
【WPS教程】如何转换 WPS文字中的繁体字和简体字?
使用WPS Office打开文档,以此文字文档为例。选中文字内容,点击「审阅」选项卡 --->「简转繁」按钮,这样就能将简体字转换为繁体字。 依次点击「审阅」选项卡--->「繁转简」按钮,这样就能将繁体字转换为简体字了。...
2024-01-10

Word文档怎么一键生成PPT?
在日常工作中,我们经常会使用到各种办公软件,尤其是Word和PPT软件。有的时候因为工作需要,我们要将Word文档一键生成PPT,那么,我们如何将Word文档一键生成PPT呢?下面小编给各位分享一个Word文档一键生成PPT的小技巧。 Word文档一键生成PPT的小技巧: 第一步:打开我们需要转换...
2024-01-10
怎么给PDF文件设置编辑权限?
怎么给PDF文件设置编辑权限呢?这个问题小伙伴们知道吗?一般情况下我们阅读PDF文档,编辑PDF文档的时候较多。在把PDF文档发给别人的时候,如果不想让对方编辑怎么办呢?下面就让小编叫你用福昕PDF编辑器给大家演示一下怎么给PDF文档设置权限吧。 具体步骤: 1、下载并安装【福...
2024-01-10
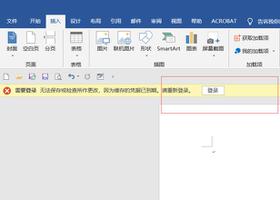
Office显示:无法保存或检查所做修改因为缓存的凭据已到期请重新登录怎么办?
最近,有不少小伙伴都购买了新的电脑,而我们笔记本电脑一般都有预装Office软件,但是有些厂商并没有给我们激活使用权,而在我们自己激活后显示“无法保存或检查所做修改,因为缓存的凭据已到期,请重新登录”,遇到这种问题我们应该怎么解决呢?下面小编就带着大家一起看看吧! ...
2024-01-10
Excel怎么制作销售报表汇报话术?
Excel怎么制作销售报表汇报话术?相信不少销售员在每天工作结束之后都需要向上级汇报当日的销售情况汇报,而这些汇报内容一般不会很长,但是一定会包括销售目标和实际销售量,下面小编就带着大家一起看看怎么快速的制作销售报表汇报话术吧! 操作方法: 一、输入判定公式:...
2024-01-10
星露谷物语1.5.4版姜岛齐先生任务说明
星露谷物语">星露谷物语的1.5.4版本中玩家在开启姜岛区域并收集100个金核桃后可以在齐先生处接取一系列任务,那么具体都有哪些任务呢?感兴趣的玩家就一起来看看星露谷物语1.5.4版姜岛齐先生任务说明吧。星露谷物语1.5.4版姜岛齐先生任务1.齐先生的菜肴:制作10w金的菜肴并出货,因为制作的菜肴有...
2024-01-10
《代号:绝世好武功》游戏玩法特色和所需配置介绍
代号:绝世好武功是即将要发行上线的一款国产水墨风格战斗游戏,并且里面的自由程度还十分的高,借鉴了一些沙盒世界的玩法,不少玩家当前对于这款游戏应该还不太了解吧,那么下面就让小编初一十五为大家分享介绍一下该作品的玩法特色和所需配置介绍说明吧。 《代号:绝世好武功》...
2024-01-10
《炉石传说》酒馆战棋22.4流派排名
《炉石传说》的酒馆战棋在更新到22.4版本之后不同流派之间的强度也产生了一些变动,根据大量的数据整合之后,来和小编一起看看当前22.4版本中的酒馆战棋不同流派之间的强度排名和之前有了哪些变化吧!流派排名: T1:机械、龙 平均名次:4.05、4.17, 热度:9.5%,9.1%; T2:恶...
2024-01-10
永劫无间土御门胡桃天赋技能效果与选择心得
永劫无间中土御门胡桃是十分受欢迎的角色之一,那么这个角色该怎么选择天赋呢?下面就一起来看看永劫无间土御门胡桃天赋技能效果与选择心得了解一下吧。永劫无间土御门胡桃天赋技能效果与选择土御门胡桃最受欢迎的英雄之一,特点:保护队友能力极强,技能支援性最高,且为团宠(真的没骗你...
2024-01-10
绯红结系黑屏怎么办 游戏黑屏解决方法
相信不少小伙伴在玩绯红结系的时候都有遇到黑屏的问题,游戏黑屏的问题还是比较常见的,今天小编就为大家介绍几个游戏黑屏解决方案,相信一定会对你有所帮助的。绯红结系黑屏解决方法黑屏:把输入法切成微软自带的英文输入法。无法读取系统数据:切换成管理员帐号修改用户名为英文或者新...
