Sass Mixins 支持 Retina 的 IconsSprite
Retina 雪碧图标——在你的网站上前端人员可以很容易使用 Sass Mixins 自动生成。不过你需要在项目中安装 Sass和Compass 才能正常使用。
根据设置步骤你可以设置你自己的 Compass。如果你想实现自动化和完全控制你自己的开发资源,我强烈建议您阅读后面的“扩展细节”。
容易整合
让我们先从一个非常简单的例子来发解如何使用它。如果你已经下载了包,你会发现一个 food-icons.css文件在你的目录中。并且有18张图片在你的 img/food-icons 在目录中。你也会找到两个目录名为120和64,两种都包含两个其他的子目录中生成的图像,用于正常显屏和Retina显屏。我们将向您展示如何生成的细节以及扩展细节。
首先让我们看看使用图标的地方的HTML标签和CSS命名约定。你可以在任何元素上添加这些生成图标。我建议使用一个 <span> 元素,如下所示:
<!-- 首先在你网站的<head>内调用css文件 --><link rel="stylesheet" rel="nofollow" target="_blank" class="external-link" href="http://www.w3cplus.com/preprocessor/css/food-icons.css" >
<!-- 使用<span>标签制作一个lemon图标 -->
<span class="icon-lemon" aria-hidden="true"></span>
<!-- 上面的类名定义了lemon图标.这里的图标的命名约定-'yourfoodname' -->
<a rel="nofollow" target="_blank" class="external-link" href="http://www.w3cplus.com/preprocessor/#"><span class="icon-lemon" aria-hidden="true"></span>Lemon Icon</a>
用于这个包,这是所有你需要使用的18套图标。你可以找到18个图标,类名取了 icon-name。

扩展细节
你熟悉Sass和Compass吗?在你的网站上创建支持Retina屏幕的“Food icon”会变得更容易。ThemesTent Framework 中有一个Retina图标的Sass Mixins包中包含了一个自定义的Sass(Scss) Mixins。在你定义的目录中,可以使用Retina mixins自动生成和管理Sprites图。接下来一步一步的指导你如何生成图标和如何使用Sass Mixins。
下载和安装
下载
从GitHub上下载或克隆文件包。如果你正在使用命令终端,你可以按下面的步骤操作:
创建新目录和克隆文件库
### 创建新文件夹 ###mkdir icon-sprite
### 进入新创建的文件夹 ###
cd icon-sprite
### 克隆文件库 ###
git clone git@github.com:themestent/retina-icon-sprites.git
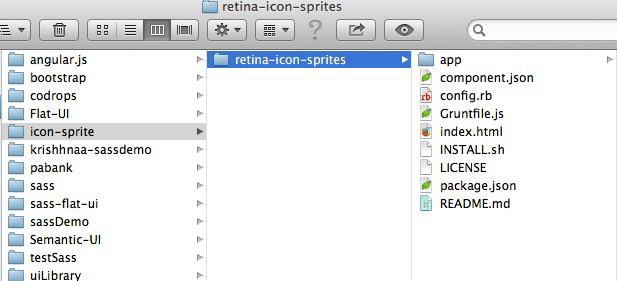
克隆下来后,文件中包含文件结构如下图所示。

安装
如果你的文件包下载或克隆成功后,在你的目录中可以看到一个命名为food-icons-sprites目录。在这个目录中包含一个config.rb文件,用来完成Compass配置。你也可以看到一个package.json和Gruntfile.js文件,用来运行几个自动执行任务。
在这个例子中,你可以使用watch compass和LiveReload在浏览器中修改你的任何文件。它还包括了一个名为bash的脚本文件INSTALL.sh(Windows用户请阅读下面的相关说明)。我们首先需要先运行这个bash脚本创建必要的环境,以便Compass、Grunt任务管理器和其他必要的安装包程序才能正常运行。
请确认您的系统中安装了最新版本的Node.js(最新版本是0.8)。你可以点击 这里下载Node.js安装包。我强烈建议您阅读安装包里面的“如何安装Node.js”的内容。
好的,在你的系统中已安装好了Node.js。好极了!现在我们可以运行简单的一行命令,就可以开始安装。它将包括必要的包,以及前端任务需要的一些管理组件。
特别注意:Windows用户,在Windows上运行“Bash”脚本,你可以下载并安装。
安装需要的包
### 进入文件夹 ###cd icon-sprite
### 运行Bash脚本 ###
bash INSTALL.sh
## 安装成功后,你会看到下面的信息 ###
'*****************************************';
'*****************************************';
'********* PACKAGE SETUP DONE ********';
'*****************************************';
#### 准备启动Grunt任务管理器 ###
#### 在你的终端运行`grunt-server` ###
grunt server
如果运行
bash INSTALL.sh有部分功能安装失败,建议在您的终端输入sudo bash INSTALL.sh命令。
运行命令后,Grunt会运行一系列的繁重的任务。你可以看到下面的一些信息。
