更加紧凑。
Caveats and fin
使图像在高密度显示器上看起来不错只是一半由屏幕的巨大变化引起的图像相关问题。 在一些情况下,您可能希望提供完全不同的图像,具体取决于视口大小。 例如,奥巴马的头像可能适合
手机大小的屏幕,但站在他的面前,身后的旗帜有些可能更适合笔记本电脑显示器。
我故意避开这个“艺术指导”话题,专注于高 DPI 仅图像。 这个问题可以通过多种不同的方式来解决方法:使用媒体查询和背景图片,通过 JavaScript, 通过一些新功能,例如 image-set,或在服务器上。 这个话题是涵盖在 可变像素密度的高 DPI 图像中 。
我将签署一些未解决的问题:
- 高压缩对性能的影响。 有什么处罚
解码高度压缩的图像?
- 必须缩小图像大小的性能损失是什么
当 2x 图像加载到 1x 显示器上时?
总而言之,选择 CSS 和 SVG 而不是使用光栅图像。 如果光栅图像是严格要求的,对有限的图像使用 PNG 调色板和许多纯色,并将 JPEG 用于具有许多颜色和渐变。 这种方法的伟大之处在于,您的标记几乎没有变化。 Web开发人员所需的一切是在 DOM 中生成 2x 资产并正确调整图像大小。
如要进一步了解,请 斯科特Jehl的文章 上类似的话题。 愿您的图像看起来清晰,您的手机数据使用量低的!
以上是 简单的高 DPI 图像 的全部内容, 来源链接: utcz.com/z/264358.html