
【WPS教程】如何在文档中设置默认文本框?
使用WPS Office打开文档,插入文本框,根据需要设置文本框的格式。选中文本框后,鼠标右键选择“设置为默认文本框”,设置完成后,再冲入文本框则按照默认样式插入。...
2024-01-10


如何在WPS中查看文件位置?WPS中查看文件位置方法
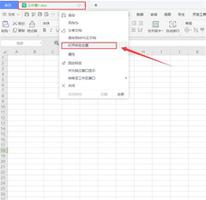
我们经常会使用WPS进行办公,久而久之我们存储的文件就会越来越多,文件过多时我们就可能会忘记文件的保存位置。这个时候我们可以使用WPS中的历史记录进行打开文件,再进一步查看保存位置,下面图文就可以给大家演示一下。 WPS查看文件位置方法: 第一步:右键单击上方文件...
2024-01-10
《暗黑破坏神2重制版》角色栏缺乏解决办法分享
暗黑破坏神2重制版游戏中的角色栏比较缺乏该怎么办?最近有消息称天梯将会开启,这就代表着大家可能需要去重新的练角色吗,不过很多玩家估计都会面临角色栏不够用的情况,那么这样的话该怎么去解决呢?对此不清楚的玩家们快来跟着小编一起看看吧。 《暗黑破坏神2重制版》角色栏缺...
2024-01-10
永劫无间阔刀升龙下劈必中技巧介绍
永劫无间中的阔刀动作较慢,在升龙后连接下劈不容易命中对手,那么本次为大家带来的是永劫无间阔刀升龙下劈必中技巧介绍,想了解的玩家可以参考。永劫无间阔刀升龙下劈必中技巧阔刀空a比其它武器命中率低很多是因为阔刀的空A攻击范围是半圆环其次阔刀空A的时候会朝面前移动然后才会打出来...
2024-01-10
蛊婆游戏攻略 全流程图攻略大全
《蛊婆》是一款不错的恐怖冒险类游戏,游戏难度还是比较高的,各种机关和怪物等玩家们前来探索,今天小编就为大家盘点蛊婆全流程图攻略大全,助玩家快速上手,需要的小伙伴快来看看吧。游戏介绍蛊婆Lady in Tomb是一款卡通风格的第三人称恐怖冒险动作解密游戏。在本作中玩家将扮演苗族少女-古...
2024-01-10
龙与地下城黑暗联盟图文攻略汇总 全职业与剧情流程分享
《龙与地下城:黑暗联盟》是一款以dnd游戏世界、人物和系统为基础打造的动作角色扮演冒险RPG游戏。玩家可以在精彩的动作RPG里通过实时战斗和多人合作体验《龙与地下城》的世界。选择你的英雄,至多可以与四名好友一起勇斗传说中的怪兽。探索严寒的冰风谷,消灭不可一世的头目,获得强大的装...
2024-01-10
云顶之弈11.13版强势阵容一览
《云顶之弈》11.13版本更新了多个羁绊以及棋子的强度,这里小编带来了一份详细攻略,希望可以帮助到大家! 云顶11.13版本最大的好消息就是天使被削弱了,而且削弱程度非常大,算上这个版本应该一连好几个版本削弱了。接下来让小嗨给大家具体介绍一下当前版本容易上分的阵容:秘术游侠阵容推...
2024-01-10
《DNF》2022年春节礼包全部内容汇总介绍
DNF2022年的春节礼包里面有哪些东西?2022年的春节马上就要到来了,大家想必都开始期待今年的春节礼包了吧,最近也有一直有礼包的内容爆料,那么今天小编就一次性的为大家带来的全部的礼包内容吧,感兴趣的玩家千万不要错过哦。 《DNF》2022年春节礼包全部内容汇总介绍 DNF2022虎年春...
2024-01-10
星际战甲7月8日更新内容一览
星际战甲7月8日更新了什么?星际战甲官方最近发出了7月8日更新内容,可能有些小伙伴还不清楚内容是什么,接下来小编就为大家带来星际战甲7月8日更新内容一览,一起来看看吧。星际战甲7月8日更新内容一览行动代号:猩红之矛维护结束后将开启行动代号“猩红之矛”!活动时间事件开启时间:2021年...