Grunt 开始处理
Running "clean:server" (clean) taskRunning "coffee:dist" (coffee) task
Running "compass:server" (compass) task
Running "livereload-start" task
... Starting Livereload server on 35729 ...
Running "connect:livereload" (connect) task
Starting connect web server on localhost:9090.
Running "open:server" (open) task
Running "watch" task
Watching app/js/{,*/}*.coffee
Watching test/spec/{,*/}*.coffee
Watching app/css/sass/{,*/}*.{scss,sass}
Watching app/{,*/}*.html,{.tmp,app}/css/{,*/}*.css,{.tmp,app}/js/{,*/}*.js,app/img/{,*/}*.{png,jpg,jpeg,gif,webp,svg}
你的浏览器会自动运行下面的地址:http://localhost:9090/。如果没有自动打开,你可以点击那个链接地址。Grunt会用localhost:9090连接Web服务器。此外在app目录中修改了任何HTML、css或.js文件,浏览器将重新加载他们。
使用 ImageMagic 创建自己的图标
当运行了INSTALL.sh的bash脚本,“ImageMagick”已在你的系统上安装好了。在终端输入几个命令,我们可以很轻松的截取图片的大小,转找成我们需要的任何格式的图片。
在这个包中有18张512 X 512的图片。他们放在/img/food-icons/original。在food-icons目录中你可以找到两个文件夹64和120。把original目录中的.jpg文件合并为64 X 64和120 X 120两个文件,并放置在dimensional。为了支持Retina屏幕每张图片需要一个放大两倍尺寸的图片。为了更有条理性,我创建了两个64和120两个文件夹,将其命名为normal和retina。现在我们回到我们的终端。
特别注意:别忘了替换你的目录文件地方“~/ProjectResources/work/grunge-food-icon-gh-pages/img/food-icons/120/normal”。
调整图像
cd app/img/food-icons/originalfor file in *.jpg; convert $file -resize 120x120 -quality 100 ~/ProjectResources/work/grunge-food-icon-gh-pages/img/food-icons/120/normal/$file
for file in *.jpg; convert $file -resize 240x240 -quality 100 ~/ProjectResources/work/grunge-food-icon-gh-pages/img/food-icons/120/retina/$file
如果一切顺利,你将会将所有的图片放在这个正确的目录中。我们可以继续Sass和CSS部分。
包括 Sass Mixins 和 Sprite 生成器
生成我们需要的精灵图片在我们站点上展示,我已经创建了两个不同的Scss文件和导入了需要的Scss文件。
支持 Retina 屏的 Sass Mixins
正如前面提到的一个自定义的Sass Mixins用来创建支持Retina显屏的雪碧图。在app/css/sass目录中,你可以找到_retina-sprite-mixins.scss文件。
Sprite Retina Mixins(_retina-sprite-mixins.scss)
// Retina Sprite Mixins@mixin retina-sprite-background($name,$normal,$retina){
background-repeat: no-repeat;
background-image: sprite-url($normal);
background-position: sprite-position($normal,$name);
height:image-height(sprite-file($normal, $name));
width: image-width(sprite-file($normal, $name));
// Media Query for retina
@media (min--moz-device-pixel-ratio: 1.3),
(-o-min-device-pixel-ratio: 2.6/2),
(-webkit-min-device-pixel-ratio: 1.3),
(min-device-pixel-ratio: 1.3),
(min-resolution: 1.3dppx) {
background-image: sprite-url($retina);
background-position: 0 round(nth(sprite-position($retina, $name), 2) / 2);