2024-01-10
Apex英雄高抛雷投掷心得
Apex英雄高抛雷是游戏中投掷物的一个重要使用技巧,如何扔出高抛雷?下面给大家分享一个Apex英雄高抛雷投掷技巧,一起来看看吧。Apex英雄高抛雷投掷技巧首先进行一个纲的提:最最最基础的30米高抛手雷(其余的距离以及其他手雷的高抛方式都可以由这个衍生出来,熟悉这个高抛之后对于其他距离其...
2024-01-10
原神行秋副C玩法指南
《原神》中行秋是一位非常好的副C选择,并且挂水及破火盾效率都非常的高,那么行秋副C该怎么玩呢?这里小编带来了一份详细攻略,希望可以帮助到大家!行秋优势第一点行秋自身带有减抗、抗打断能力以至于主c在行秋的扶持下可以很有稳定的输出动作,例如可莉的重击第二点行秋属于水系副c强力...
2024-01-10
《宝可梦传说阿尔宙斯》坐骑的召唤和切换方法说明
宝可梦传说阿尔宙斯游戏中是有坐骑可以去驾驶的?不过一些玩家是第一次见到坐骑系统,并不清楚该怎么玩,那么坐骑具体的该怎么去召唤呢?大家要是不清楚的话,可以来看看小编为大家带来的详细介绍。 《宝可梦传说阿尔宙斯》坐骑的召唤和切换方法说明 召唤坐骑方法 你拥有...
2024-01-10
荒野大镖客2怎么去圣丹尼斯
荒野大镖客2">荒野大镖客2圣丹尼斯的位置在在黑市后面的小院子里。作为前往北美洲的门户城市,此城贸易航线已经运行了百年以上。这座城市是多元文化的熔炉,商人、社会名流、水手、工人、乞讨者和小偷都在此居住。 圣丹尼所在区域的英文名称为SAINT DENIS,玩家打开地图后,拉到右下角,就可以...
2024-01-10
崩坏3天穹一刻活动怎么玩
对于崩坏3今日即将正式上线的天穹一刻网页活动,还有很多玩家对此不是十分了解,更不知道它的活动奖励怎么样!那么还不清楚的小伙伴就赶紧跟小编一起往下看看吧! 崩坏3天穹一刻活动玩法攻略分享: 网页活动「天穹一刻」即将于3月12日10:00~3月29日04:00开启!舰长可以和服务生布朗尼一起努力工...
2024-01-10
《最终幻想14》云海蝴蝶螺怎么钓
最终幻想14云海蝴蝶螺怎么钓?云海蝴蝶螺作为3.0地图中阿巴拉提亚云海地图中魔窟离岛的鱼皇,钓取较为麻烦,很多小伙伴不知道云海蝴蝶螺在哪里,怎么钓,下面就让小编为大家带来最终幻想14云海蝴蝶螺位置和钓法一览,一起来看看吧。 最终幻想14云海蝴蝶螺位置和钓法一览 钓场 阿巴拉提亚云海...
2024-01-10
《逍遥情缘》怒气提升攻略
少侠们,当你悠哉闯荡逍遥江湖时,被别人追着打,是一种什么样的体验?我想少侠此刻的心中一定是愤怒不止,有怒气是好事,只要怒气一上头,少侠你的对局就稳咯。想知道《逍遥情缘》里怒气的重要性,那就跟我一起来看看吧! 【愤怒猛涨 打趴对手】 逍遥回合制游戏里面,怒气在战局中具有...
2024-01-10
《光遇》密林遗迹冥想位置
本次给大家带来的是《光遇》密林遗迹冥想位置,相信很多玩家还不是很了解,感兴趣的小伙伴一起来看看吧。 1.密林其实就是雨林,我们前往【雨林】的第三层有条小路,小路左边有个小亭子。 2.冥想石碑前会出现需要玩家跪坐的光圈。 3.然后跪坐等待触发动画即可完成冥想任务了。 那么以上就是...
2024-01-10
梦幻西游主线任务攻略
玩法介绍: 《梦幻西游网页版》不仅有各种各样的任务,更有经典场景供各位少侠自动挂机打怪。随着人物等级的提升,我们可以尝试去新的场景挑战更强的怪物。 玩法要求: 等级≥0级,单人任务 玩法说明: 打开世界地图后,可以看到场景路线,已通关的场景就不能再挂机打怪了,如果想要进入下...
2024-01-10

