
超级机器人大战30参战作品介绍一览
超级机器人大战30这款游戏即将发售,那么本作的参战作品有哪些呢?想了解的玩家可以参考超级机器人大战30参战作品介绍一览,希望能帮到大家。参战作品介绍参战作品:主角机:...
2024-01-10
红色警戒2兵临城下4兵种图鉴
红色警戒2兵临城下4兵种比较丰富,很多小伙伴想知道有没有查看全部图鉴的方法,今天小编就来带大家一起看看红色警戒2兵临城下4兵种图鉴,希望对各位玩家有所帮助!红色警戒2兵临城下4兵种图鉴1、赚钱秘籍 没钱时还可用此法赚钱,一个国民训练营1000¥,可复制6个超时空军团,6个拉...
2024-01-10
用于自动压缩的mssql查询
当我提问某个单词时,它会完成单词或向其添加新单词。 独一无二的前10个录音。用于自动压缩的mssql查询declare @Category table (CategoryName varchar(50)) insert into @Category (CategoryName) values('phones') insert into @Category (CategoryName) values('phone blue') insert into @Category (CategoryName) valu...
2024-01-10
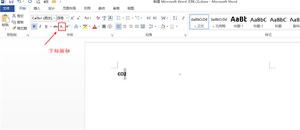
Word中如何输入下标?
我们在使用Word文档的时候,对于一些标记性跟注释性的内容,我们常常需要在这些内容边上附上标注,也就是内容的上下标,那么本篇教程就教大家三种输入上标和下标的方法,话不多说,让我们一起来看看吧。 Word中输入下标的方法: 方法一、工具按钮 1、选中要设置成下标的...
2024-01-10
欺诈之地史密斯饮用流增强酒瓶与宽酒瓶对比
欺诈之地增强酒瓶与宽酒瓶是饮用流史密斯的两张核心卡牌,增强酒瓶和宽酒瓶分别在什么情况使用?下面一起来看看欺诈之地史密斯饮用流增强酒瓶与宽酒瓶对比吧。史密斯饮用流增强酒瓶与宽酒瓶对比基础信息介绍:1费饮用,然后从9张消耗衍生卡中随机出现3张,玩家可以挑选其中一张。值得一提...
2024-01-10
使命召唤17第四赛季季中新增组合包人物皮肤汇总
使命召唤1">使命召唤17">使命召唤17目前已经推出第四赛季的季中更新,有玩家解包出了本次更新追加的人物皮肤组合包,下面为大家汇总了使命召唤17第四赛季季中新增组合包人物皮肤,一起来看看吧。人物造型鲍尔斯加西亚波多诺瓦莉娃斯奈特马西斯维佛帕克瓦尔加斯贝克尔手表挂饰...
2024-01-10
命运2崭新蔚蓝名片免费获取方法 密码重置教学
命运2将为进行密码重置的玩家免费发放崭新蔚蓝名片,可能部分玩家不知道怎么重置密码,下面一起来看看密码重置教学了解一下吧。命运2崭新蔚蓝名片免费获取方法全新的BUNGIE商店已经推出,现有的BUNGIE客户可以通过重新设置密码来获取独家“崭新蔚蓝”徽章,徽章代码将于8月6日之前通过电子邮件...
2024-01-10
云顶之弈11.15版本丧尸大眼阵容讲解
云顶之弈最近更新了新的赛季,很多原来的阵容是否还能发挥出原来的效果吗?这里小编带来了一份11.15版本丧尸大眼阵容攻略,希望可以帮助到大家!丧尸削弱后尝试了很多种过渡思路和成型阵容,包括 龙族、炮手、恶魔、圣光,白金小号科研了两天最终还是定下了这套圣光丧尸异端阵容。对比丧尸...
2024-01-10
缺氧DLC1植物变异机制解析
《缺氧》DLC1中植物增加了变异系统,不少玩家想要了解植物变异的机制和变异条件,这里小编带来了一份详细攻略,希望可以帮助到大家!植物的变异,相当于装备加点缀词,现在有10个点缀词。所有的变异,生长需要 +25拉德 辐射,并且不掉种子1.米虱在收获时,多收600千卡米虱,对于米虱来说,相当...
2024-01-10
原神万叶输出能力与最佳精通值解析 万叶出装与队伍配置推荐
《原神》的万叶作为1.6版新角色,不少玩家都不是很了解其输出能力与培养的思路。这里小编带来了一份详细攻略,希望可以帮助到大家!万叶的使用感受与结论分析1.角色定位功能性副C(兼职辅助,6命可做速切爆发主C)从各项数据来分析,万叶的技能倍率方面是很高的,而精通的扩散收益相对低了...
2024-01-10
原神桂木斩长正图纸获得方法 稻妻免费双手剑怎么得
原神桂木斩长正是稻妻新增的免费四星双手剑,可能部分玩家不太了解怎么获得,那么下面带来原神桂木斩长正图纸获得方法,供各位玩家查阅参考。原神桂木斩长正图纸获取方法共需要三把钥匙第一把:地图位置先吃个雷种子再直接进去(这个夹缝被树挡住了)第二把:在短的木桥上有一个箱子第三把...