2024-01-10
《暖雪》适合新手的圣物推荐
暖雪游戏中有哪些圣物是比较适合新手玩家去使用的呢?圣物在游戏中对玩家的提升是非常大的,不过很多人估计都不太清楚有要怎么样去选择最合适的圣物,那么下面就让小编为大家分享推荐一下吧。 《暖雪》适合新手的圣物推荐 我目前觉得最强几个的圣物核心的就是:三色结晶、憎...
2024-01-10
原神伐木技巧与路线推荐
《原神》中玩家在砍树的时候总是非常容易砍歪,并且伐木的效率不高,那么我们该用什么角色才能有效率的伐木呢?现在为大家带来的是原神伐木技巧与路线推荐,一起来看看吧。砍树技巧因为砍树有掉落间隔 所以推荐转圈圈砍树(雷泽、女仆什么的)不快不慢还不容易砍歪重云和罗莎莉亚a三下打...
2024-01-10
原神2.0版本内容预览
《原神》稻妻地图终于要在2.0版本中与大家见面啦,那么这次的2.0版本都即将带来哪些内容呢?现在为大家带来原神2.0版本内容预览,希望对大家有所帮助。新角色活动祈愿2.0版本新角色活动祈愿分两期池子神里绫华宵宫早柚活动新机制家园种植系统新武器祈愿机制新的武器池「神铸定轨」机制,将一...
2024-01-10
鬼谷八荒玄黄母气怎么获得
鬼谷八荒玄黄母气先准备好3个四品以上(包括四品)的灵果。给予阿龟3个四品以上(包括四品)的灵果点击进入其中。点击开始战斗,保护阿龟坚持120秒,你自己也不能死。第二次通关残破锁灵阵就会得到玄黄母气。 1、准备好3个四品以上(包括四品)的灵果。 2、找到如下图的阵就是残破锁灵阵。 3、点击进...
2024-01-10
星露谷物语大麦粉怎么制作
进入罗宾的店铺,和木匠对话。 建造农场建筑 列表点击建造农场建筑选项。 建造磨坊 点击磨坊选项,在农场建造磨坊。 放入小麦 拿起作物小麦,将小麦放入磨坊的送料口。 5获得大麦粉 一段时间后采集磨坊,即可获得大麦粉。...
2024-01-10
《公主连结》雨神终结攻略
公主连结雨神大人怎么打?在游戏内很多玩家都想知道,雨神大人的通关方法是什么。下面就让给大家带来《公主连结》雨神大人打法攻略,感兴趣的玩家一起来看看吧。 《公主连结》雨神大人打法攻略 LV90级 血量:1750000 UB 对敌方全体敌人造成最大生命值25%的魔法伤害,并击退目标300码,并对前方200...
2024-01-10
高能手办团萌新卡牌推荐攻略
1.为了主线必须养的卡牌 猩潮:梅根、樱 天马:斧子、杰斯、墨镜、山崎、狩猎、克罗、海伦、真恋 伽拉:赵云、吕布、艾里克 细雪庭:艾伦茲、诸葛亮、卡缪(选养) 第九夜:阳子 2.为了御三家、桌游还需养的卡牌 猩潮:玲、宫本里惠、哈莉、葵 天马:无 伽拉:真田、光秀、周瑜 细雪庭:无 第九夜:无 3.为了终...
2024-01-10
《碧蓝航线》纪伊舰船图鉴
碧蓝航线纪伊技能是什么?纪伊是碧蓝航线在9月17日更新后开启的蝶海梦花活动中实装的战列舰,游戏中的代号为鲣,那么接下来就让我们了解一下这艘战列舰的技能、属性以及建造时间吧。 碧蓝航线SSR战列纪伊技能属性一览 一、基本信息 IJN Kii 类型:战列舰 稀有度:超稀有 SSR 阵营:重樱 建造时间...
2024-01-10
最终幻想14黑骑MT自用8层本体减伤表
《最终幻想14》黑骑MT自用8层本体减伤分享,FF14黑骑MT打法心得,下面一起来看看吧。 过本两个CD了,也拿了375武器,现在除了坐骑无欲无求。 加上昨天又顺利的抢到了白银乡的房子,索性把自己做的8层减伤表分享出来,希望能帮到还在8s挣扎的光呆们。 打法大体上使用子言宏,唯一区别就是本体P6 P8...
2024-01-10