height:round(image-height(sprite-file($retina, $name)) / 2);
width: round(image-width(sprite-file($retina, $name)) /2 );
// treat the @2x retina sprite sheet as 50% wide for double resolution upon display
$double-width:ceil(image-width(sprite-path($retina)) / 2);
$auto-height:auto;
@include background-size($double-width $auto-height);
}
}
生成雪碧图
在food-icons.scss文件中导入_retina-sprite-mixins.scss文件,用来创建生成雪碧图。并且根据食物的图标名称为每个图标指定类名。下面是所有代码片段:
食物雪碧图 food-icons.scss
@import "compass/css3";@import "compass/typography";
/* Core Variables & Mixins */
@import "variables";
@import "mixins";
@import "retina-sprite-mixins";
/* Bourbon */
@import "bourbon/bourbon";
// Food Icons
$food-icon-normal: sprite-map("food-icons/120/normal/*.jpg");
$food-icon-retina: sprite-map("food-icons/120/retina/*.jpg");
[class^="icon-"],
[class*=" icon-"]{
display: block;
@include size(120);
}
.icon-beer{
@include retina-sprite-background(beer,$food-icon-normal,$food-icon-retina);
}
.icon-berry{
@include retina-sprite-background(berry,$food-icon-normal,$food-icon-retina);
}
.icon-bone{
@include retina-sprite-background(bone,$food-icon-normal,$food-icon-retina);
}
.icon-bowl{
@include retina-sprite-background(bowl,$food-icon-normal,$food-icon-retina);
}
.icon-burger{
@include retina-sprite-background(burger,$food-icon-normal,$food-icon-retina);
}
特别注意:你可能有一个好的想法,在retina-sprite-background() mixins中通过icon的名称如何传入参数。不过这些图标每个图标的尺寸需要相同的高度和宽度。另外制作两个sprite-map。一个是用于正常显屏,另一个是针对于Retina显屏。
每个图标的 CSS
所以,到了这里!这意味着你完成上面的步骤没有问题。如果运行没有问题,你需要为每个食物图标准备一个CSS的类名,下面的示例是生成“啤酒图标”的CSS:
生成 Retina 样式
/* Beer Icon Class */.icon-beer {
background-repeat: no-repeat;
background-image: url('../img/food-icons/120/normal-s8778c84cbc.jpg');
background-position: 0 -360px;
height: 120px;
width: 120px; }
@media (min--moz-device-pixel-ratio: 1.3), (-o-min-device-pixel-ratio: 2.6 / 2), (-webkit-min-device-pixel-ratio: 1.3), (min-device-pixel-ratio: 1.3), (min-resolution: 1.3dppx) {
.icon-beer {
background-image: url('../img/food-icons/120/retina-s7367f0e004.jpg');
background-position: 0 -480px;
height: 120px;
width: 120px;
-webkit-background-size: 120px auto;
-moz-background-size: 120px auto;
-ms-background-size: 120px auto;
-o-background-size: 120px auto;
background-size: 120px auto; }
}
这是所有你需要做的。容易对吗?我很确定你可能有意见或问题,在使用这个 Sass mixins。
以上是 Sass Mixins 支持 Retina 的 IconsSprite 的全部内容, 来源链接: utcz.com/z/264151.html