2024-01-10
水晶传说全支线任务攻略 接取位置与流程
水晶传说支线任务是游戏中的一系列剧情任务,本作都有哪些支线任务?支线任务在哪接?下面一起来看看水晶传说全支线任务攻略吧,希望能对各位玩家有所帮助。No.1 圣澄市高墙区 雅德莉的店去泛滥区找阿曼多后(多次对话),往最左侧走,回到过去拿蓝图后,交给雅德莉,继续推展剧情打败杀人机...
2024-01-10
《炉石传说》佣兵战纪冷饮制冰机关卡打法攻略分享
炉石传说游戏中佣兵战纪模式冷饮制冰机关卡是最新推出的奥特兰克山谷中第四关的一个小关卡,许多玩家估计都还不太清楚这一关的BOSS该怎么打吧,那么今天下面就让小编温小二来为大家分享一下详细的打法攻略吧。 《炉石传说》佣兵战纪冷饮制冰机关卡打法攻略分享 佣兵战纪冷饮制...
2024-01-10
怪物猎人物语2随行兽哪些基因好用 基因选择参考
怪物猎人物语2:破灭之翼中随行兽有很多基因可以选择,那么哪些基因好用呢?本次就为大家分享一篇怪物猎人物语2随行兽基因选择参考,供各位玩家参考。怪物猎人物语2随行兽基因选择虽然二代的战斗平衡全貌还未知,但根据一代经验,还是能稍微知道某几个基因好用,值得特别留着玩基因改造。...
2024-01-10
《DNF》像素大师所在位置介绍说明
DNF游戏中的像素大师在什么地方?许多玩家都想要去找像素大师接取任务,不过他的位置比较难找,很多小伙伴目前应该还不清楚像素大师的具体位置在哪里吧,那么下面就让小编初一十五来为大家分享介绍一下像素大师的所在位置吧。 《DNF》像素大师所在位置介绍说明 在流放者山脉2图...
2024-01-10
《Propnight》杀手技能介绍
Propnig里面的杀手技能非常多,很多玩家不知道怎么搭配和选择,在这里给大家介绍杀手的技能,方便大家更加熟练的使用杀手,不了解的朋友们赶快来看看吧。Propnight杀手技能介绍 Banshee 女妖 Q-诅咒:诅咒一台机器,令其更难被维修 E-尖叫:令一定范围内的幸存者受到伤害,并会高亮出他们 右键-飞行...
2024-01-10
海胡须杖阴阳师哪里多
阴阳师海胡须杖哪里多 “海/胡须/杖”是阴阳师悬赏封印任务中有机率遇到的神秘妖怪任务,“海/胡须/杖”是海坊主,海坊主最多的地方是【探索副本第二十四章】:两个吸血姬各带3个。 其余海坊主位置:【第十二章】两个海坊主各带1个。 【意志的觉醒】第八层带2个。 【河畔童谣】第八层带3个。 ...
2024-01-10
幻塔摩罗克罗斯四肢怎么获得
独角兽-动力核心:首先前往获取地点,如图所示: 到达位置之后,需要先找到所需要的矿石; 然后调查周围的三个文件和启动装置; 独角兽-仿生躯体:首先前往黎明之地找到艾达之子阵营,进入需要密码,密码是7092; 玩家们可以从最近的传送点传送过去,如果没有传送点,因为这个位置没有解锁,所...
2024-01-10
《炉石传说外域的灰烬》跳操流派打法攻略
炉石酒馆战旗中有一种有海盗种族,海盗种族有一种跳操流派的玩法。那么炉石传说酒馆跳操怎么玩?下面给大家带来跳操的玩法攻略,一起来看一下吧。 核心卡 跳操流的核心是亡灵舰长伊丽扎,打跳操的话,必须有这张随从才有玩跳操的可能性,因为亡灵舰长的效果是只要我方海盗随从攻击敌方的...
2024-01-10
原神凶煞折行之寮宝箱在什么地方
在原神谜境悬兵活动的第二试炼中隐藏了非常多的宝箱,但是许多玩家根本不知道他们的位置。小编耗费了非常多的功夫给大家总结了他们的位置,快来一起看看吧。 原神凶煞折行之寮宝箱在什么地方 第二层内一共有12宝箱(4精致8普通),540拓本。 进入秘境之后,也是和第一天一样,分为两层。 第一...
2024-01-10
赛博朋克2077飞行常客成就怎样做
在赛博朋克2077游戏中准备了众多成就可供玩家们去完成,其中飞行常客成就是很多朋友所头痛的,不知道该怎么完成?不要担心,小编早就为大家准备好了详细的方法,快来一起瞧瞧吧! 赛博朋克2077飞行常客成就完成方法分享 飞行常客成就: 找到所有快速移动数据终端。 收集:解锁地图上大约80%的...
2024-01-10
《天涯明月刀》天火岛地图解析
《天涯明月刀》在近期更新的全新版本七星隐龙中,天刀官方在天地风云联赛上更新了大量的内容,并且也推出了许多全新的玩法机制,而天火岛地图就是其中的一个。那么这个天火岛地图到底什么样呢?怎么玩?下面就带着大家一起来看看吧! 天火岛 天火岛分为三个区域:箭雨之地、天堑、火渠,...
2024-01-10

