Python PyWebIO实现网页版数据查询器

界面的制作一直是 Python 的痛!使用 Python 制作桌面端界面是非常痛苦的过程(又难学又难看)。不过,Python 已经出现了几个基于web前端的库,他们的基本机制大同小异,如果对 界面操作性没有太大要求,那么这些库就比较适合你 。
这个系列基于 pywebio 的一系列实战应用,让我们从实战中学习这个库的使用!
本节最终效果动图:

- 选择 excel 文件
- 输出文件第一个工作表的数据(DataFrame)
安装库:
pip install -U pywebio
输出文本
先输出一段内容试试效果:
import pywebio
import pywebio.output as output
def main():
output.put_html('表格显示程序')
if __name__=='__main__':
pywebio.start_server(main, port=8080, debug=True, cdn=False,auto_open_webbrowser=True)
行1,2:导入需要的东西,其中 pywebio.output 是用来输出内容相关操作
行4:定义一个函数,名字随意
行5:put_html 这个函数就是行2导入的 output 模块的操作,用来输出 html 内容
行9:启动服务。这大部分是样板代码(就是每次都一样的)。特别重要的是第一个参数,就是我们定义的函数名字(注意并没有执行,只是传入)
执行这段脚本,如无意外你的浏览器就启动了一页,地址是 http://localhost:8080 :

如果你不熟悉 html 的各种标签,你可能连基本的排版都做不到。
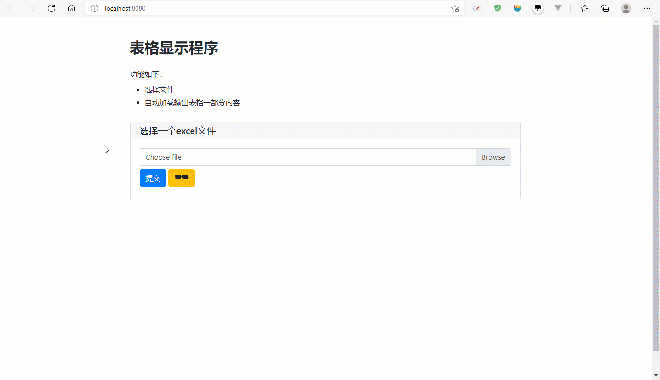
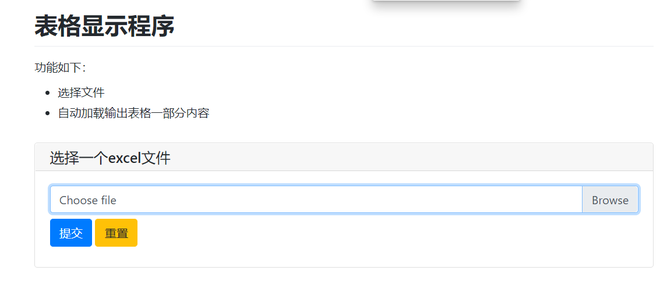
这还好,pywebio 还支持 markdown:
def main():
output.put_markdown('# 表格显示程序')
output.put_markdown('功能如下:')
output.put_markdown("""
- 选择文件
- 自动加载输出表格一部分内容
""")

输入操作
只有输出操作是满足不了需求,界面上很多输入操作。
选择文件就是一种输入操作(用户输入内容到界面上):
import pywebio
import pywebio.output as output
import pywebio.input as input
def main():
output.put_markdown('# 表格显示程序')
output.put_markdown('功能如下:')
output.put_markdown("""
- 选择文件
- 自动加载输出表格一部分内容
""")
file = input.file_upload('选择一个excel文件','.xlsx')
行3:导入输入操作模块
行13:使用 file_upload 用来让用户选择文件上传。第一个参数是提示内容,第二个参数是限定文件后缀名
用户选择的文件将会赋值到变量 file
看看效果:

点击右边的"Browse"按钮,即可从弹窗中选择excel文件。
点击提交按钮后,之前的代码就会继续往下执行。
有了文件内容,我们用 pandas 读取:
import pywebio
import pywebio.output as output
import pywebio.input as input
import pandas as pd
def main():
output.put_markdown('# 表格显示程序')
output.put_markdown('功能如下:')
output.put_markdown("""
- 选择文件
- 自动加载输出表格一部分内容
""")
file = input.file_upload('选择一个excel文件','.xlsx')
df = pd.read_excel(file['content'])
output.put_html(df.head(10).to_html())
行15:通过 file['content'] 获取文件内容。
行16:df.to html() 就能生成完整的表格 html ,然后用 put html 输出即可
看看效果:

重点
最终的代码如下:
import pywebio
import pywebio.output as output
import pywebio.input as input
import pandas as pd
def main():
output.put_markdown('# 表格显示程序')
output.put_markdown('功能如下:')
output.put_markdown("""
- 选择文件
- 自动加载输出表格一部分内容
""")
file = input.file_upload('选择一个excel文件','.xlsx')
df = pd.read_excel(file['content'])
output.put_html(df.head(10).to_html())
所有的input操作代码,都会等待界面操作完毕才会往下执行。例如行14 file_upload 会一直卡住,直到界面上点击 "提交" 按钮
按照上面的流程,这个函数将会执行完毕。如果希望重新执行一次,只需要刷新一下浏览器的页面
只是加载数据太没趣了?下一节将进一步改进,加载数据后可以对数据查询

到此这篇关于Python PyWebIO实现网页版数据查询器的文章就介绍到这了,更多相关Python PyWebIO数据查询器内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Python PyWebIO实现网页版数据查询器 的全部内容, 来源链接: utcz.com/z/256994.html