SEO 优化总结
最根本的原则
- 就是代码后端直出,不管是 jsp、php、还是 nodejs 的直出,都 OK,简单来说,就是右击查看源代码,可以看到 dom 结构
- 如果是使用的模板引擎,只渲染了 json 数据到界面上,dom 结构需要 JS 再行渲染的话,也是不行的
- iframe 嵌套的,seo 不会去抓
- JS 渲染的,不会去抓
- 嵌套的 flash、图片,更不会去抓
网站布局优化
- 层级不超过3级
- 首页链接 100 个以内,太少的话,没有桥,无法爬到下一个界面,太多的话,影响用户体验与权重
- 符合 w3c 标准
网页代码优化
<title>标题只强调重点即可,尽量把重要的关键词放在前面,关键词不要重复出现,尽量做到每个页面的
<title>标题中不要设置相同的内容<meta keywords>标签关键词,列举出几个页面的重要关键字即可,切记过分堆砌
<meta description>标签网页描述,需要高度概括网页内容,切记不能太长,过分堆砌关键词
<body>中的标签- 尽量让代码语义化,在适当的位置使用适当的标签
h1-h6是用于标题类- 正文标题要用
<h1>标签,最重要 - 副标题用
<h2>标签 - 其他地方,不要多用h标签
- 正文标题要用
<nav>标签是用来设置页面主导航
<a>标签:- 页内链接,要加 title 属性加以说明,让访客和 蜘蛛 知道
- 外部链接,链接到其他网站的,则需要加上
el="nofollow"属性, 告诉 “蜘蛛” 不要爬,因为一旦“蜘蛛”爬了外部链接之后,就不会再回来了。
- <img 应使用 alt 属性加以说明
<span>、<em>标签 :<span>标签在搜索引擎中能够得到高度的重视,它能突出关键词,表现重要的内容<em>标签强调效果仅次于<span>标签- 这俩标签不能用的太多,要不然会被搜索引擎认为是作弊
- 除首页外,添加面包屑导航,导航结构要清晰
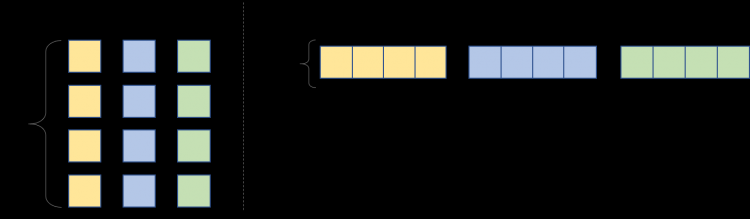
- 巧妙利用 CSS 布局,将重要内容的 HTML 代码放在最前面,最前面的内容被认为是最重要的,优先让 蜘蛛 读取,进行内容关键词抓取
- 谨慎使用 display:none :对于不想显示的文字内容,应当设置 z-index 或设置到浏览器显示器之外。因为搜索引擎会过滤掉display:none其中的内容。
- 不断精简代码,性能要快,如果半天请求不到界面的话,蜘蛛会不耐烦的跑了
以上是 SEO 优化总结 的全部内容, 来源链接: utcz.com/z/264251.html